WordPressの問い合わせフォームに便利なプラグイン「Contact Form 7」を使っている人は多いと思いますが、届くメールをSlackにも転送できたら便利ですよね。
スプレッドシートとGAS、そしてプラグイン「CF7 Google Sheets Connector」を使うことで、SlackとContact Form 7の連携が実現できます。
本記事では、Contact Form 7の問い合わせフォームで届くメールをSlackにも転送するシステムの実装方法を、画像つきでわかりやすく解説します。
【GAS使用】Contact Form 7で届いたメールをSlackに通知する方法
まず、大まかな実装の流れは以下のようになります。
- WordPressにContact Form 7で問い合わせフォームを実装
- WordPressにプラグイン「CF7 Google Sheets Connector」をインストール
- データ蓄積用のスプレッドシートを準備
- シートのヘッダーに項目名を入力
- Contact Form 7にスプレッドシートを連携
- Slack上の問い合わせを通知したいチャンネルとIncoming WebHookを連携
- GASでスプレッドシートからSlackへ送信するスクリプトを実装
- GASで自動化のためのトリガーを設定
それぞれの手順について、詳しく解説します。
WordPressにContact Form 7で問い合わせフォームを実装
プラグイン「Contact Form 7」をインストールして、WordPressで問い合わせフォームを作ってください。
Contact Form 7でWordPressに問い合わせフォームを実装する手順については割愛します。設置方法から知りたい方は、「5分でお問い合わせフォームが設置できるContact Form 7の使い方」をご覧ください。
WordPressプラグイン「CF7 Google Sheets Connector」をインストール
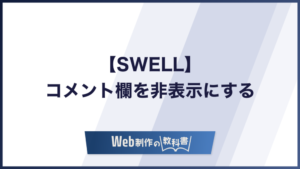
WordPressのプラグイン一覧画面の上「新規プラグインを追加」をクリック。

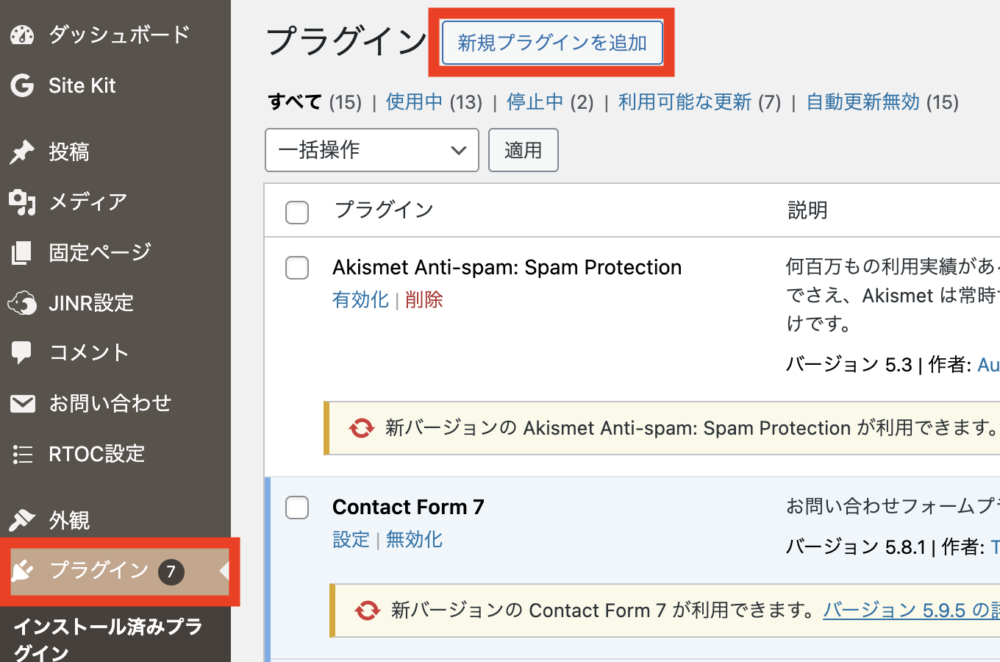
右上の検索ボックスで、「CF7 Google Sheets Connector」を入力します。するとプラグインが表示されるので、「今すぐインストール」ボタンをクリック。

インストールされたら「有効化」ボタンをクリックします。

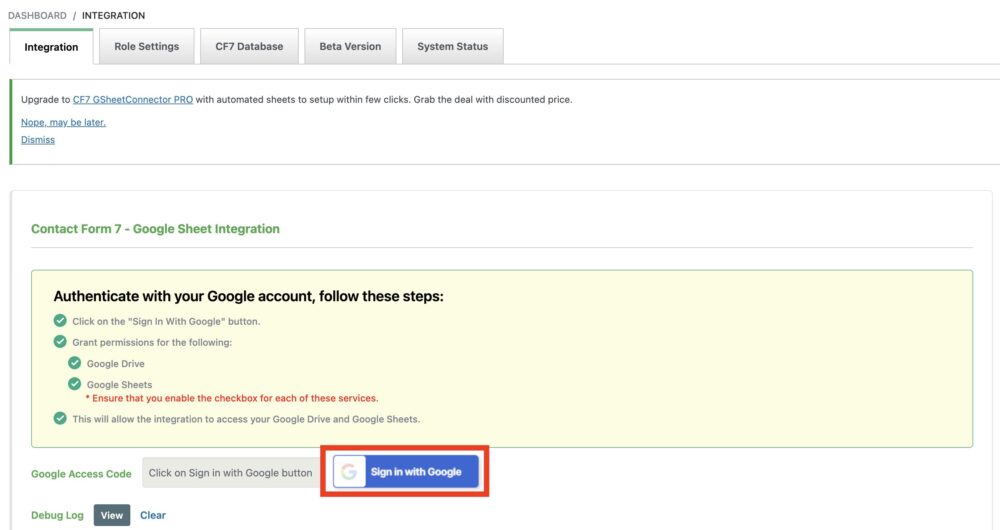
プラグイン一覧画面に戻るので、CF7 Google Sheets Connectorの「Setting」をクリック。

「Sing in with Google」ボタンをクリックしてください。

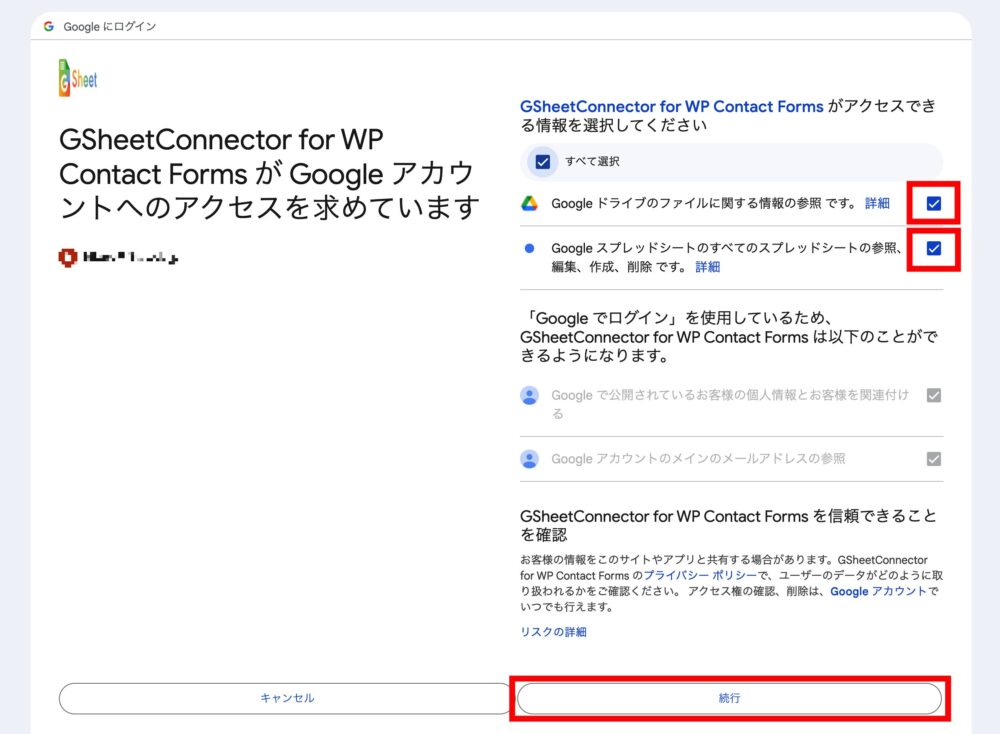
Googleアカウントをプラグインに認証する必要があるので、任意のアカウントを選択してください。

