「サイトが重くなるから、とりあえず画像を圧縮しないといけない」と考え、特に根拠なく画像圧縮している方も多いのではないでしょうか。
数あるサイトスピード改善対策の中でも、画像圧縮は最も効率の良い施策です。
根拠を持ち、記事を視覚的に読みやすくしつつも、適した画像サイズでページの読み込み速度を改善する必要があります。
そこで本記事では画像圧縮の重要性も整理して、おすすめの画像圧縮Webツールを紹介します。
すべて無料で利用できるサービスなので、ぜひ目的にあったものを選んで活用してください!
なぜ画像圧縮が重要なのか

「そもそもなぜ画像圧縮が重要なのか」「具体的に、どのくらいのサイズまで圧縮すれば良いのか」といったことを曖昧に理解したままの方も多いと思います。
具体的に、画像圧縮は以下の2点において役割を持ちます。
- ユーザビリティ向上の役割
- SEOにおける役割
とくにサイト運営者は、上記の理解が欠かせません。
それぞれ解説します。
ユーザビリティ向上の役割
サイトに投稿する画像のサイズは、適度に小さい方がユーザーに優しいです。
なぜなら画像を圧縮してサイズを小さくすることで、ページを開いたときのロードが早くなるからです。
「検索してページをクリックしたものの、全然読み込んでくれなくて離脱した」という経験はありませんか?
実際、Googleが行ったモバイル端末における直帰率の調査によると、ページの表示速度と直帰率には以下のような関係があるそうです。

上のリサーチを日本語でまとめると下記のようになります。
- 1秒から3秒かかると、直帰率が32%増加
- 1秒から5秒かかると、直帰率が90%増加
- 1秒から6秒かかると、直帰率が106%増加
- 1秒から10秒かかると、直帰率が123%増加
ページ表示に5秒以上かかってしまう場合の損失の大きさにも驚愕ですが、「たった3秒」でも30%近くが離脱してしまいます。
「あまりにページが重くて表示に時間のかかるページ」、あるいは「開いたとしても一向に画像を読み込んでくれないようなページ」などは、私たちが想像でも実感できるように、とてもユーザーに不親切です。
SEOにおける役割
以上のような理由から、Googleはユーザーに不親切な「直帰率の高いページ」はあまり検索上位に表示させません。
Google検索セントラルブログの「ページの読み込み速度をモバイル検索のランキング要素に使用します」でも、以下のように公言されています。
