ローディングアイコン等に便利なGIF画像ですが、フリー素材で探すとありきたりなローディングGIF素材しかなかったりします。
こだわったWebサイトのローディング画面などを作りたいとき、オリジナルのGIFを作成したくなると思います。
本記事では、オリジナルで素材からGIF画像を作る方法を解説します。
目次
GIF画像完成系
今回はこのようなGIF画像をつくります。

GIF画像の作り方
GIF画像の作り方のひとつの方法として、複数画像を用意し、それをパラパラ漫画のように切り替え・ループ再生させることで作成できます。
1. 素材を用意する
まずは、Figmaやイラレなどを使い、素材となる画像(パラパラ漫画でいう1枚のページ)を、必要なだけ用意します。
今回は5枚用意しました。

枚数は2枚でも10枚でも、何枚でも良いですが、多ければ多いほどなめらかなアニメーションになります。
2. 無料のGIF画像作成ツールを開く
今回は以下のツールを使います。無料で使えるGIF作成オンラインツールです。
→GIF作成 – GIF画像(GIFアニメ)を無料で作成できるサイト!
3. GIF作成の全体設定を調整する
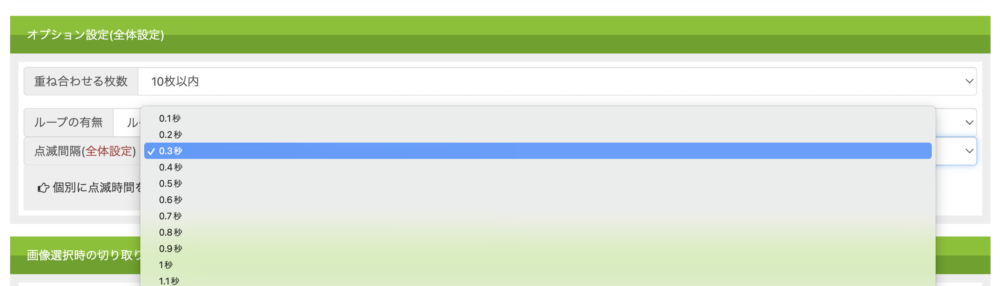
まず、全体設定をします。「ループするかしないか」「点滅間隔」などを調整してください。

たとえば、早く点滅させる(パラパラ漫画のめくるスピードを早くする)には、点滅感覚を小さくします。

これらの設定は、実際にGIFを生成してみながら、都度調整していくのがおすすめです。
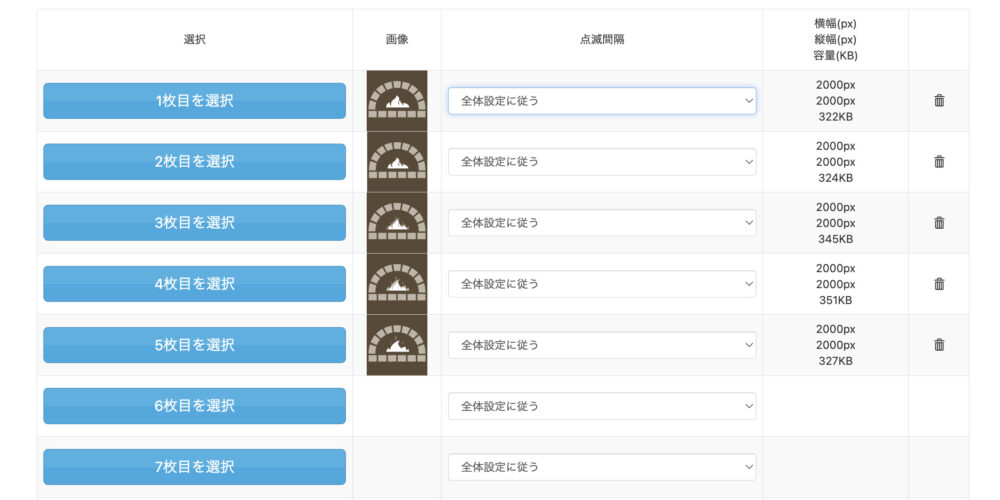
4. 素材画像をアップロードする
アニメーションにする画像をアップロードします。画像ごとに「点滅感覚」を設定することも可能です。

5. GIFアニメを生成する
画像をすべてアップロードし終えたら、[GIFアニメを作る]をクリック。
![[GIFアニメを作る]をクリック](https://fikaweb.jp/dev/wp-content/uploads/2024/04/スクリーンショット-2024-04-06-15.15.54.png)
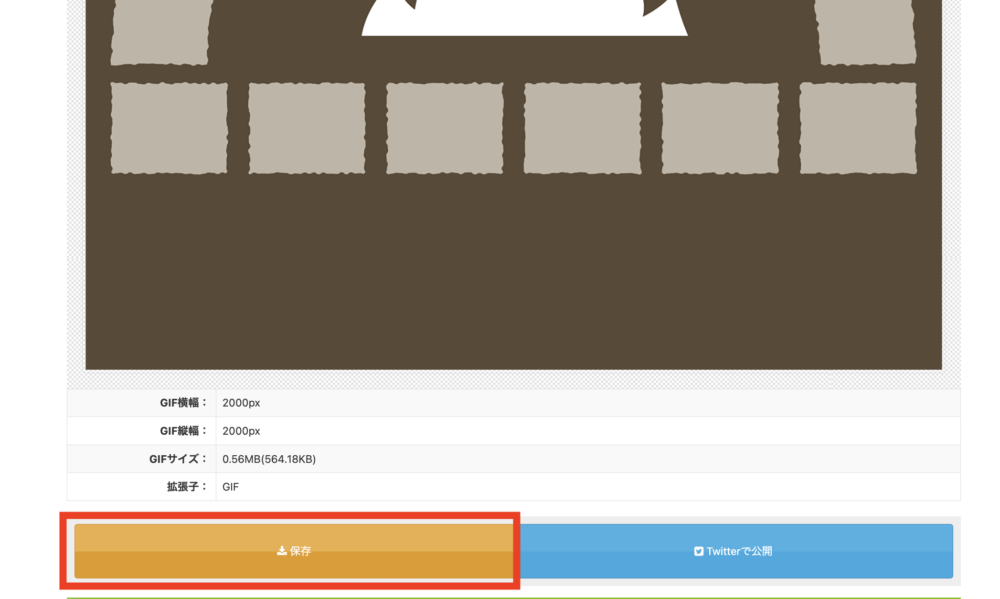
6. 生成したGIFを保存
生成したGIFのアニメーションを確認して、問題なければ[保存]をクリックします。