レンタルサーバーのロリポップ!を使ってWordPressのソースコード編集を行ったときの話です。
CSSや簡単なHTMLの変更をロリポップ!FTP上で行ったのですが、その変更が即座に反映されない。
通常ブラウザキャッシュを疑いますが、スーパーリロードなどを行っても反映されない。
試しにロリポップ!FTPではなくWordPress管理画面のテーマファイルエディターから編集を行って保存しても、同様に即座には反映されません。
数分〜数時間置くと反映されるようなので、やはりキャッシュが原因かと思いましたが、細かい調整を行うのに都度確認に時間がかかるのは困りますよね。
今回、この原因がわかりましたので備忘録として残します。
原因はLiteSpeed Cacheプラグイン
ロリポップ!レンタルサーバーは、WebサーバーにLiteSpeedを採用しています。
WordPressをクイックインストールすると、デフォルトで「LiteSpeed Cache」というキャッシュプラグインがWordPressにインストール&有効化されます。
これが原因で、LiteSpeed Cacheによりかなり強力なキャッシュが効いているようでした。
そのため、WordPress上でLiteSpeed Cacheのキャッシュをクリアしてあげます。
LiteSpeed Cacheでキャッシュクリアする方法
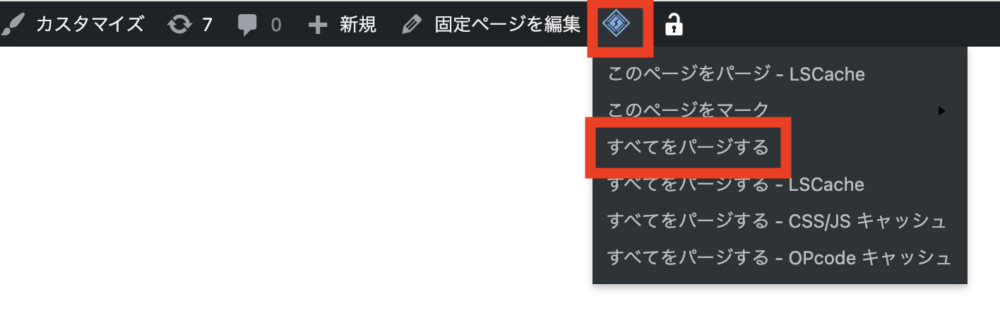
LiteSpeed Cacheプラグインを有効化している状態では、上端の管理バーにLiteSpeed Cacheのアイコンが表示されるので、これにカーソルをあてると表示される「すべてをパージする」をクリックするとキャッシュ削除できます。

今回はロリポップ!アクセラレータは関係なし
同様にロリポップ!の変更反映がされない原因として「ロリポップ!アクセラレータ」(ロリポップ!の独自高速化機能)をOFFにするという解決策がみられました。
しかし今回のサイトではロリポップ!アクセラレータをそもそも有効化していなかったのでこちらが原因ではなかったです。
ロリポップ!アクセラレータのON/OFF切り替えでも解決しない場合、LiteSpeed Cacheをチェックしてみてください。