検索ユーザーはできるだけ早く質問に対する答えを見つけたいと考えています。研究によると、ユーザーはページの読み込み速度を非常に気にかけています。読み込み速度これまでもランキング シグナルとして使用されていましたが、デスクトップ検索を対象としていました。そこで 2018 年 7 月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
現在、Googleを利用する大半のユーザーがスマートフォンから検索を行っています。
そのためモバイルファーストの意識で、画像圧縮しておく必要があります。
画像圧縮は、ユーザーに不快感を与えないだけでなく、検索結果に上位表示させるためにも重要なSEO対策です。
具体的にどのくらいのファイルサイズまで圧縮すれば良いのか
では一体、どの程度まで画像サイズを圧縮すれば良いのでしょうか。
これについてもGoogleが参考になる発言をしていますので引用します。
Avoid enormous network payloads
Aim to keep your total byte size below 1,600 KiB. This target is based on the amount of data that can be theoretically downloaded on a 3G connection while still achieving a Time to Interactive of 10 seconds or less.
まとめると以下の通り。
- トータルで1,600KB(1.6MB)までに抑える
- これは、3G回線において10秒以内に表示される速度を基準としている
2019年の公言なので、4Gや5G回線が普及するとさらに容量は大きくしても問題ないかもしれません。
しかし、おおよそトータルで2MB程度が目安なのではないかと思います。
スマホのカメラで撮影した写真などは平気で2MBを超えることも多いので、撮影した写真や、カラフルで繊細なフリーイラスト・画像の圧縮はほぼ必須でしょう。
おすすめのフリーイラスト素材サイトについては以下の記事も参考にしてみてください!
画像を圧縮すると、画質が粗くなってしまわないか
画像圧縮する際に多くの方が気になるポイントとして、「圧縮すると荒くなってしまわない…?」という疑問があります。
結論として、適切な圧縮率であればほとんど違いがわかりません。
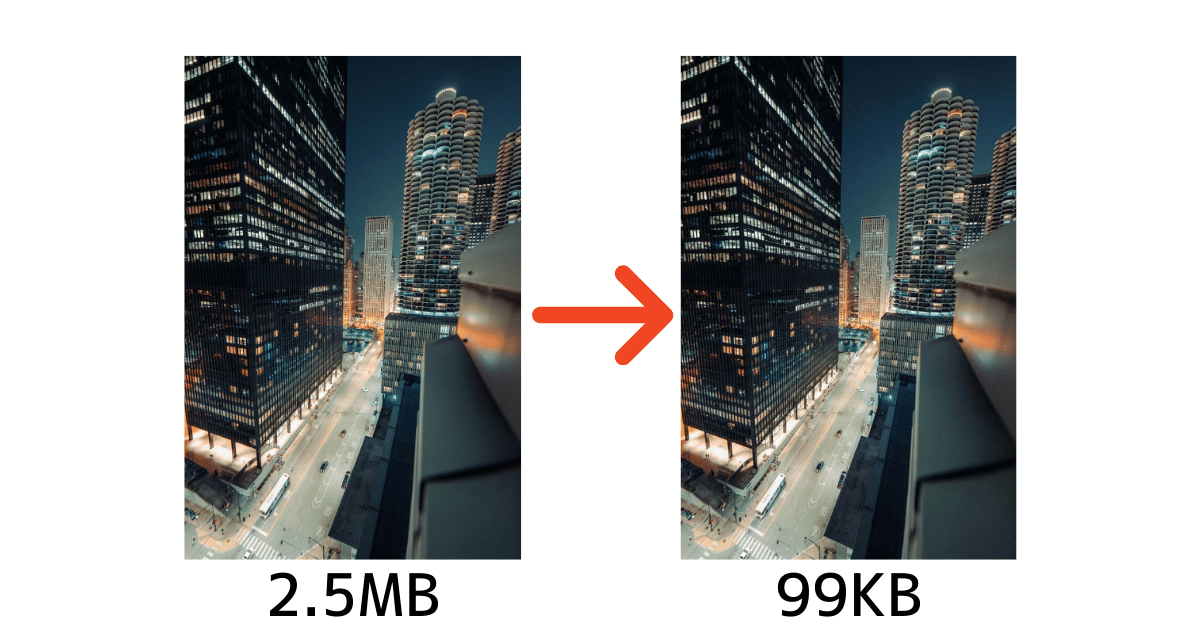
例として、以下の画像をみてみてください。

