Contact Form 7は簡単にWordPressに問い合わせフォームを設置できる無料プラグインです。
設定がとても簡単で、5分ほどあれば問い合わせフォームが用意できます。
本記事では、Contact Form 7のインストールから初期設定方法を画像付きで解説します。
1. プラグイン「Contact Form 7」をインストール
▼ サイドバー「プラグイン」>[新規プラグインを追加]をクリック。

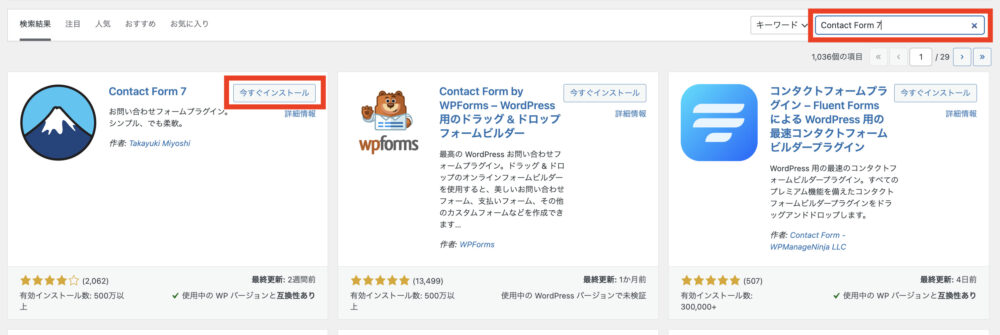
▼ 右上検索ボックスで「Contact Form 7」を検索し、表示されたContact Form 7の[今すぐインストール]をクリック。

▼ [有効化]をクリック。

▼ プラグイン一覧画面に戻るので、Contact Form 7の「設定」をクリック。

2. お問い合わせフォームを編集
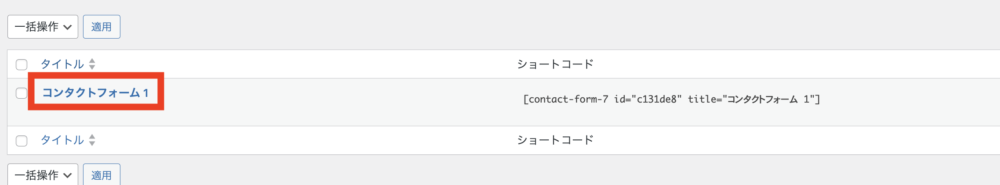
▼ デフォルトで「コンタクトフォーム1」というものがあるので、こちらをクリックして上書き編集していきます。

※ Contact Form 7は複数フォームを追加作成・編集・管理できるのも魅力といえます。
2-1. フォームの項目を編集
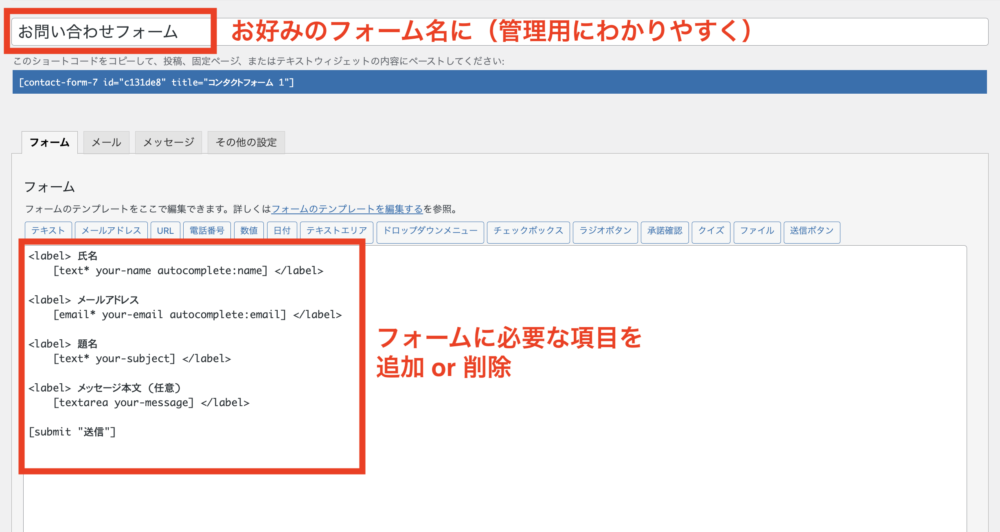
▼フォームを編集します。ここで触るのは「フォーム名(タイトル)」と「フォーム項目」です。