この際、選択したGoogleアカウントへのアクセス権限を設定する必要があります。「Googleドライブ」と「スプレッドシート」へチェックを入れ、「続行」をクリックしてください。

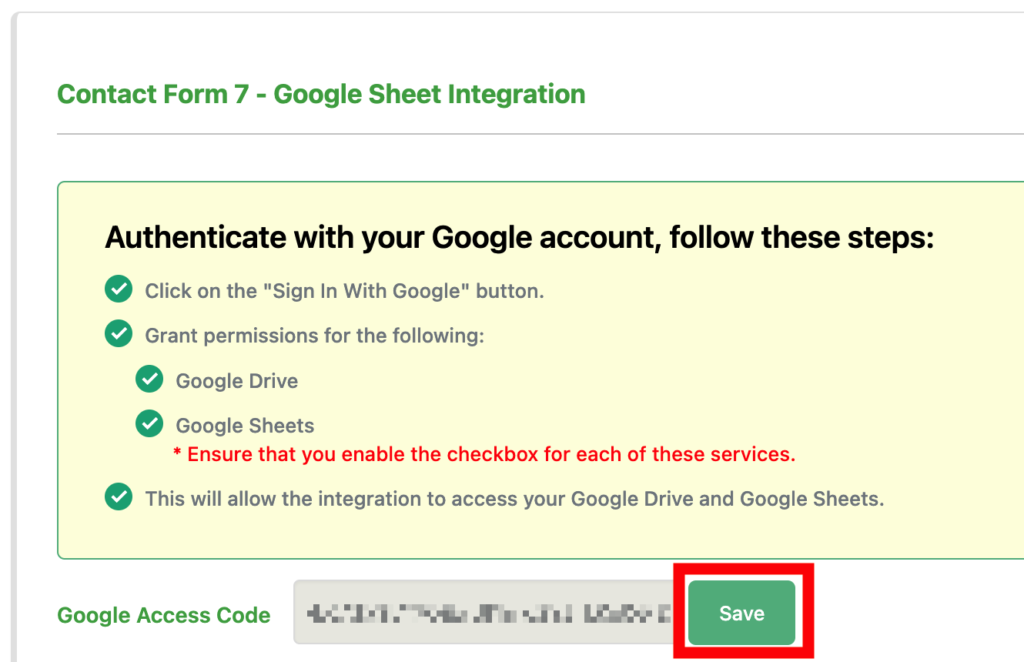
するとプラグインの画面に戻ります。最後に、「Save」ボタンをクリックして認証を完了させます。

データ蓄積用のスプレッドシートを準備
次に、Contact Form 7から届くメールを蓄積するためのデータベース用スプレッドシートを準備しましょう。

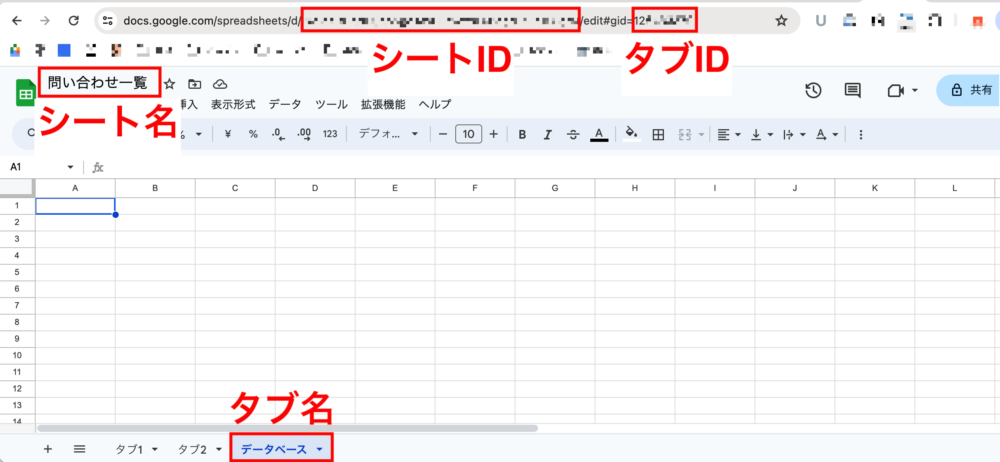
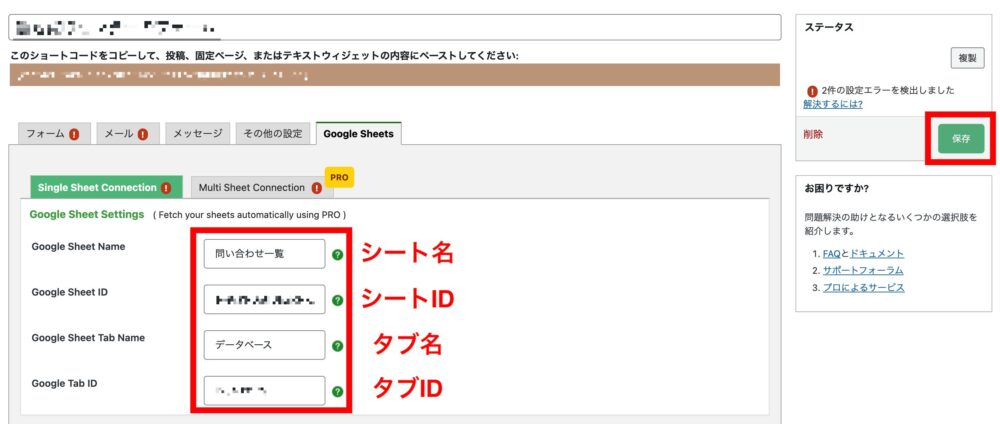
スプレッドシートから、4つの情報を控えてコピーしておく必要があります(のちほどWordPress側に入力)。
- スプレッドシートの名前
- スプレッドシートのID
- データを蓄積するタブの名前
- データを蓄積するタブのID
それぞれは、以下のように取得できます。

シートのヘッダーに項目名を入力
スプレッドシートにも、Contact Form 7から値を受け取るための設定が必要です。
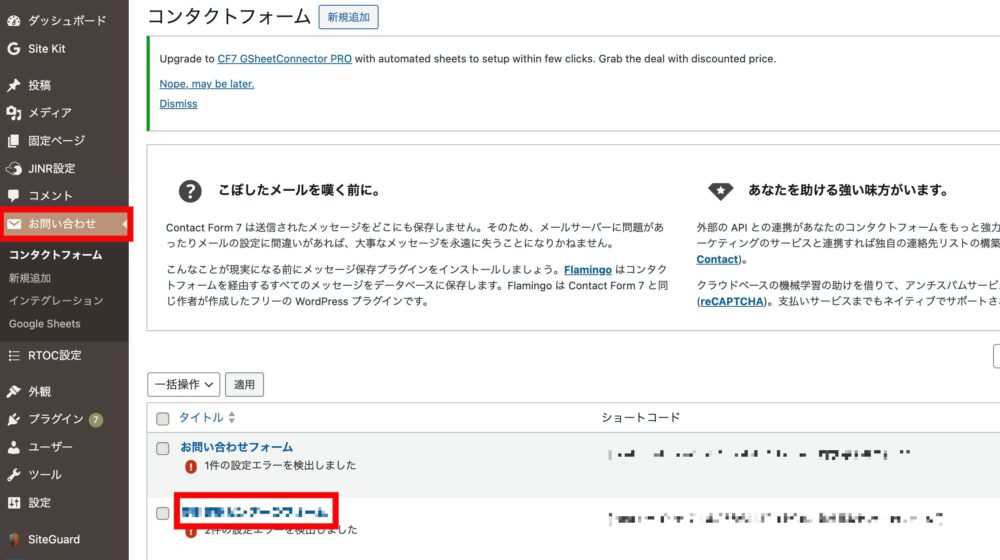
まずは、WordPressに戻り、左のサイドバーの「問い合わせ」から、連携したいContact Form 7のフォームの編集画面を開いてください。