ほとんど違いがないのが分かるかと思います。
実際上の画像自体も圧縮しているのでわかりにくいということもありますが、多くの場合、拡大表示しない限りブラウザ上では画像の粗さの違いはほとんど感じられないでしょう。
とくに画面の小さいモバイル版では2.5MBでも99KBでもほぼ全く同じです。
しかし画像によっては、10KBなど低くしすぎてしまうとモザイクのようになってしまうこともあります。
そのため、適切なWebツールと正しい方法で、ページの視覚的要素としての役割を保ちつつ、キレイな割合で圧縮してあげることが大切です。
オンラインで使えるおすすめ無料画像圧縮Webツール11選
オンライン上で使えるおすすめの無料画像圧縮Webツールをリサーチしました。
Web上の画像圧縮サービスは、ツールをわざわざPCにインストールする必要がなく、簡単なのでとてもおすすめです。
ちなみに筆者がよく利用するツールは以下の3つです。
- TinyJPG
- 画像を縮小する!
- I love IMG
そのほかにもたくさんのサービスを見つけたので、合わせて紹介します。
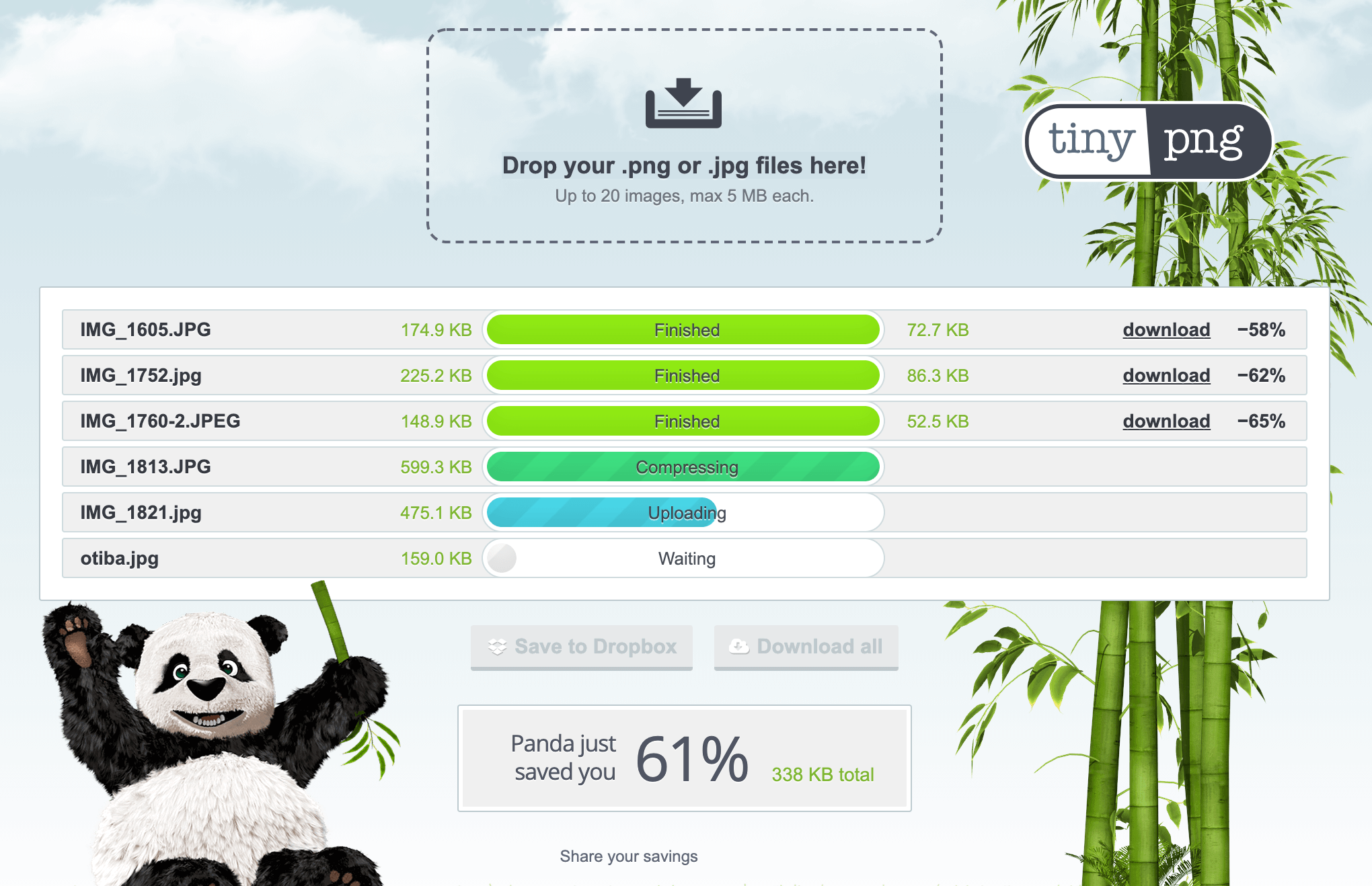
TinyJPG