フォーム名
まずフォーム名ですが、これは管理用にわかりやすい名前をつければOKです。お問い合わせフォーム用なら「お問い合わせフォーム」で良いでしょう。
デフォルトの「コンタクトフォーム1」はわかりづらいため変えておくことをおすすめします。複数のフォームを作成する予定のある方は、とくにフォームの中身がわかりやすい名前をつけておきましょう。
フォーム項目
次にフォーム項目ですが、とくに変更がなければデフォルトのまま(名前+メールアドレス+題名+本文)でも問題ありません。
今回は2つ変更します。
まず、題名(メッセージタイトル)を不要としたいので、<label> 題名[text* your-subject] </label>を削除します。
次に、必須項目と任意項目の設定を行います。必須項目は、*をつけることで必須項目にできます。上の画像ではtext*、email*となっているのが必須項目です。デフォルトではメッセージ本文のtextareaに*がついていないので、必須にするためにつけます(ラベルの「任意」も消します)。
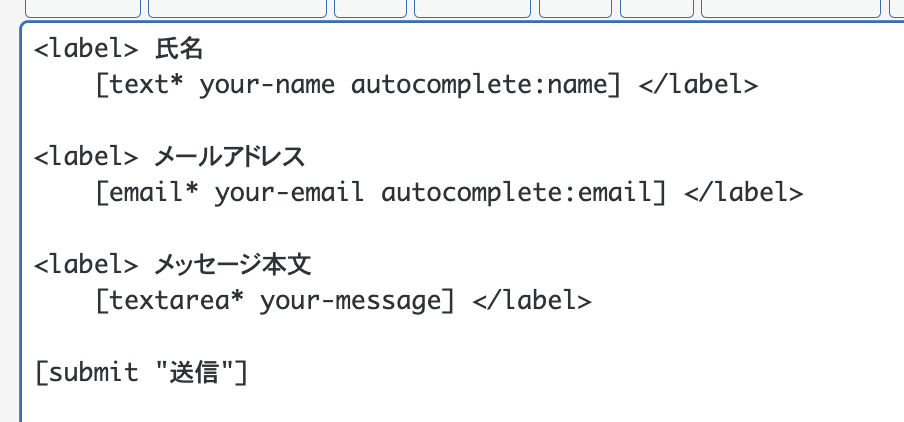
最終的に以下のようになります。