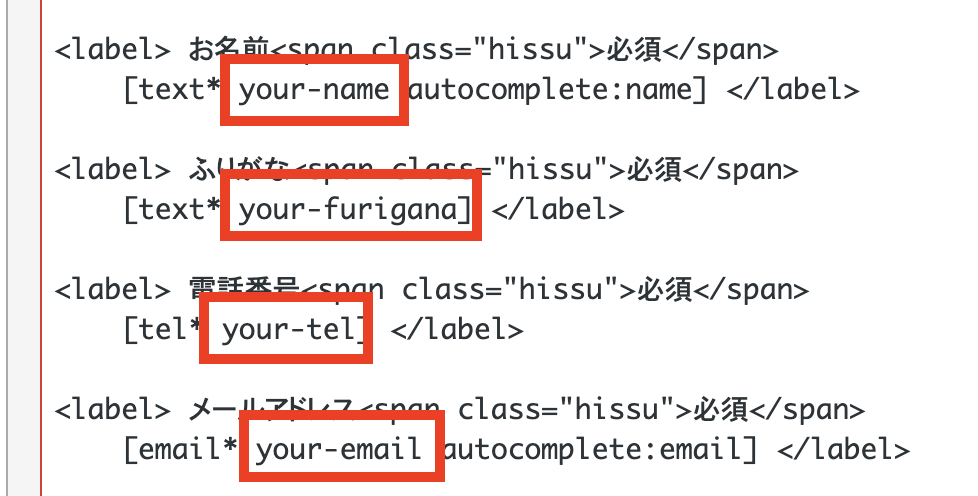
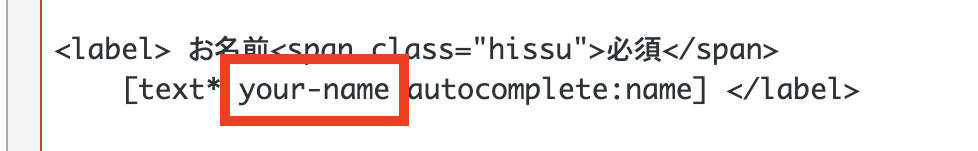
フォームのエディターから、各項目の名前(下の画像で赤枠で囲った部分)をコピーします。

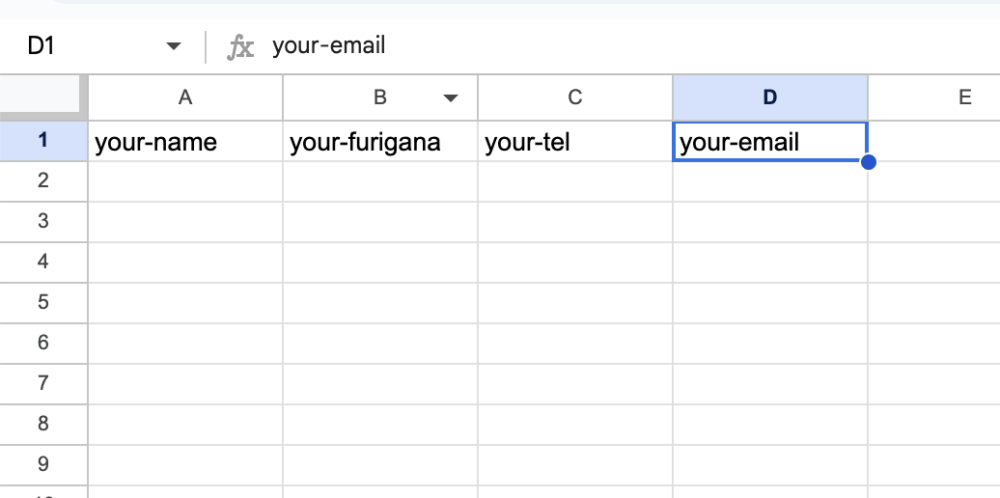
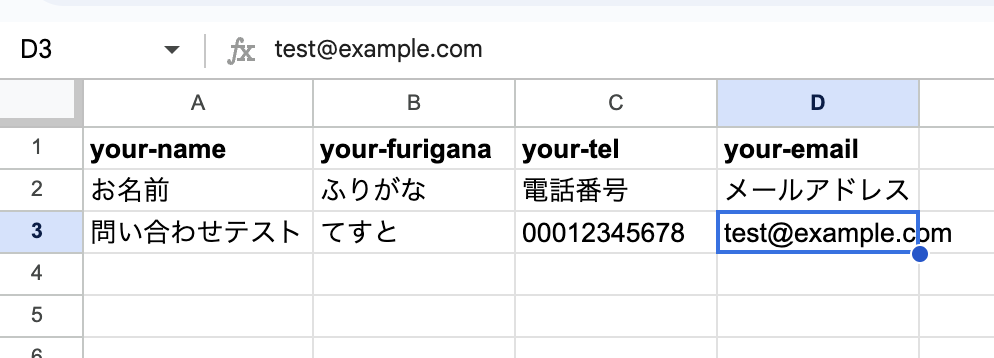
これらを、シートの第一行(ヘッダー)に貼り付けてください。

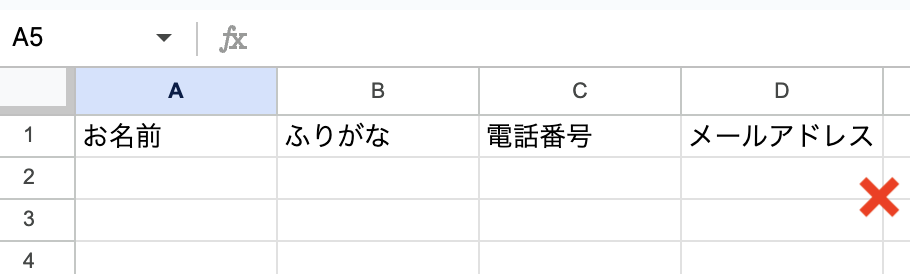
ちなみに、「お名前」や「ふりがな」など日本語もヘッダーとして入れたい場合は、以下のように第二行に入れると良いですよ。

Contact Form 7にスプレッドシートを連携
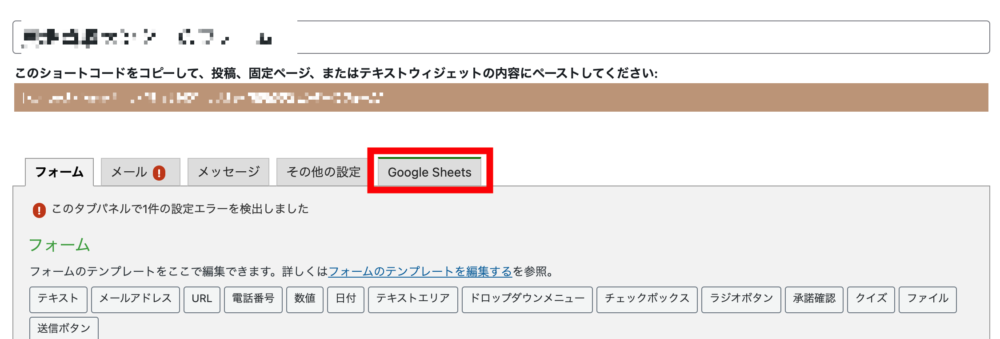
続けてContact Form 7のエディター上で、新しく「Google Sheets」というタブができているので、こちらをクリック。