筆者が最も利用するサービスがこの「TinyJPG」という画像圧縮ツールです。
海外のサービスなのですべて英語ですが、基本「ドラッグ&ドロップ」と「ダウンロード」のみの簡単操作なので、まったく問題なく使えます。
5MBまでの画像が圧縮でき、一度にアップできるのは20枚までとなります。

圧縮したい画像をまとめて選択して「Drop your .png pr .jpg files here!」へドラッグ
&ドロップすれば、自動で圧縮してくれます。
ただし、TinyPNGで圧縮してもなお、ファイルサイズが大きいことがあります。
そんな場合には次の「画像を圧縮する!」を使います。
<対応ファイル形式>
- PNG
- JPG
参考
TinyPNG画像を縮小する!

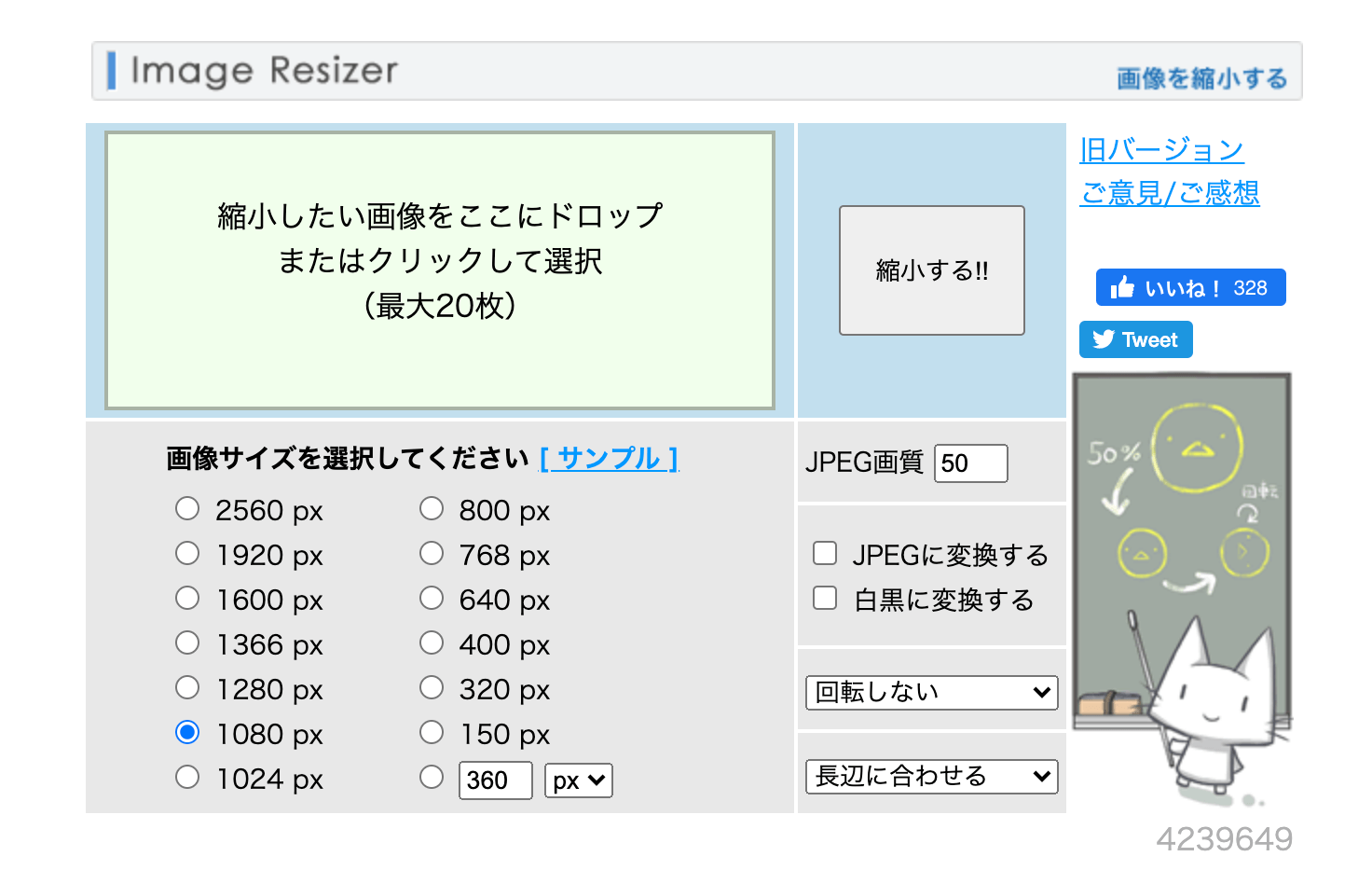
「画像を縮小する!」は、紹介されている方が少ないですが、個人的にはよく利用する画像圧縮ツールです。
このツールは、画像を指定のサイズに小さくできます。
TinyPNGで圧縮してもサイズが大きい場合、無理やりサイズを小さくして容量を落とします。
圧縮時にGIFやPNGをJPEGに変換することも可能です。
国内のサービスなので、使いやすいのも◎
<対応ファイル形式>
- PNG
- JPG
- GIF
参考
画像を縮小する!I love IMG

「I love IMG」は、TinyPNGと同様の使い方で画像を圧縮することができます。
ブラウザ上に画像をドラッグ&ドロップすることで簡単にアップできます。
I love IMGはオンライン画像圧縮ツールの中でも、トップレベルで使いやすいサービスだと思います。
その理由は大きく以下の4つです。
- 日本語に対応
- 圧縮する前の画像も破棄されない
- そのままGoogle Drive、Dropboxに保存できる
- 他のツールも豊富(PNG変換・透かし・サイズ変更・トリミングなど)
そのため、「使いやすさ重視」な方におすすめできる画像圧縮サービスです。
<対応ファイル形式>
- PNG
- JPG
- GIF
参考
I love IMGOptimizilla