2-2. フォームのメール設定
次にメール設定をします。上部タブより「メール」を選択してください。

2-2-1. お問い合わせ受信メールの設定
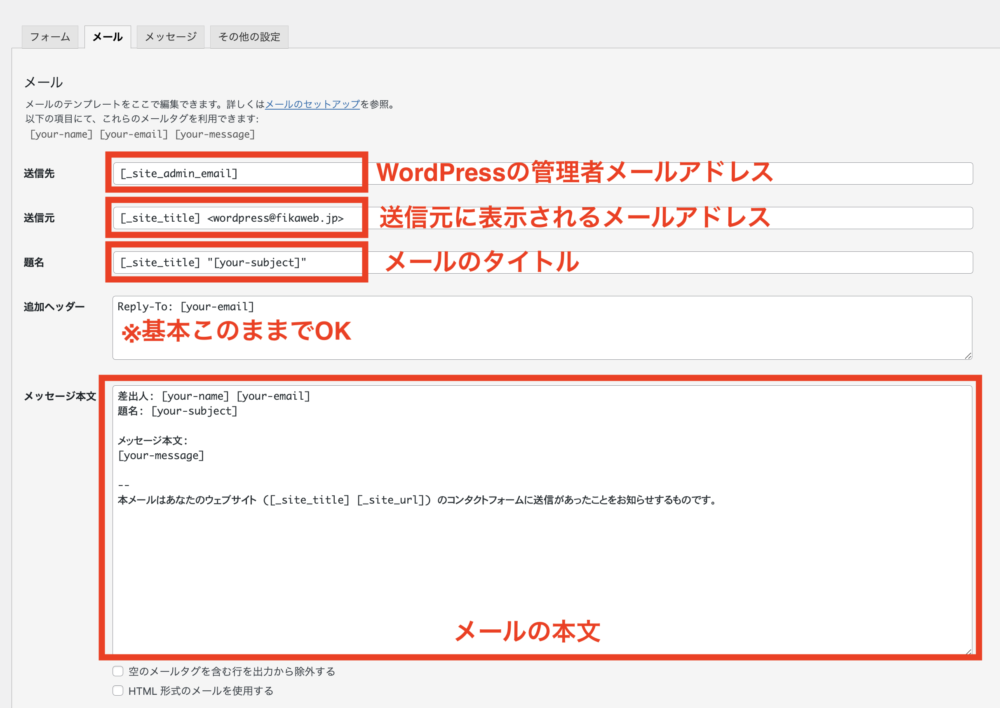
主に以下の赤枠を編集していきます。

各項目については以下のとおりです。
送信先
デフォルトではWordPressの管理者メールアドレスのショートコードが入っています。
WordPressの管理者メールアドレスは、サイドバー「設定」>「一般」より確認可能です。

任意のメールアドレスに変更可能です。
送信元
送信元メールアドレスは、デフォルトではwordpress@ドメインで入っています。
「そんなメールアドレスは持っていないけど……?」と思うかもしれませんが、このままでも大丈夫です。
noreply@やinfo@など自由に変更して良いのですが、注意しなければならないのが、@移行はサイトドメイン名に合わせなければなりません。
たとえば当サイトfikaweb.jpの場合は、○○○@fikaweb.jpとしなければなりません。ドメイン名が違っていると、エラー表示があります。
題名
メールタイトルも自由に設定可能です。
デフォルトではショートコード[your-subject]が入っており、フォームのyour-subjectが自動で入ります。
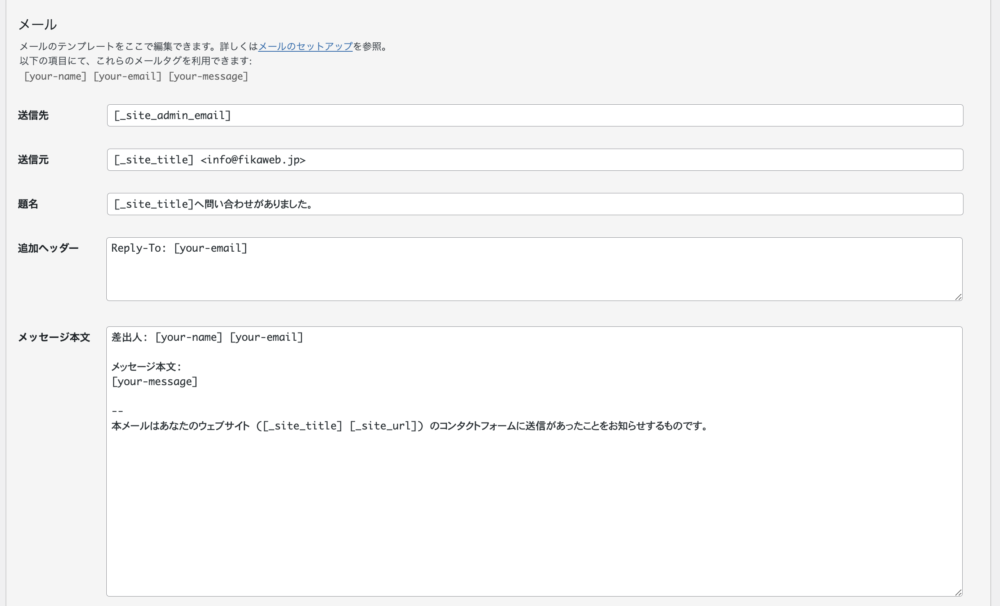
今回は題名なしのフォームにしたので、[your-subject]は削除して、「問い合わせがありました。」などとしておきます。
メッセージ本文
メッセージ本文も自由に設定可能です。
今回は[your-subject]は削除しておきます。
今回はまとめると以下のようになります。これはユーザーに送られるメールではなく、管理者側に送られる受信メールなので、内容は適当でもOKです。

