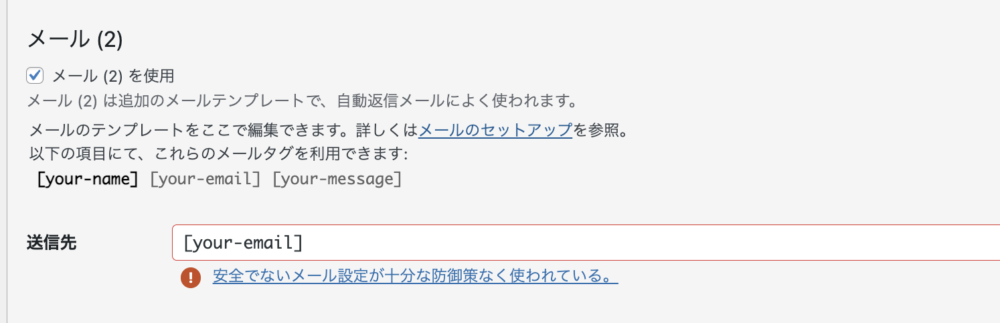
Contact Form 7のメール設定で以下のエラーメッセージが表示されているとき、メールのスパム対策が必要です。
安全でないメール設定が十分な防御策なく使われている。
具体的には「reCAPTCHA」の設定が必要ですので、その設定方法を画像付きで解説します。
reCAPTCHAの設定手順
1. reCAPTCHAへのサイト登録とキー発行
まず、以下をクリックしてください。
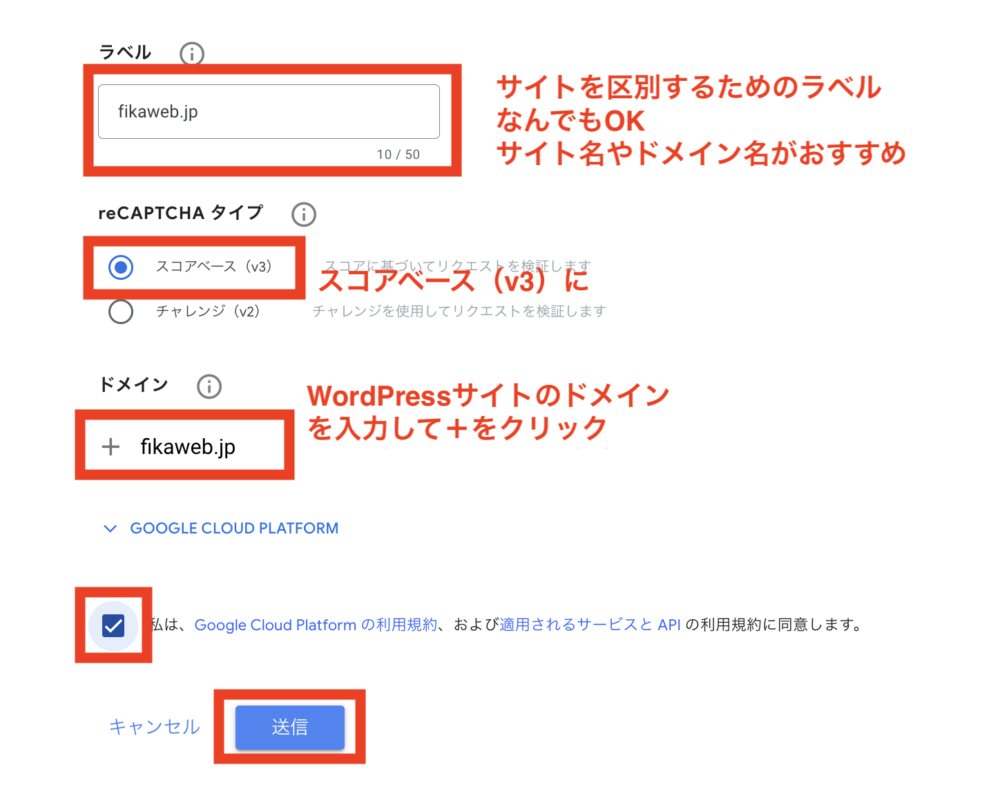
以下のように必要事項を入力していきます。

