WordPressに問い合わせフォームを作りたいと思ったら、「Contact Form7」「WPForms」といったプラグインを使う方が多いと思います。
プラグインは簡単に導入できる一方、初期設定は必要だったり、見た目を整えるにはCSSを組んだりと、少し手間も。また、届いた問い合わせメールの管理機能もありません。
そこで「formrun」という無料で使えるフォームサービスが便利です。すぐにキレイな問い合わせフォームを設置できるだけでなく、届いたメールの管理機能もあります。WordPressにも簡単に設置できるため、その導入手順を記事にまとめました。
formrunは無料で使える
formrunはフォームを複数作ったり、複数メンバーで管理したりするには上位有料プランの契約が必要ですが、1人で1フォームだけ使うなら制限はありますが無料で十分使えます。

formrunをWordPressに導入する方法
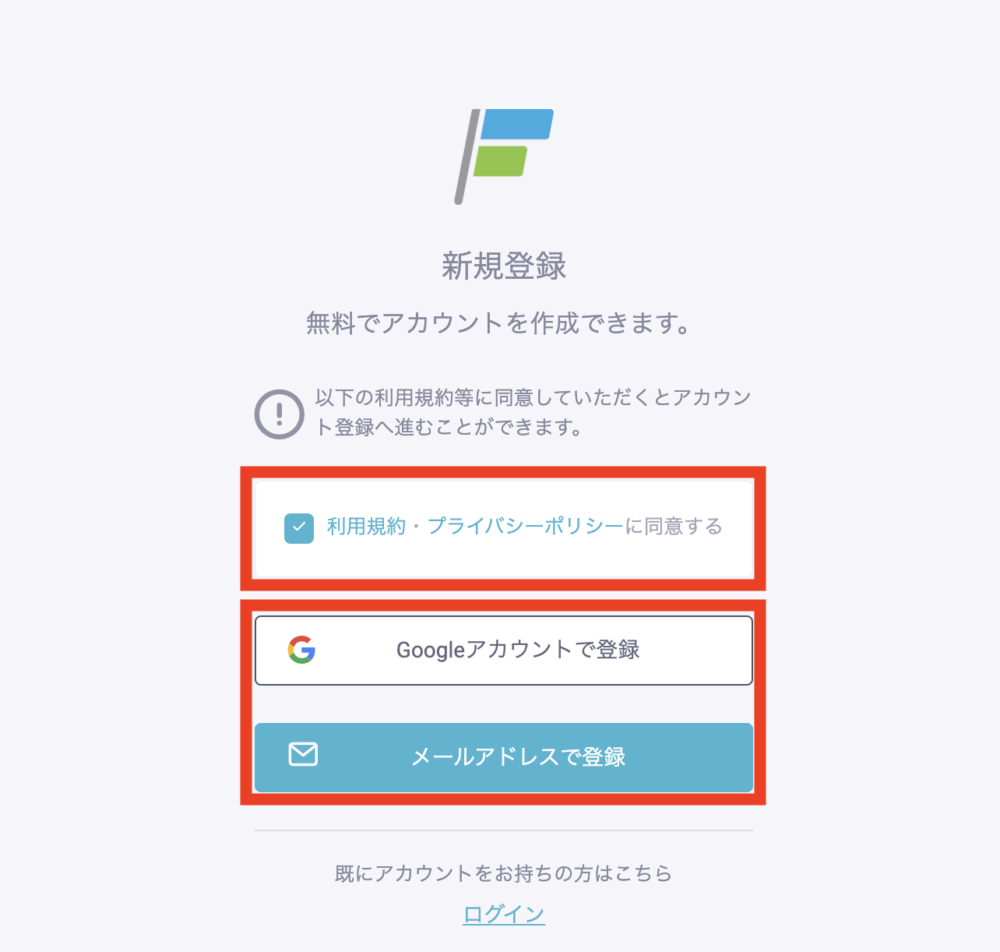
まずはformrun公式サイトへ移動しましょう。