先ほど作成したスプレッドシートから、4つの情報(シート名・シートID・タブ名・タブID)をコピペし、最後に「保存」ボタンをクリック。

以上でContact Form 7とスプレッドシートの連携が完了です! Contact Form 7から問い合わせがあった際、その内容がシートの最終行へ追加されていくようになります。
Slack上の問い合わせを通知したいチャンネルとIncoming WebHookを連携
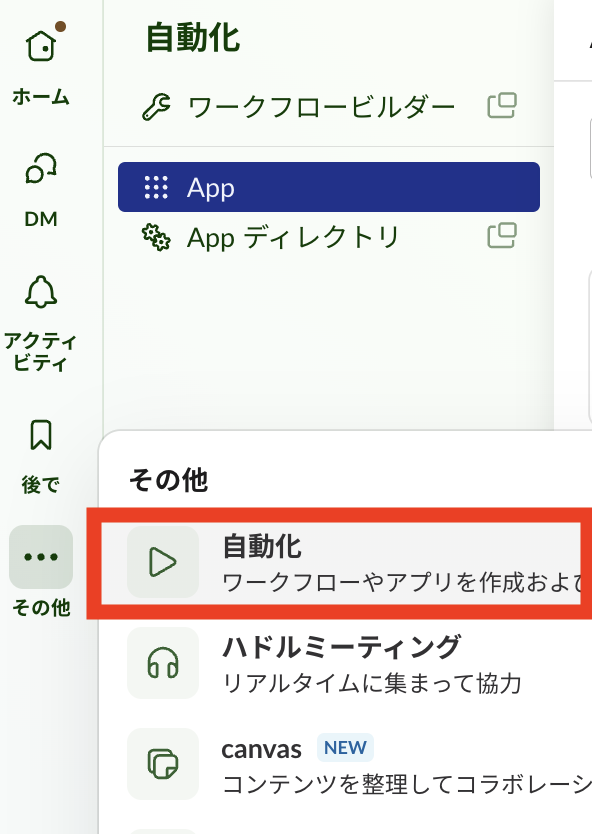
まずSlack上で、「その他」>「自動化」の順にクリックします。

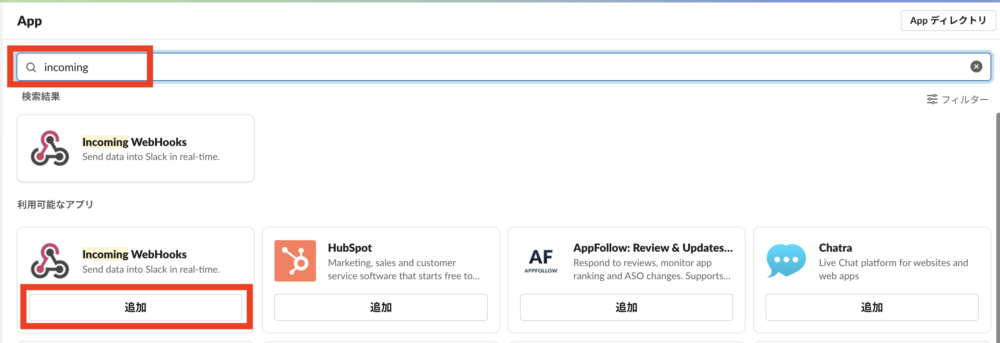
Appで「Incoming WebHooks」というアプリを検索し、Slackに追加します。