入力できたら、[送信]をクリック。
下記のようなページに遷移するのですが、のちほど各キーをコピペしますので、このページを開いたままにしておいてください。

2. WordPress側でreCAPTCHAをセットアップ
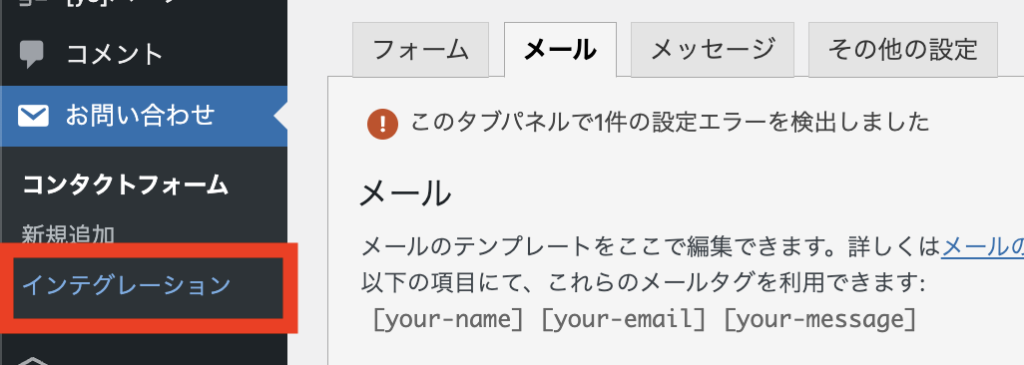
WordPressサイドバーの「お問い合わせ」>「インテグレーション」をクリックします。

下へスクロールし、reCAPTCHAの[インテグレーションのセットアップ]ボタンをクリック。

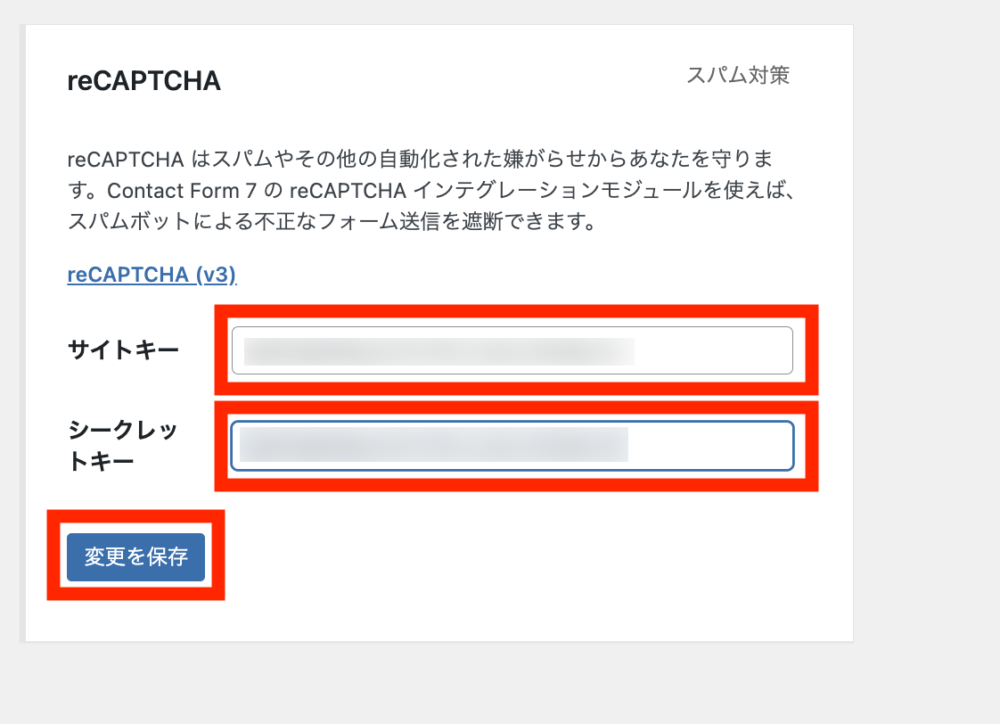
先ほど発行されたreCAPTCHAのサイトキーとシークレットキーをコピペし、[変更を保存]をクリックします。