Googleアカウントがあれば簡単に登録できるのでおすすめです。

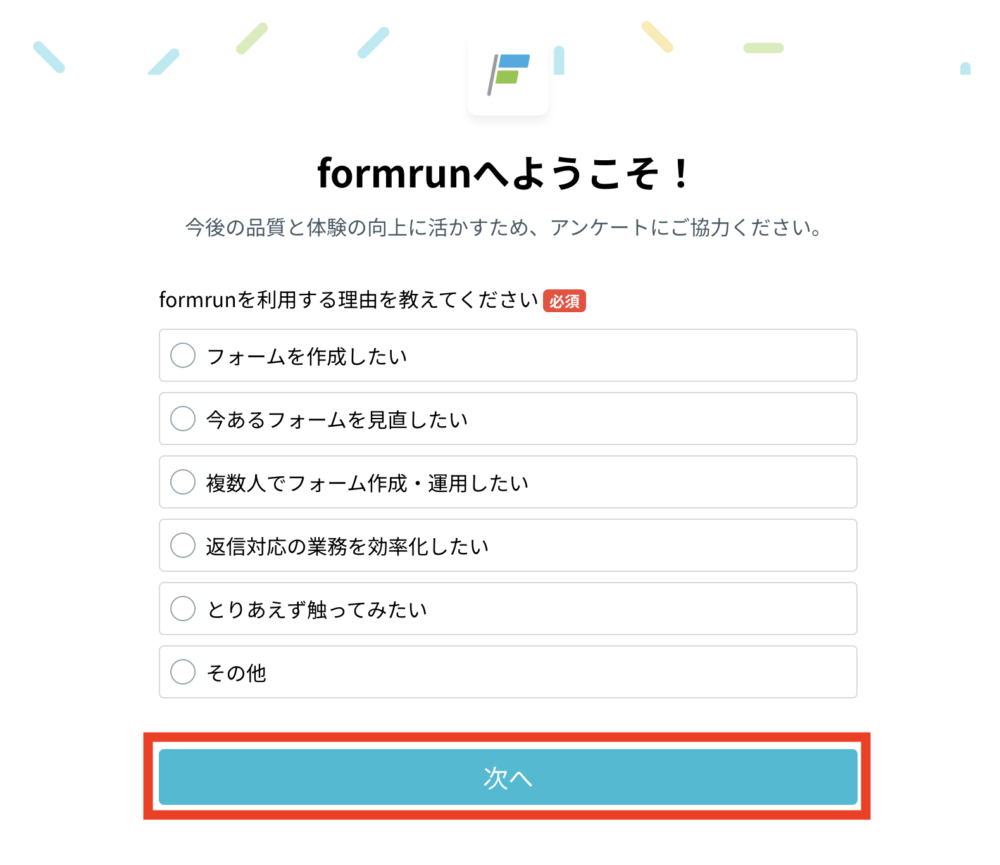
3問程度の簡単なアンケートがありますので、回答すると管理画面に移動できます。

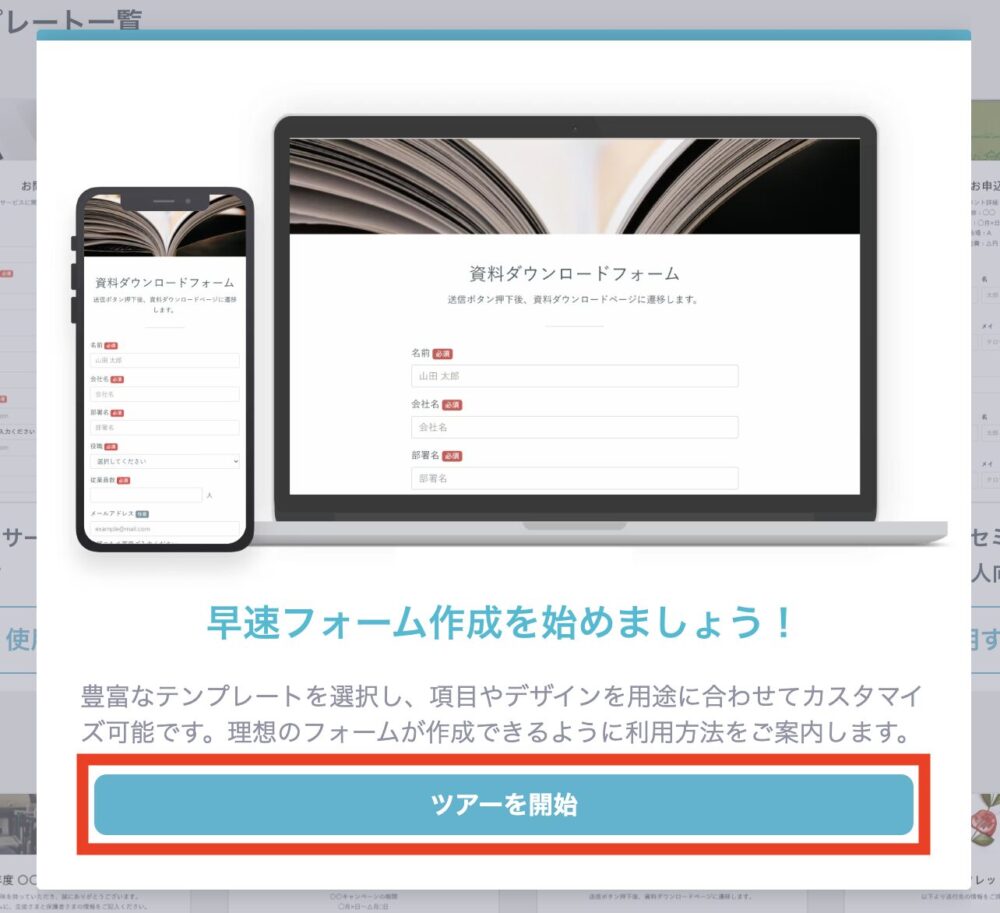
このツアーを見るだけでformrunの使い方がすぐにわかるので、ぜひクリックしてください。