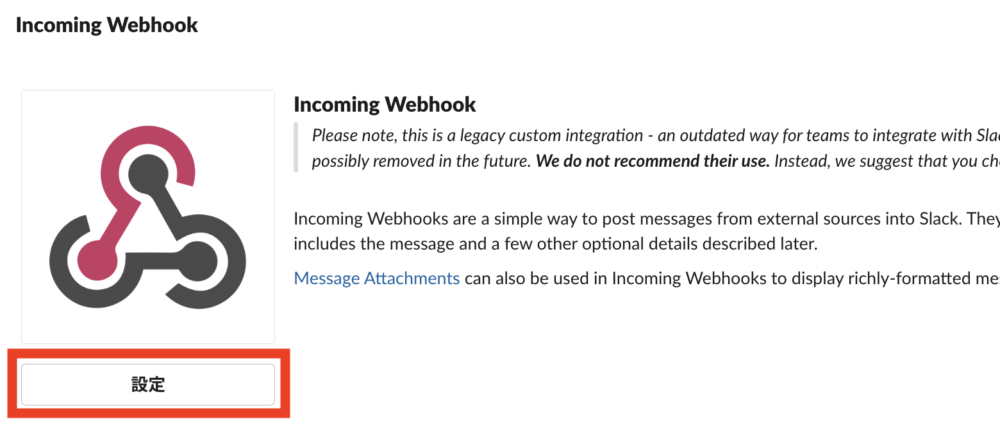
追加したら「設定」をクリック。

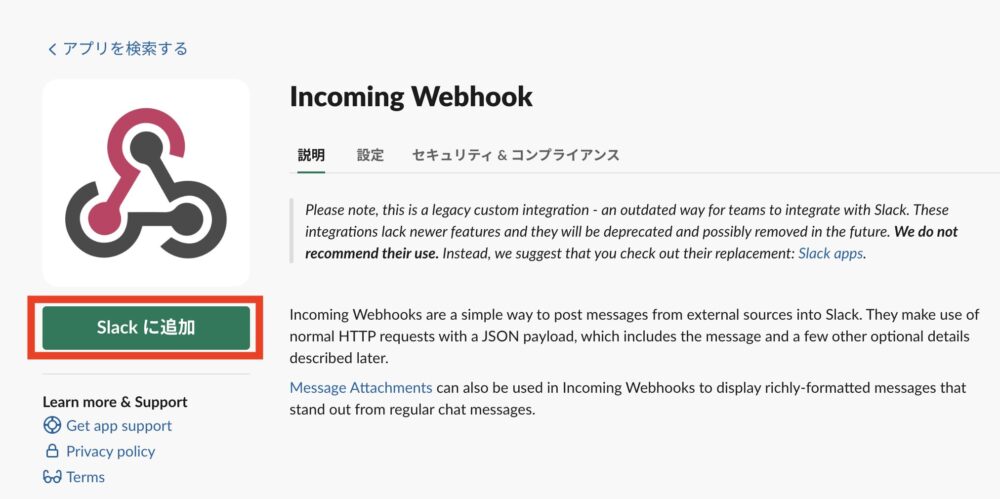
ブラウザに移動するので、「Slackに追加」ボタンをクリック。

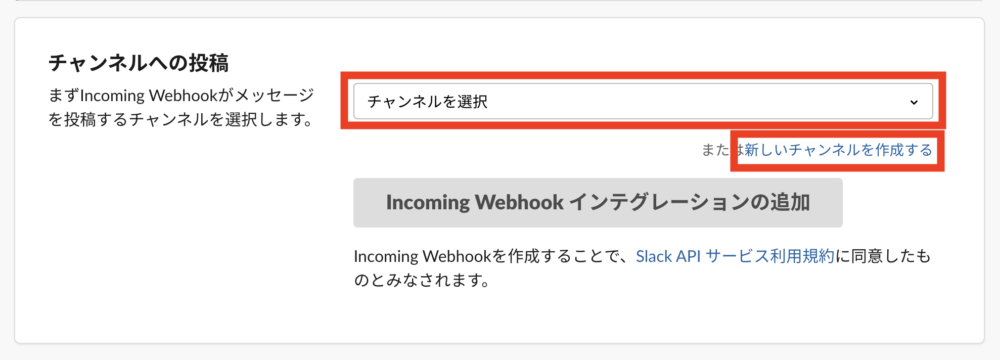
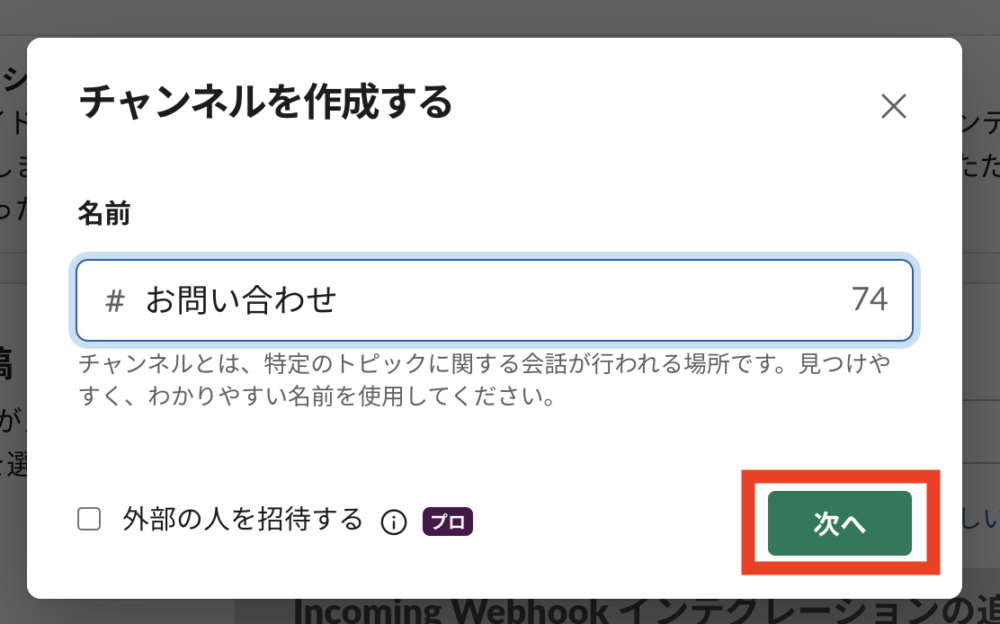
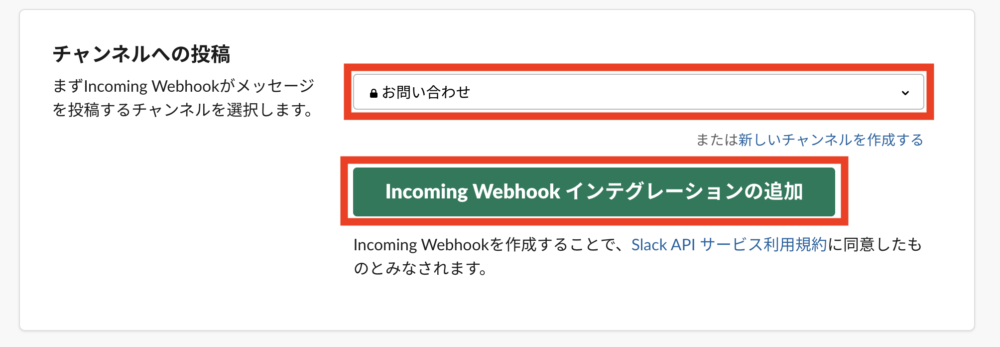
Incoming WebHookによって、Slackに通知するチャンネルを選択します。今回は問い合わせ内容を転送するので、問い合わせ関連のチャンネルが良いでしょう。

「新しいチャンネルを作成する」で新規作成も可能です。


チャンネルを(新規作成し)選択したら、「Incoming WebHook インテグレーションの追加」をクリックしてください。

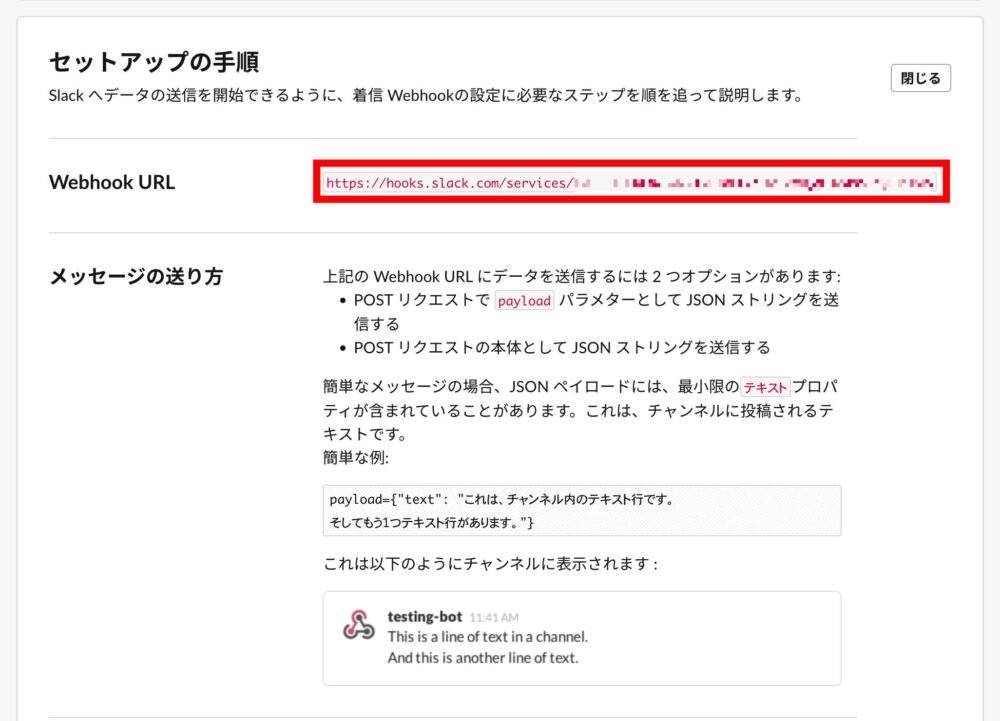
以上でチャンネルとIncoming WebHookの連携が完了です。以下赤枠の「Webhook URL」は後ほど必要になります。

GASでスプレッドシートからSlackへ送信するスクリプトを実装
次に、Googleスプレッドシートに届いた問い合わせ内容を、Slackにも転送できるよう、GASを組んでいきます。
スクリプトの完成系は以下のとおりです。
// Slack Webhook URL
const SLACK_WEBHOOK_URL = 'ここにSlackからWebhook URLをコピペ';
// 新しい行が追加されたときに呼び出される関数
function sendSlackNotification(e) {
const sheet = SpreadsheetApp.getActive().getSheetByName('ここにタブ名');
const lastRow = sheet.getLastRow();
const rowData = sheet.getRange(lastRow, 1, 1, sheet.getLastColumn()).getValues()[0];
const name = rowData[0];
const furigana = rowData[1];
const phone = rowData[2];
const email = rowData[3];
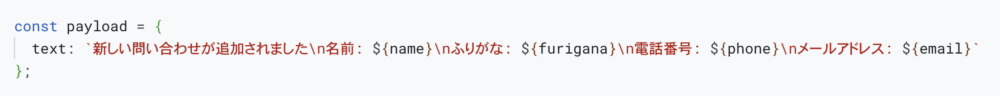
const payload = {
text: `新しい問い合わせが追加されました\n名前: ${name}\nふりがな: ${furigana}\n電話番号: ${phone}\nメールアドレス: ${email}`
};
const options = {
method: 'post',
contentType: 'application/json',
payload: JSON.stringify(payload)
};
UrlFetchApp.fetch(SLACK_WEBHOOK_URL, options);
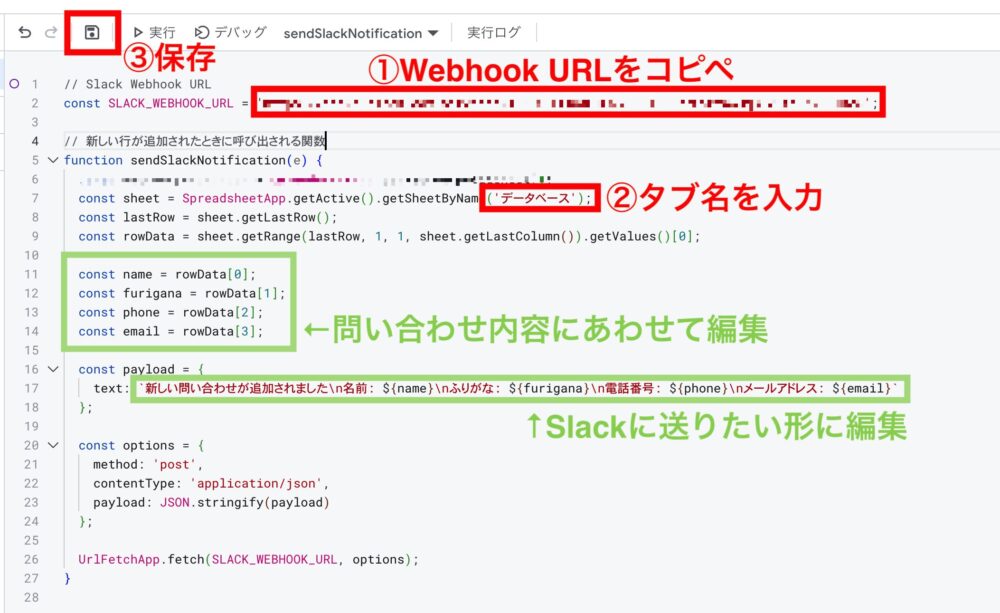
}このスクリプトをGASへ入力してください。