2-2-2. 自動返信メールの設定
このままでもお問い合わせフォームは機能するのですが、問い合わせしてくれたユーザーへ内容確認のメールが届きません。
ユーザーへ自動返信メールを届けるには、別途簡単な設定が必要です。
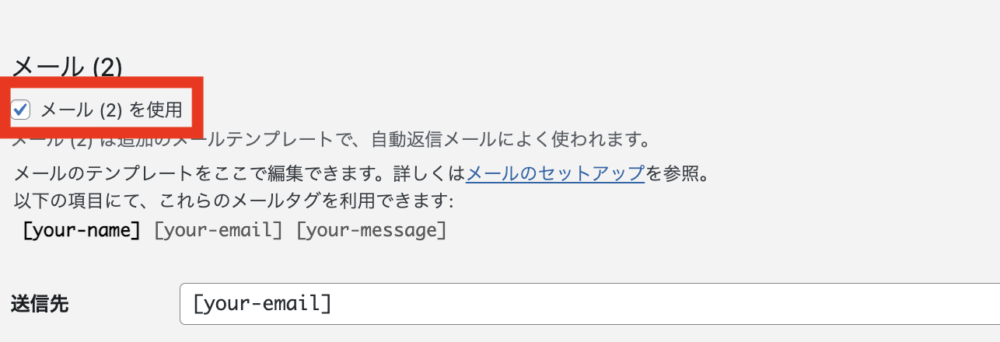
まずは同じページのまま下へスクロールし、「メール (2) を使用」のチェックボックスをONにします。

※ なお、このとき「送信先」で「安全でないメール設定が十分な防御策なく使われている。」という赤色エラーメッセージが表示されている場合、以下の記事を参考にreCAPTCHA設定する必要があります。
関連記事 Contact Form 7で求められるreCAPTCHA設定手順
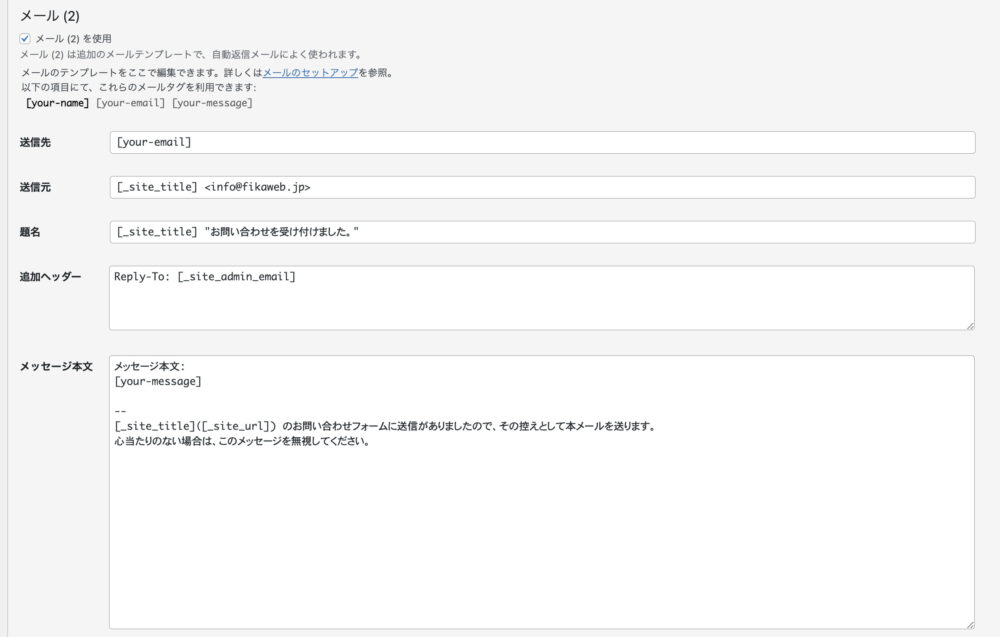
設定方法については先のメール設定とほとんど同じですが、題名を「お問い合わせを受け付けました。」としたり、メッセージ本文を適宜変えたりしてください。