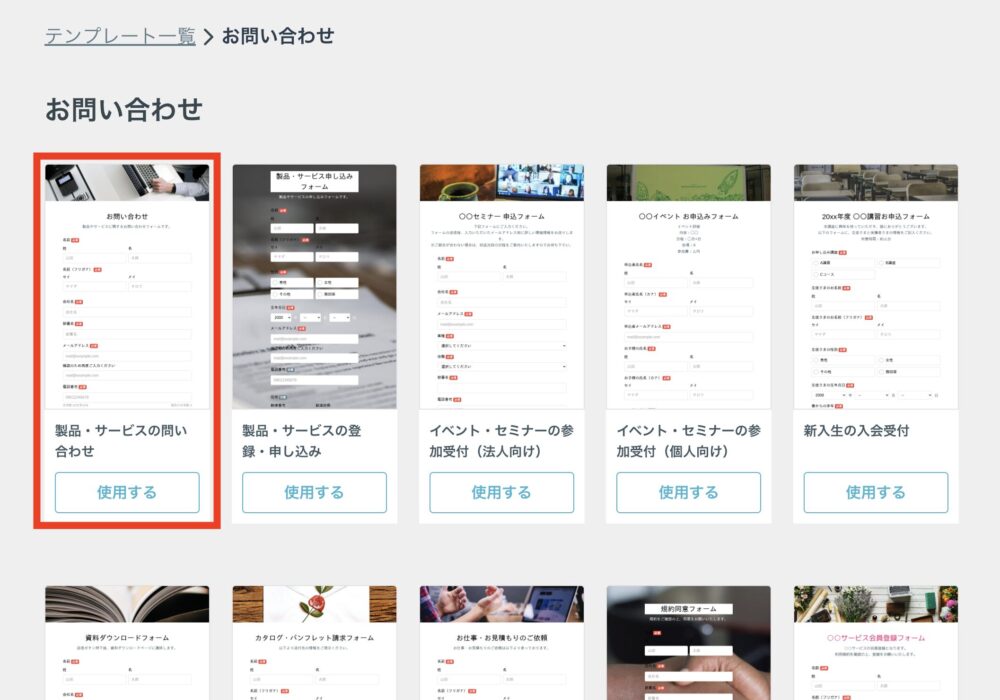
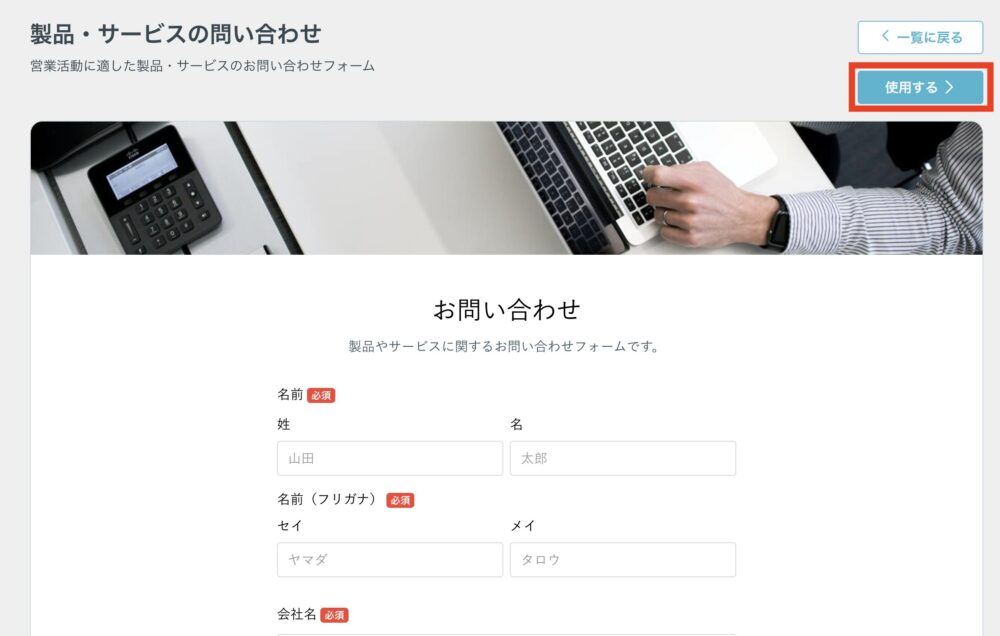
普通の問い合わせフォームなら、左上の【製品・サービスの問い合わせ】のテンプレートがおすすめです。