このとき、以下の4つをしっかり確認してください。
- 先ほど取得した「Webhook URL」をペースト
getSheetByName('')にタブ名を入力- 緑枠の部分は、問い合わせ内容や好みにあわせて自由に編集してください。
ここまでできたら、一度テスト送信してみましょう。
まず、スプレッドシートで、Slackに通知するテスト用の行を最終行に手打ちで追加します。

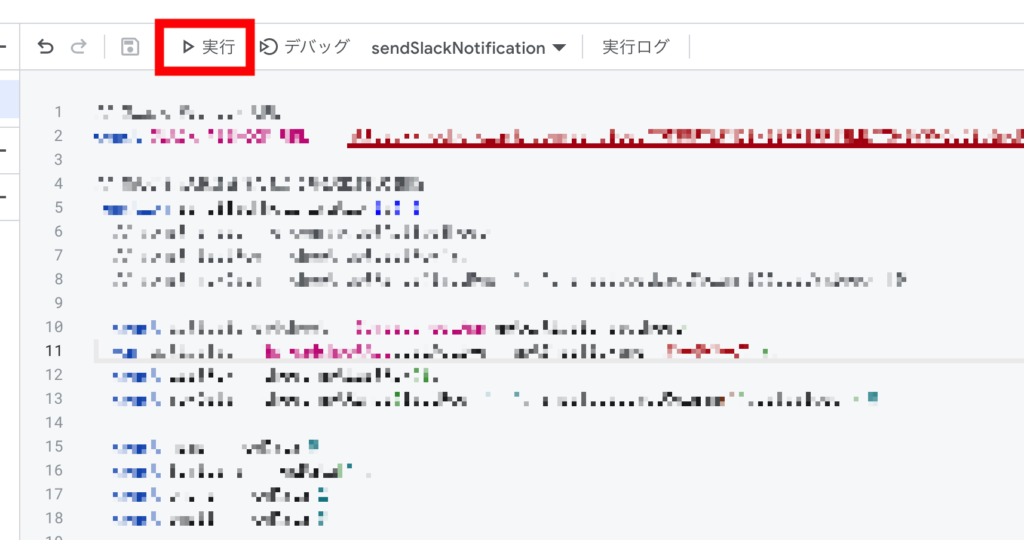
その後、GAS上で「実行」をクリックしてください。

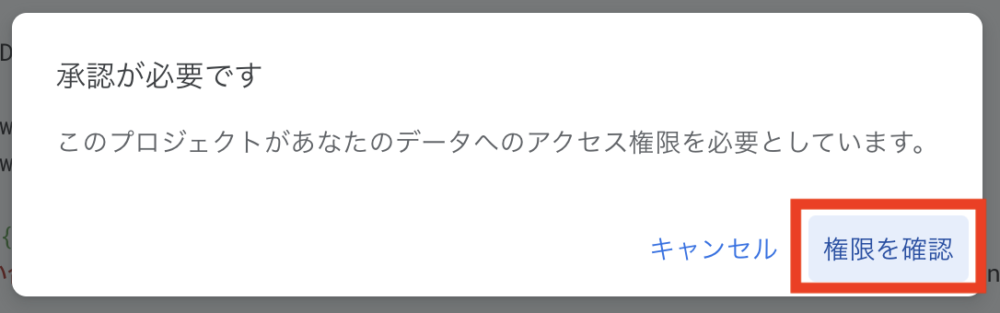
このとき、承認作業が求められる場合は、「権限を確認」をクリック。

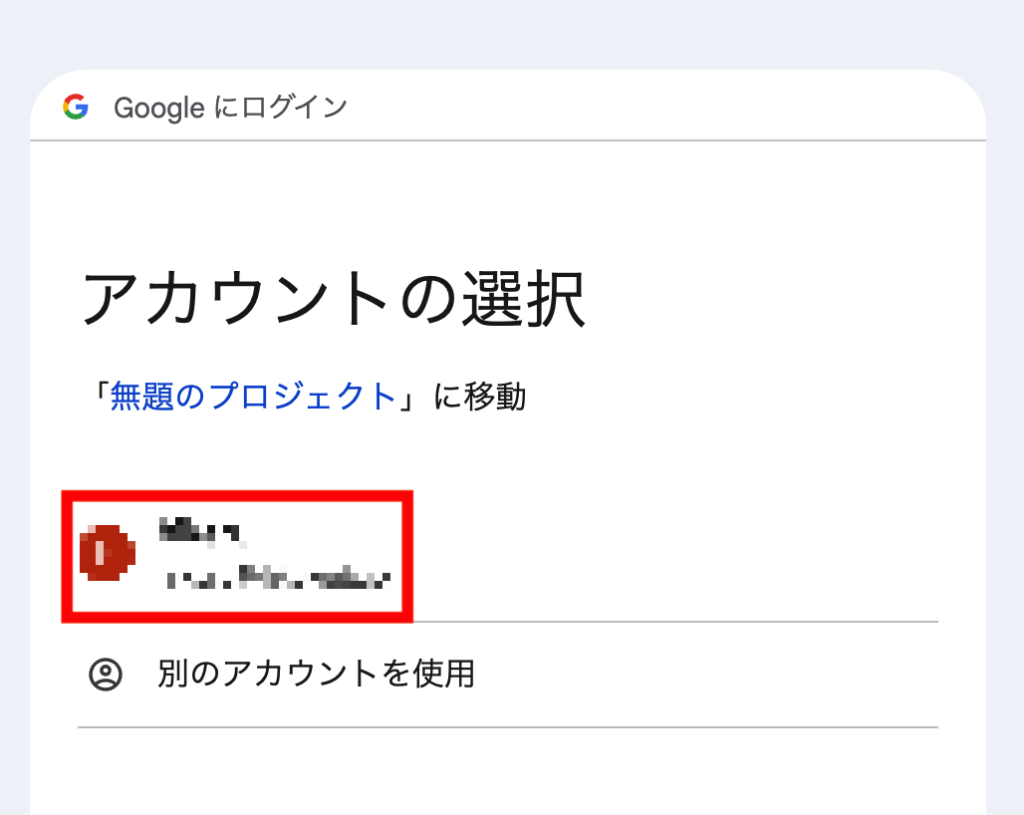
Googleアカウントでログインして承認を済ませてください。

スクリプトを実行し、エラーがなければ実行ログに「実行完了」と表示されます。

Slack側に正しく届いているか確認してみましょう。

Incoming Webhookより通知が届いているのが確認できます!
Slackに届く文章の文面を変えたい場合は、GASスクリプトのconst payloadの中のtextを編集してくださいね。

