HTMLのselectタグでつくったプルダウンで、下向き三角のようなアイコンが表示されないケースがあり、原因を調べました。
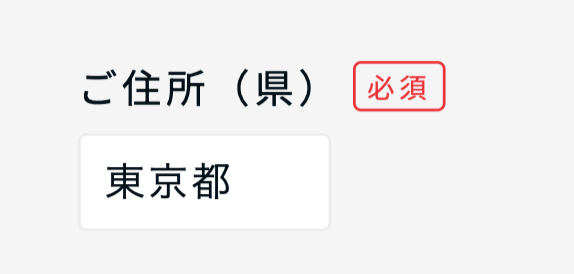
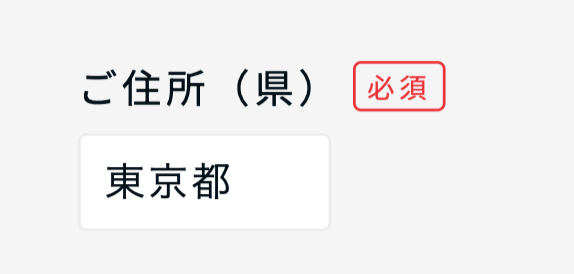
以下の画面のような状態です。本当は、下向きの「く」の字が表示されるはず……。

ちなみに上記が発生したのはWordPressプラグイン「Contact Form7」のドロップダウンです。
原因と対処法
select要素に当たっているスタイルの中で、appearance: none;になっていたためでした。
appearance: auto;などにすると解決。


HTMLのselectタグでつくったプルダウンで、下向き三角のようなアイコンが表示されないケースがあり、原因を調べました。
以下の画面のような状態です。本当は、下向きの「く」の字が表示されるはず……。

ちなみに上記が発生したのはWordPressプラグイン「Contact Form7」のドロップダウンです。
select要素に当たっているスタイルの中で、appearance: none;になっていたためでした。
appearance: auto;などにすると解決。