ツアーに沿って進めるとformrunの使い方はバッチリわかるようになっています。

ツアーをスキップしても、直感的でわかりやすい編集画面となっており、簡単にフォームを作れます。
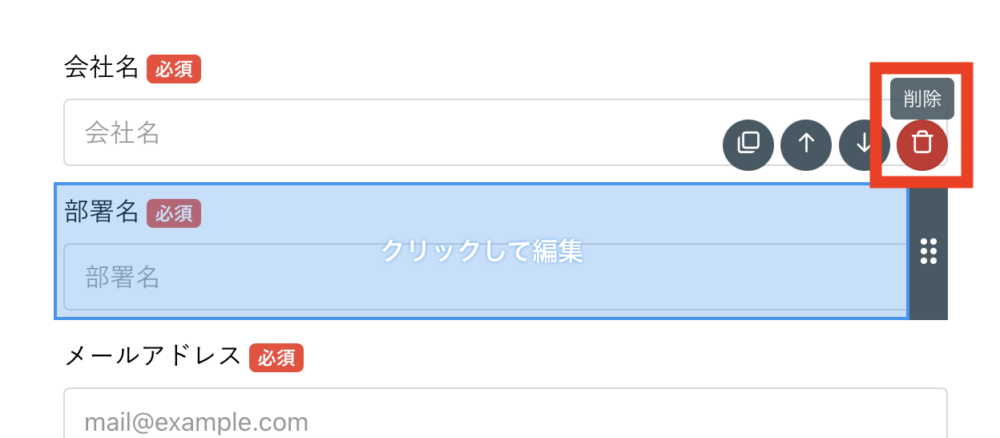
たとえば、削除したい項目があれば、右上のゴミ箱アイコンをクリックすればOK。

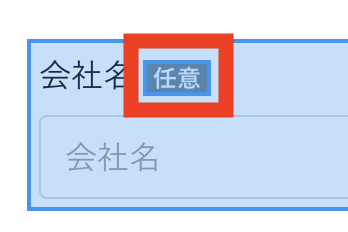
また、「必須」「任意」を切り替えるのも、その文言をクリックするだけで簡単に切り替え可能。

また「名前」のブロックを選択すれば、名前とフリガナ両方にするのか、フリガナなしにするのかも、簡単に変更できます。


右下にある「Webサイトへの埋め込み」の右「埋め込む」ボタンをクリックしてください。別のページに移動します。

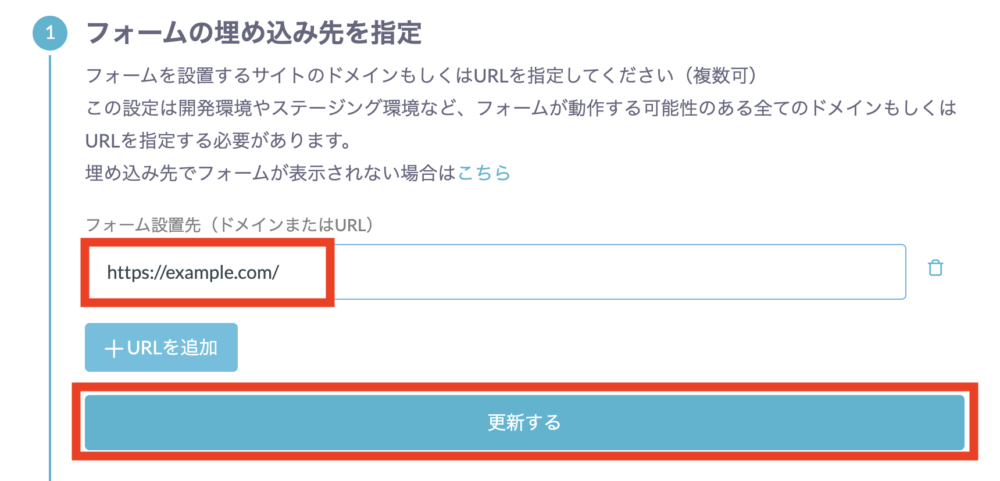
問い合わせフォームを設置するサイトのドメイン(もしくはページのURL)を入力し、「更新する」をクリックしてください。