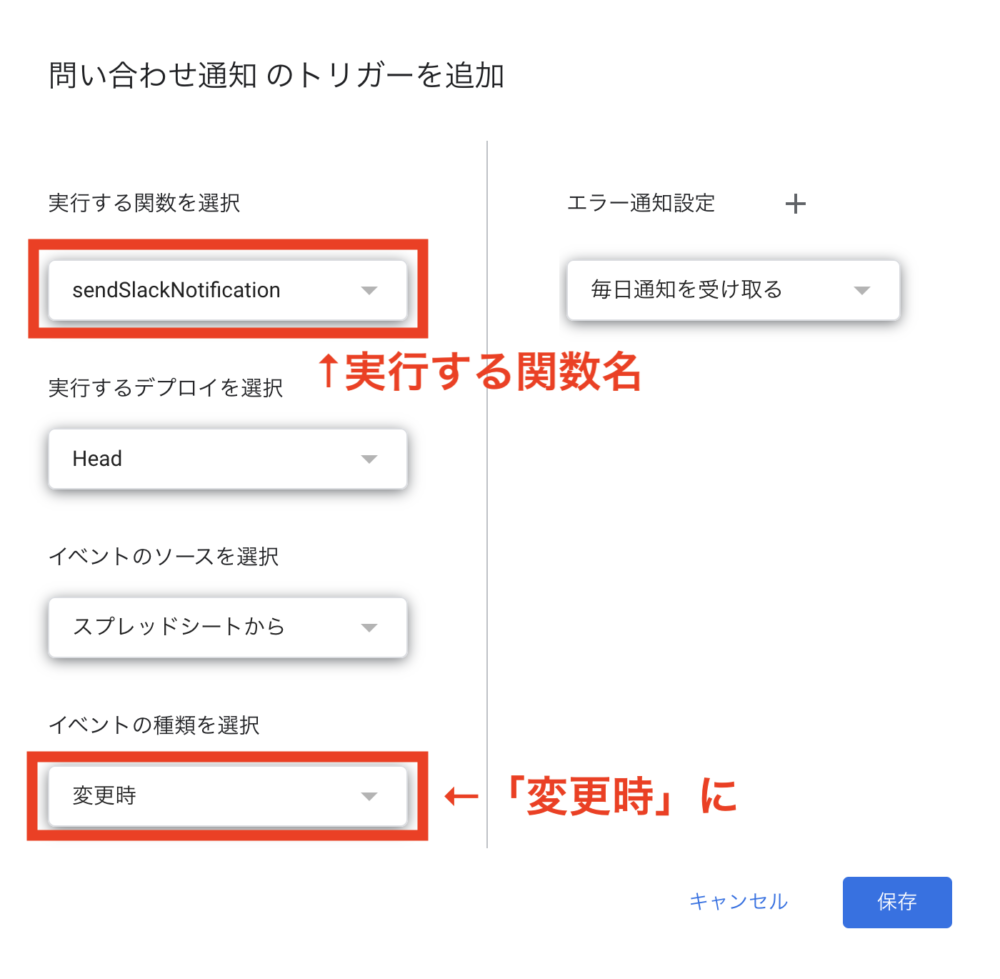
GASで自動化のためのトリガーを設定
最後に、スプレッドシートにデータが届いたら、その変更を検知して関数が実行される(Slackに通知される)ようにトリガー設定しましょう。
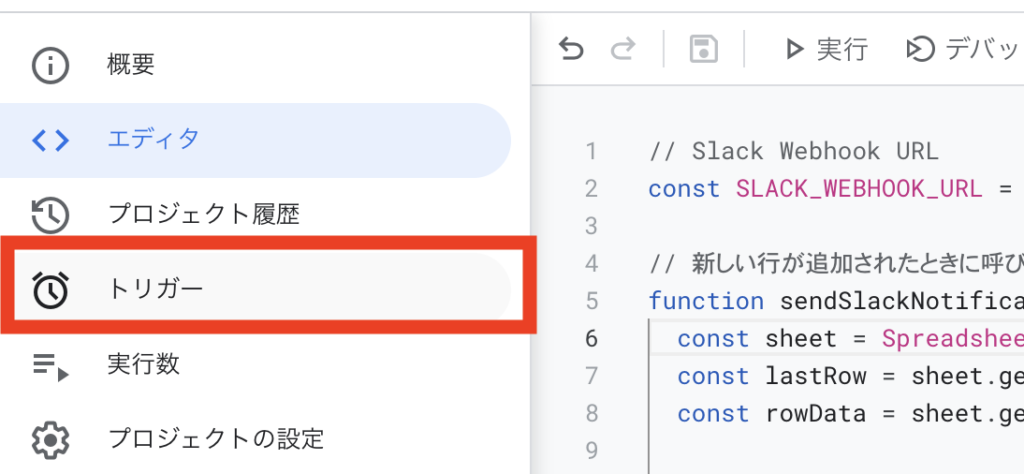
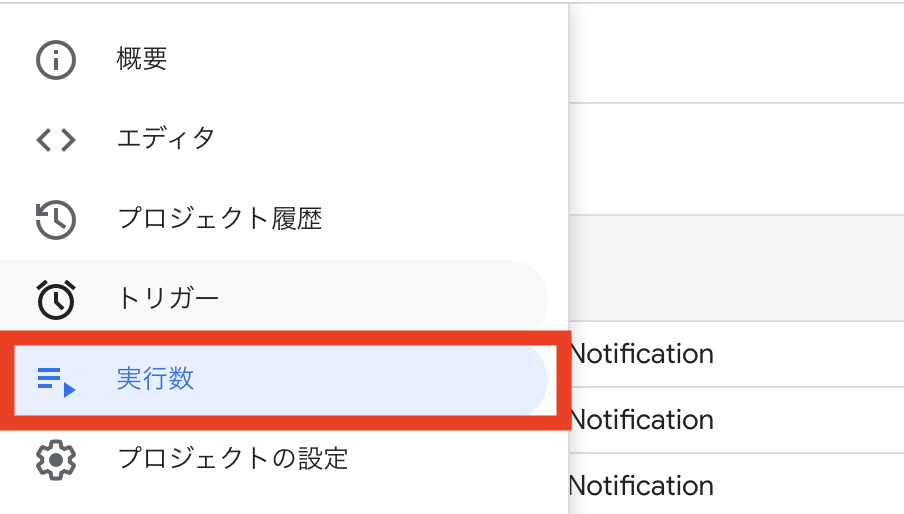
まず、GASの左のサイドバーから「トリガー(時計マーク)」をクリックします。

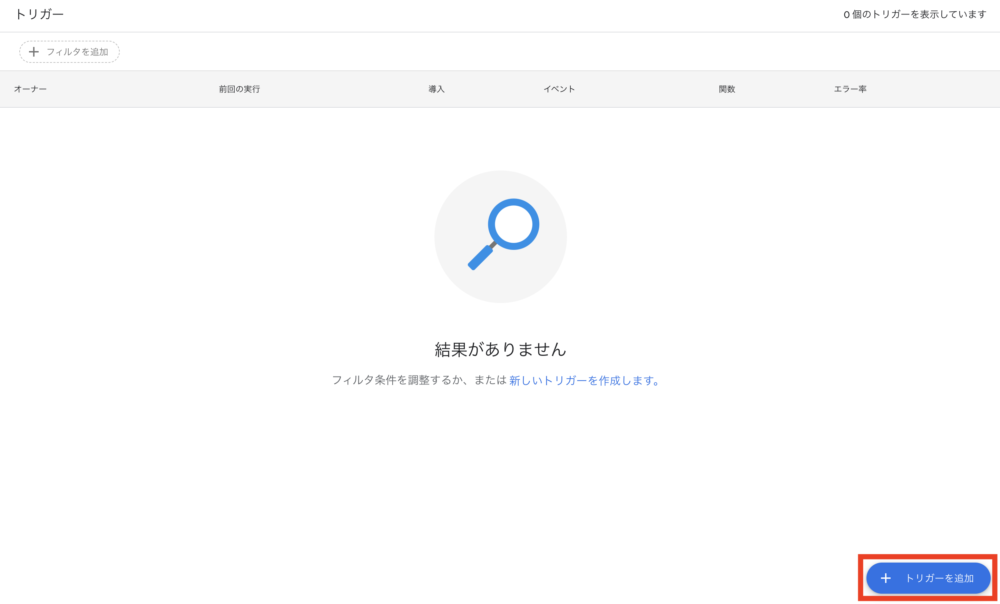
右下の「トリガーを追加」ボタンをクリック。

実行する関数名(先のコードをコピペしたならsendSlackNotification)を設定し、「イベントの種類」は「変更時」にして、最後に「保存」をクリックします。