「設定を保存しました。」と表示されていればセットアップ完了です。
reCAPTCHAのロゴを非表示にする方法
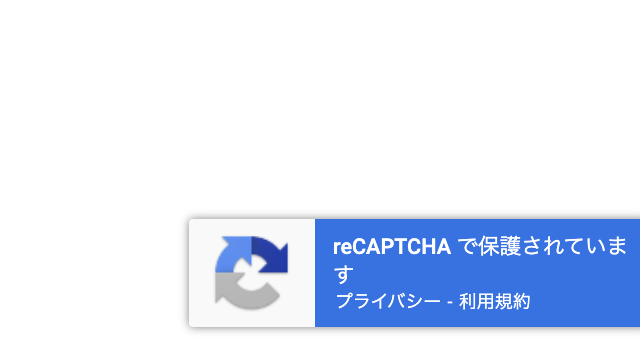
reCAPTCHAの登録が完了すると、サイト右下にロゴ(バッジ)が表示されてしまいます。

これを非表示にすることは可能ですが、指定のテキストを表示させておく必要があります。ルールと方法については下記をご覧ください。
reCAPTCHA バッジを非表示にします。どうすればよいですか?
すぐに知りたい方は、下記を行なってください。
■ サイト内に下記を含める
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.日本語にするなら以下にしてください。
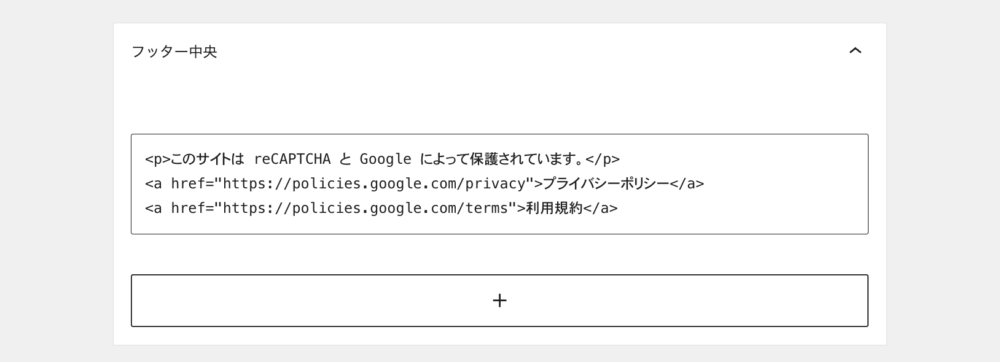
このサイトは reCAPTCHA と Google によって保護されています。
プライバシーポリシー
利用規約フッターのウィジェット編集ができるテーマなら、下記のように入れておくと簡単です。

■ ロゴ(バッジ)を非表示にする
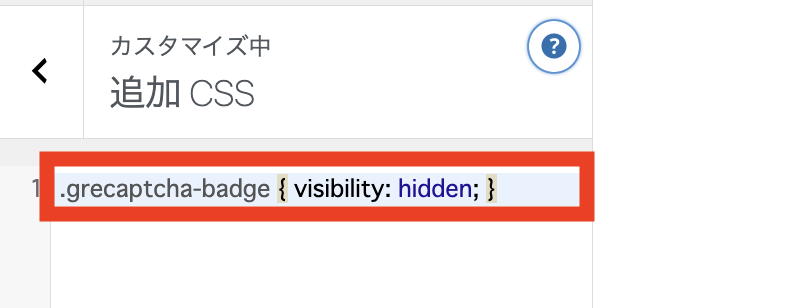
CSSで下記を追加。
.grecaptcha-badge { visibility: hidden; }