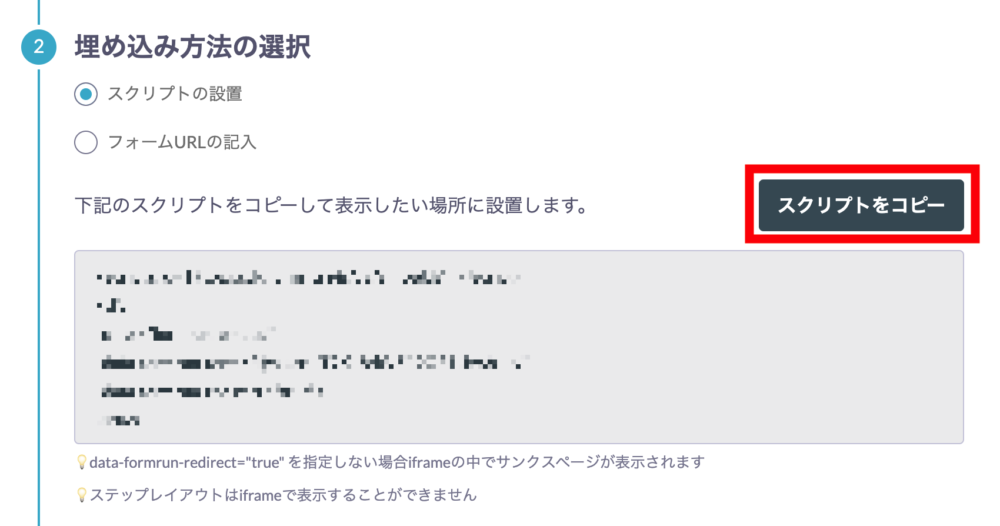
埋め込み方法は、デフォルトの「スクリプトの設置」のままでOKです。「スクリプトをコピー」をクリックして、コードをクリップボードにコピーしてください。

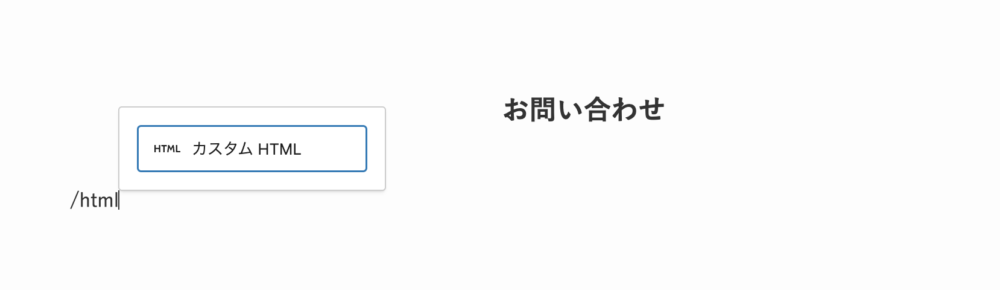
WordPressに戻り、問い合わせフォームを設置したいページの編集画面で、「カスタムHTML」ブロックを出します。