以上で、SlackとContact Form 7の連携システムが完成しました!
WordPressから問い合わせメールをテスト送信してみよう
実装が完了したら、最後にWordPressからテストの問い合わせを実施して、スプレッドシートとSlackの両方に転送されるかをチェックしてみましょう。
- WordPressからスプレッドシートの最終行に問い合わせ内容が届くか?
- 問い合わせ内容が漏れなく届いているか?
- Slackの設定したチャンネルにも届いているか?
- Slackに届く問い合わせ内容にも、漏れはないか?
スプレッドシートやSlackに届かない場合、考えられる原因については次項でまとめたので、うまくいかない方は参考にしてください。
Contact Form 7×スプレッドシート×GAS×Slack連携がうまくいかないときの原因と対処法
今回の実装方法では、「Contact Form 7」「プラグイン(CF7 Google Sheets Connector)」「スプレッドシート」「GAS」「Slack」と複数を組み合わせるため、いずれかの設定が間違っているとうまく動作しません。
連携が成功しない原因として考えられるものと、その対策をまとめましたので参考にしてください。
ケース① WordPressからスプレッドシートに届かない場合
スプレッドシートの最終行に問い合わせ内容が届かない場合は、Contact Form 7とスプレッドシートの連携がうまくいっていない可能性があります。
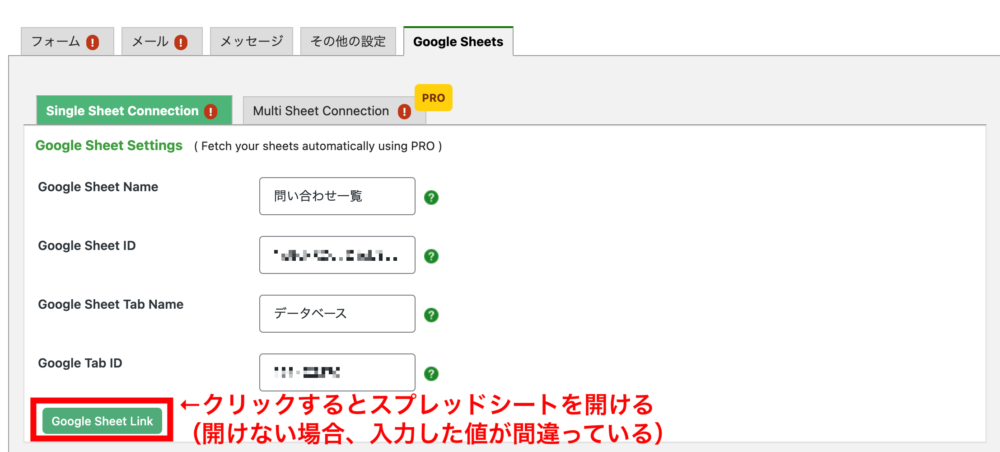
正しくスプレッドシートが連携できているか確認するには、問い合わせフォーム編集画面の「Google Sheets」タブの「Google Sheet Link」ボタンをクリックしてみてください。

このリンクをクリックし、正しくスプレッドシートが開ければ、連携はうまくいっています。一方開けない場合は、シート名・シートID・タブ名・タブIDのいずれかが間違っている可能性があるのでチェックしてください。
ケース② スプレッドシートのヘッダー行が間違っている
スプレッドシートの第一行(ヘッダー行)は、Contact Form 7で設定したフォームと同じ値を設定する必要があります。

たとえば、Contact Form 7でお名前の項目名が「your-name」なら、スプレッドシートにも「your-name」と記載しなければなりません。

以下のように、「お名前」などとしている場合、Contact Form 7からデータが届きません。

ケース③ GASスクリプトが間違っておりSlackに届かない
スプレッドシートには届くが、その後Slackに届かない場合は、GASに間違いがある可能性があります。
このケースで多い間違いは、Webhook URLやシートのタブ名の入力ミスです。
調査方法としては、GAS上の左のサイドバーより「実行数」をクリックします。

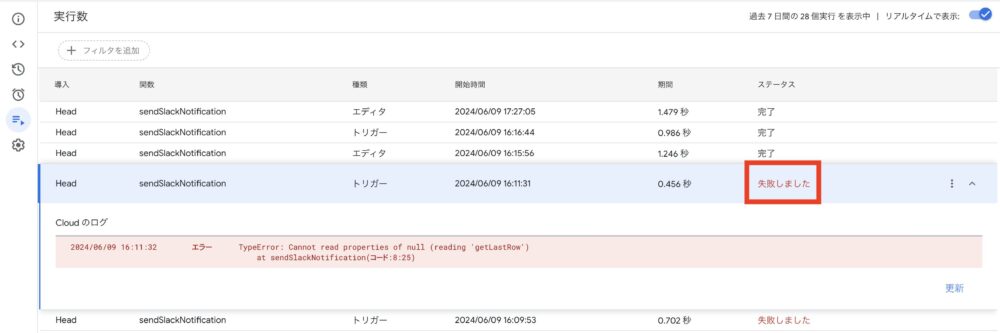
そうすると、関数の実行履歴を一覧で見られます。もし関数の実行が失敗していた場合、以下のように「失敗しました」という列が表示され、アコーディオンを開くとエラーログもチェックできます。

上記の場合、TypeError: Cannot read properties of null (reading 'getLastRow')というエラーが発生しています。実際には、getSheetByName('')に入力していたタブ名が間違っていたのが原因でした。
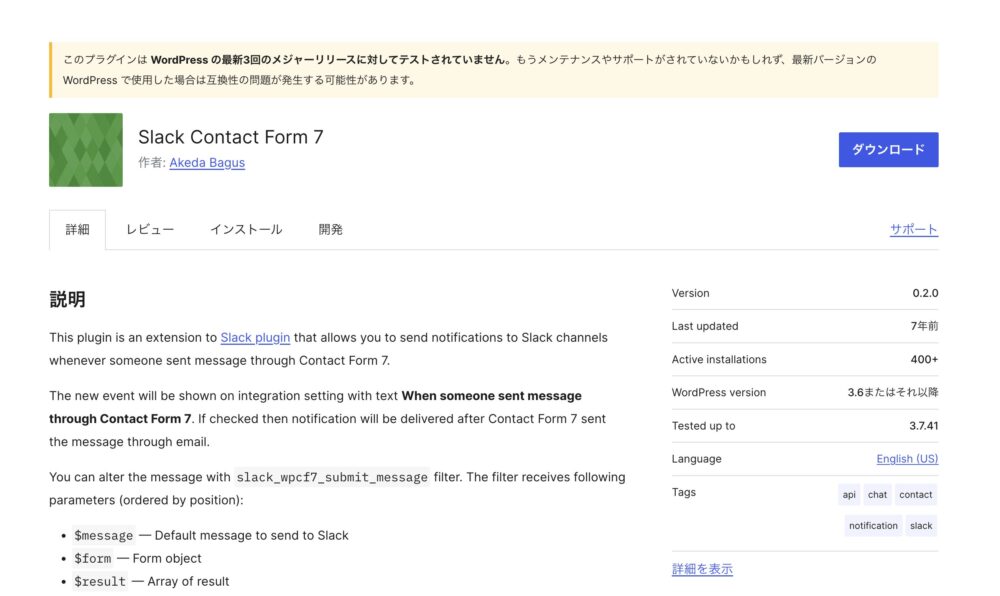
プラグイン「Slack Contact Form 7」の使用は注意
実は、GASを経由せずともSlackとContact Form 7を連携してくれるWordPressプラグイン「Slack Contact Form 7」があります。

しかし、このプラグインの最新アップデート履歴がかなり昔になっており、最新のWordPressバージョンでテストが実施されていないので、使用はあまりおすすめできません。
GASがわからない方でも実装できるというメリットはあるので、使いたい方は、リスクを承知のうえでプラグインをインストールするようにしてください。