▼ 設定が完了したら、最後に忘れず[保存]をクリックしてください。

3. お問い合わせフォームを設置
最後に、お問い合わせフォームを設置しましょう。
3-1. ショートコードをコピー
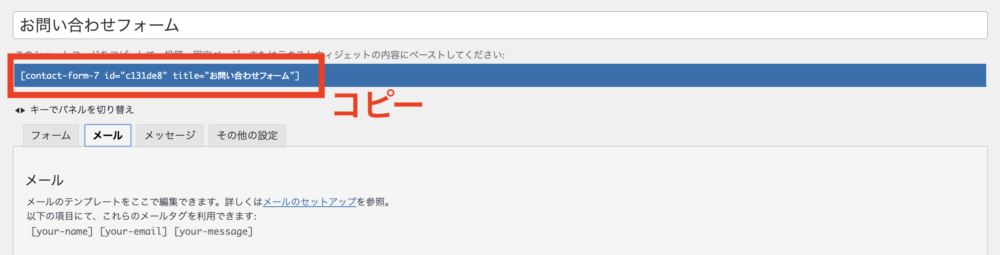
編集画面上に設置用のショートコードがあるので、コピーしてください。

3-2. ショートコードを任意のページに設置
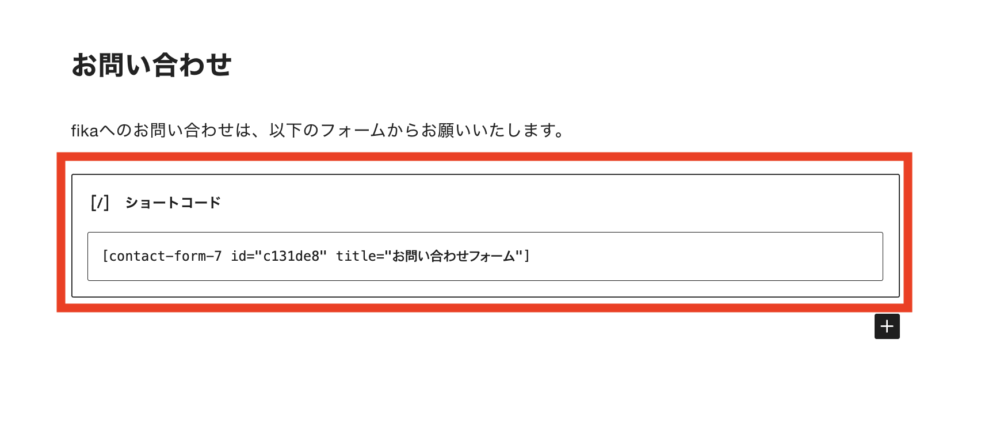
お問い合わせ固定ページやTOPページなど任意のページへ、ショートコードを設置してください。

3-3. プレビューでフォームを確認
プレビューして、フォームが表示されているか確認しましょう。

デザインを変えるにはCSSを書く必要があります。WordPressテーマによっては、Contact Form 7用のCSSが標準搭載されているテーマもあります。
3-4. フォームをテスト送信
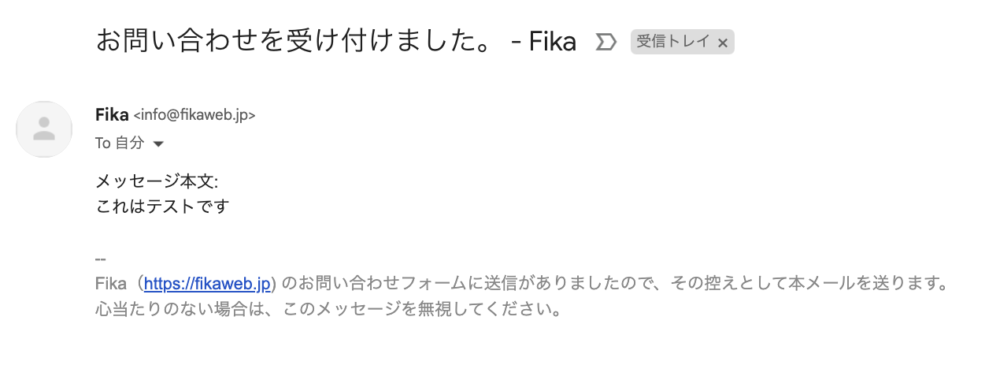
メール設定が正しく機能しているか、一度フォームをテスト送信してみましょう。

お問い合わせ受信メールと、自動返信メールが届いているか確認し、問題なければフォームを公開しましょう!