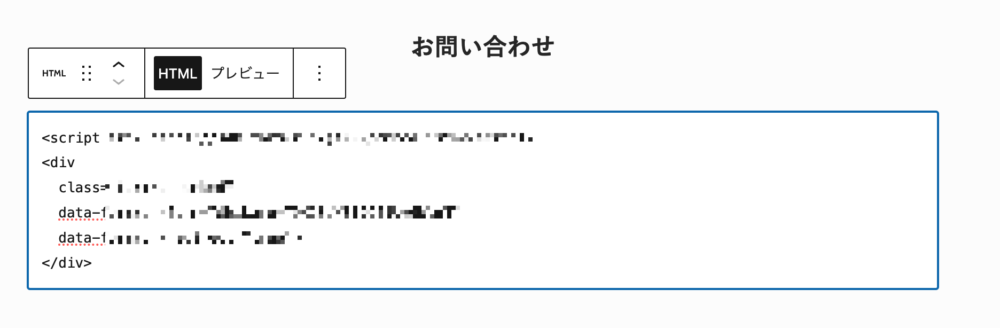
カスタムHTMLの入力欄に、コピーしたスクリプトを貼り付けてください。

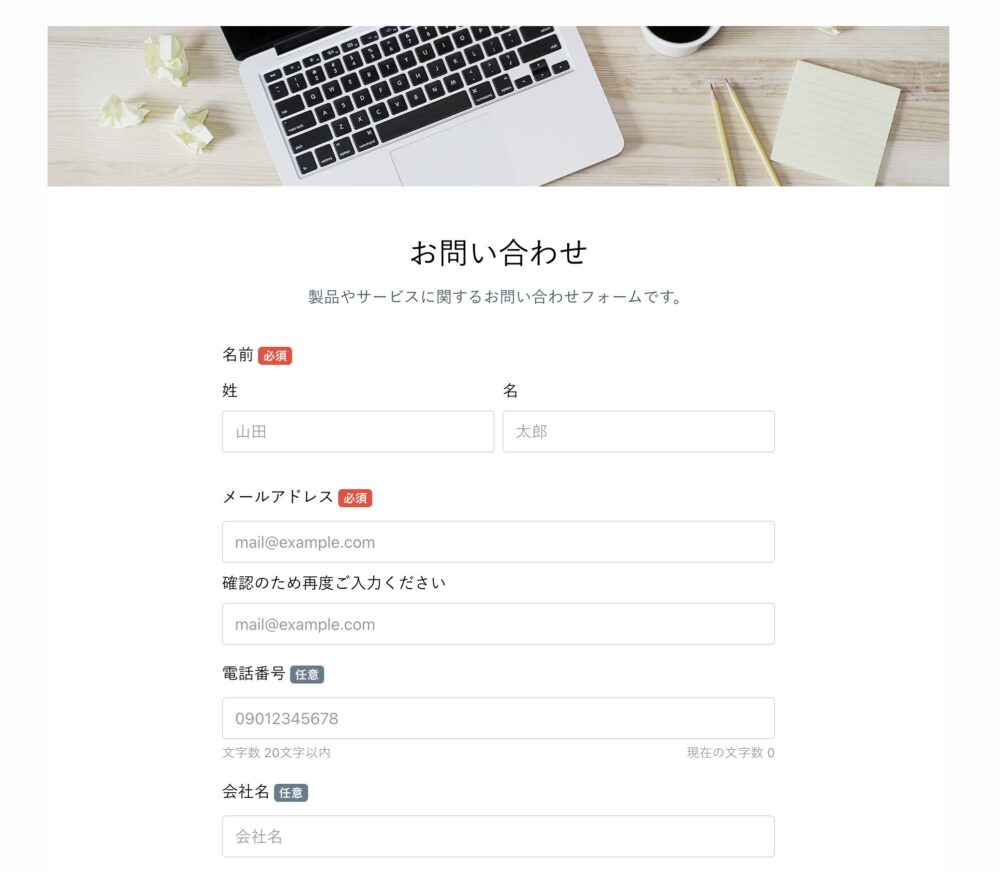
記事のプレビューをして、カスタムHTMLを置いた位置に、作った問い合わせフォームが正しく表示されているか確認しましょう。

フォームが表示されない場合、formrun側でサイトURLが正しく登録されていないか、コピーしたスクリプトコードが間違っている可能性があります。
フォームのテスト送信をしてみよう
formrunで作ったお問い合わせフォームが正しくWordPressに設置できたら、実際に問い合わせをテスト送信してみましょう。
ダミーテキストで良いので、入力欄を埋め、「送信」ボタンをクリックしてみましょう。

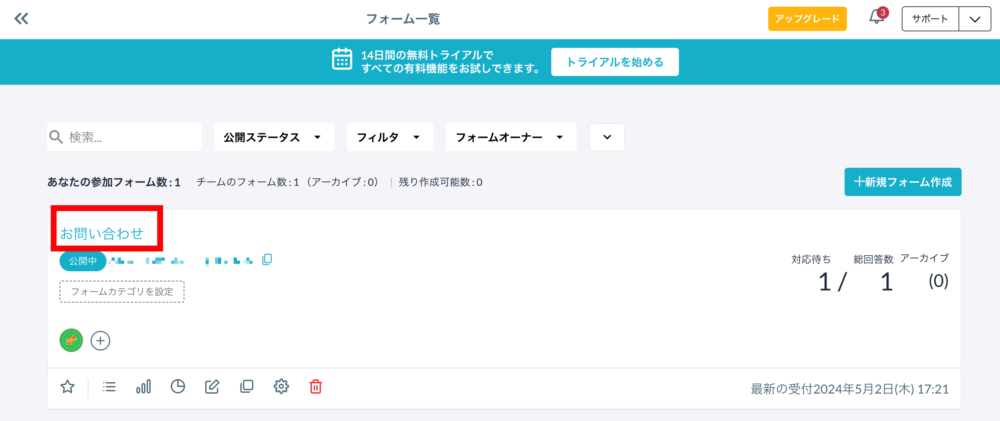
formrunの「フォーム一覧」ページを開き、作ったフォームをクリックします。

するとフォームごとの管理画面に移動します。
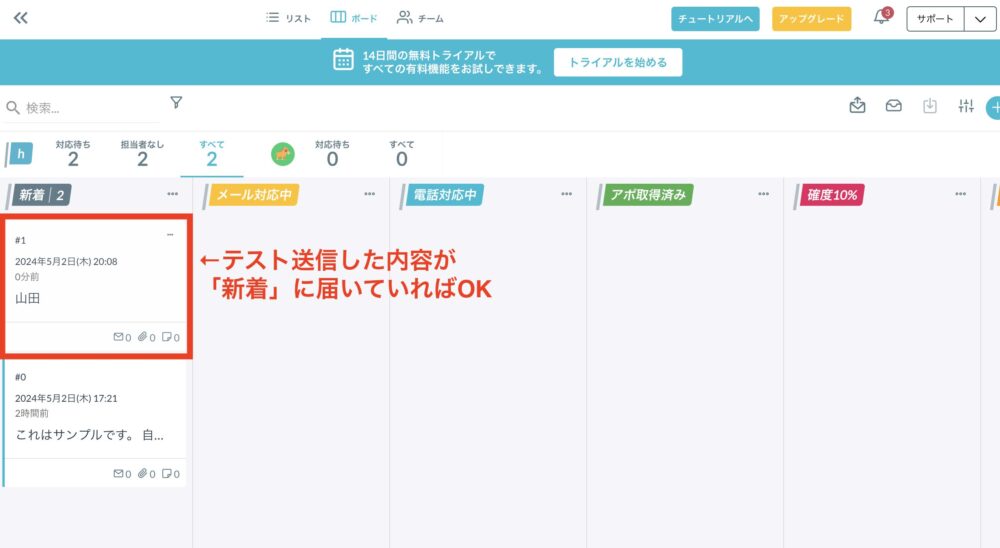
問い合わせが正しく届いていれば、「新着」の列にカードが追加されているはずです。

もし反映されていない場合、一度リロードもしてみてください。
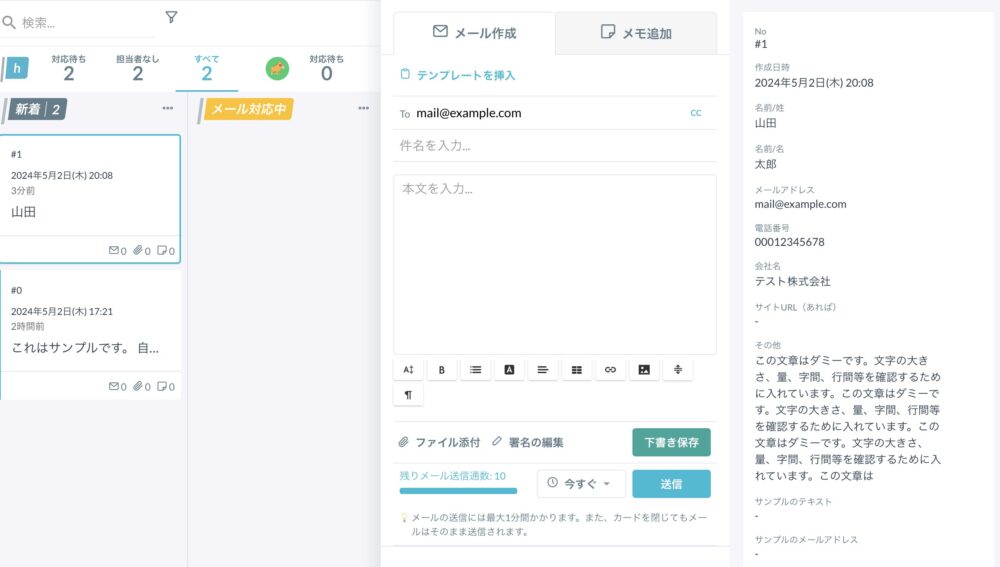
カードをクリックすることで、問い合わせ内容も確認できます。名前やメールアドレスなども、正しく届いているか確認しておきましょう。

また、このformrun上からメールの返信もできるため、大変便利です。
formrunのカンバンボード管理が超便利!
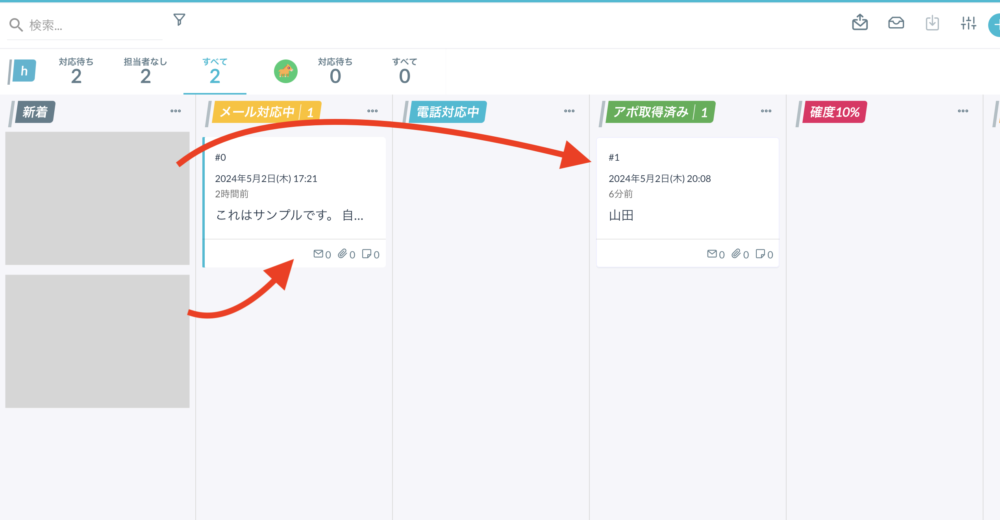
formrunのフォーム管理画面は、いわゆる「カンバンボード」形式で、ドラッグアンドドロップで進行状況を管理できるようになっています。

これにより、メールを簡単にステータス別に分類することができ、とても便利です。
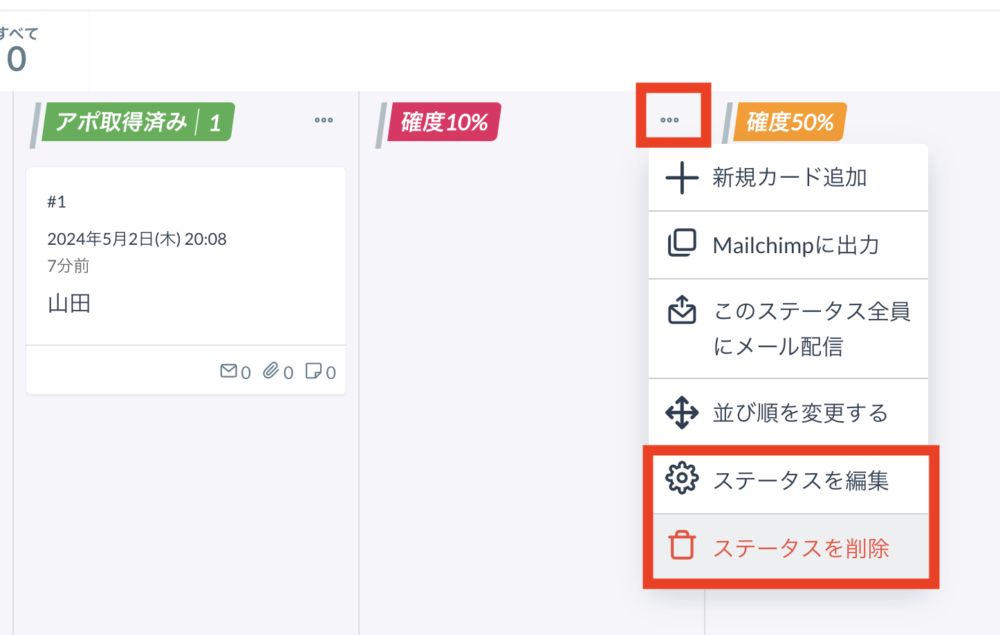
また「アポ取得済み」「確度10%」といったデフォルトで用意されているラベル(ステータス列)も、もちろん自由に編集・削除が可能。

WordPressではプラグインで簡単に問い合わせフォームを設置可能ですが、届いたメールの管理が大変という課題があれば、formrunのようなソフトもぜひ活用してください。無料で使うには制限がありますが、試してみる価値はあるでしょう。
また、問い合わせがあったらその内容を別のアプリ(SlackやChatworkなど)に通知する、といったこともできます。