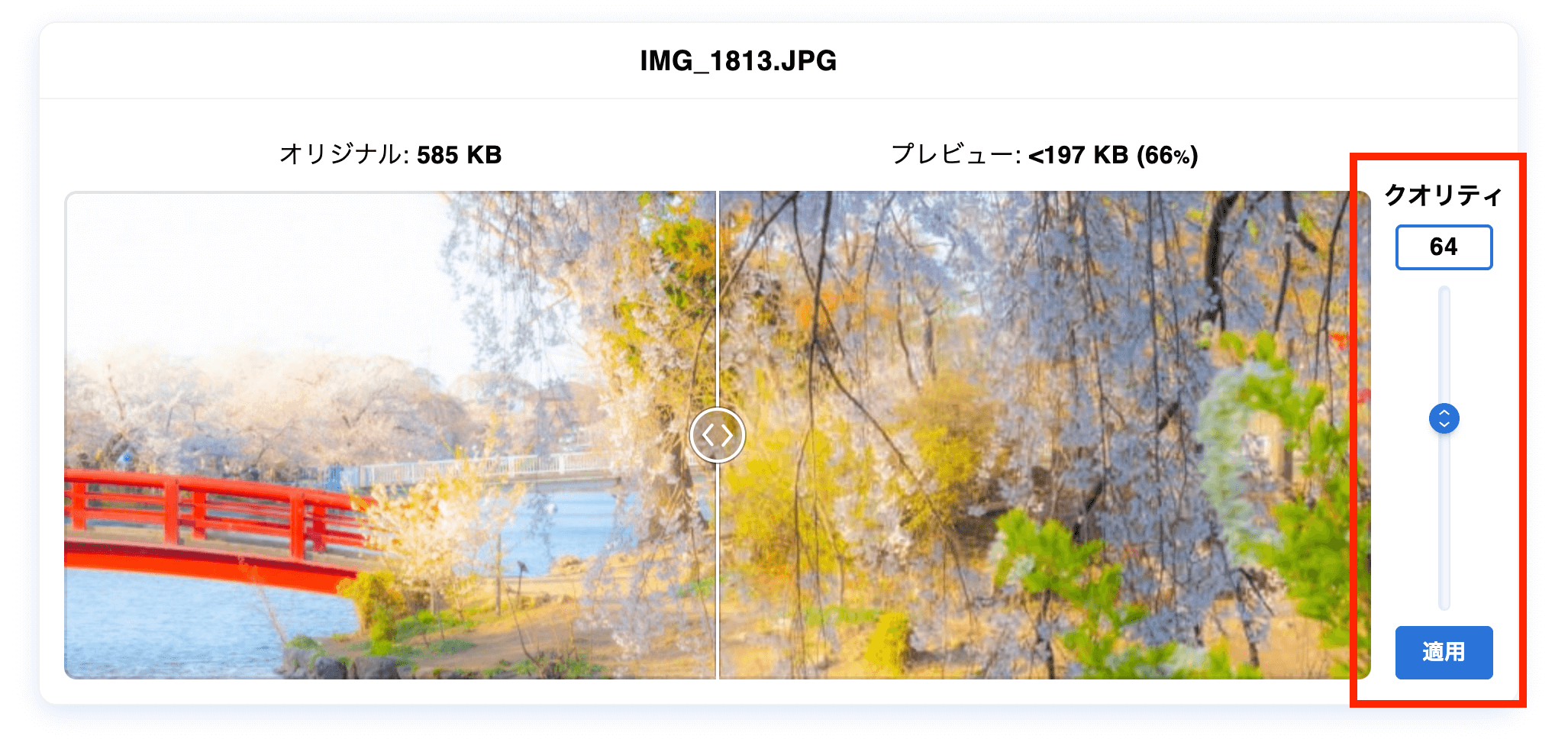
「Optimizilla」もブラウザに画像をドラッグ&ドロップするだけで、自動で画像を圧縮してくれます。
Optimizillaは、画像圧縮した後さらに画質を調節できる機能が便利です。

圧縮後、調節したい画像を選択して、右側のスライドバーで調節できます。
ちなみに「Optimizilla」と検索をかけると、トップに「オンラインイメージ最適化ツール – Image Compressor」と表示されますが、こちらがOptimizillaです。

<対応ファイル形式>
- PNG
- JPG
参考
OptimizillaSquoosh

「Squoosh」はGoogleが提供・推奨している画像圧縮サービスです。
Googleが推奨しているというだけあって、信頼性・使いやすさがGoodなだけでなく、他のオンライン画像圧縮ツールと比べてデザインがとてもおしゃれです。
画像をブラウザにドラッグ&ドロップしたら、直感的な操作ができるエディターで好みに画像圧縮できます。
エディター画面では、「リサイズ」「画質調整」などができますが、基本一枚ずつの編集になるので、画像を複数枚まとめて圧縮したい場合は別のツールがおすすめです。
<対応ファイル形式>
- PNG
- JPG
- WEBP
参考
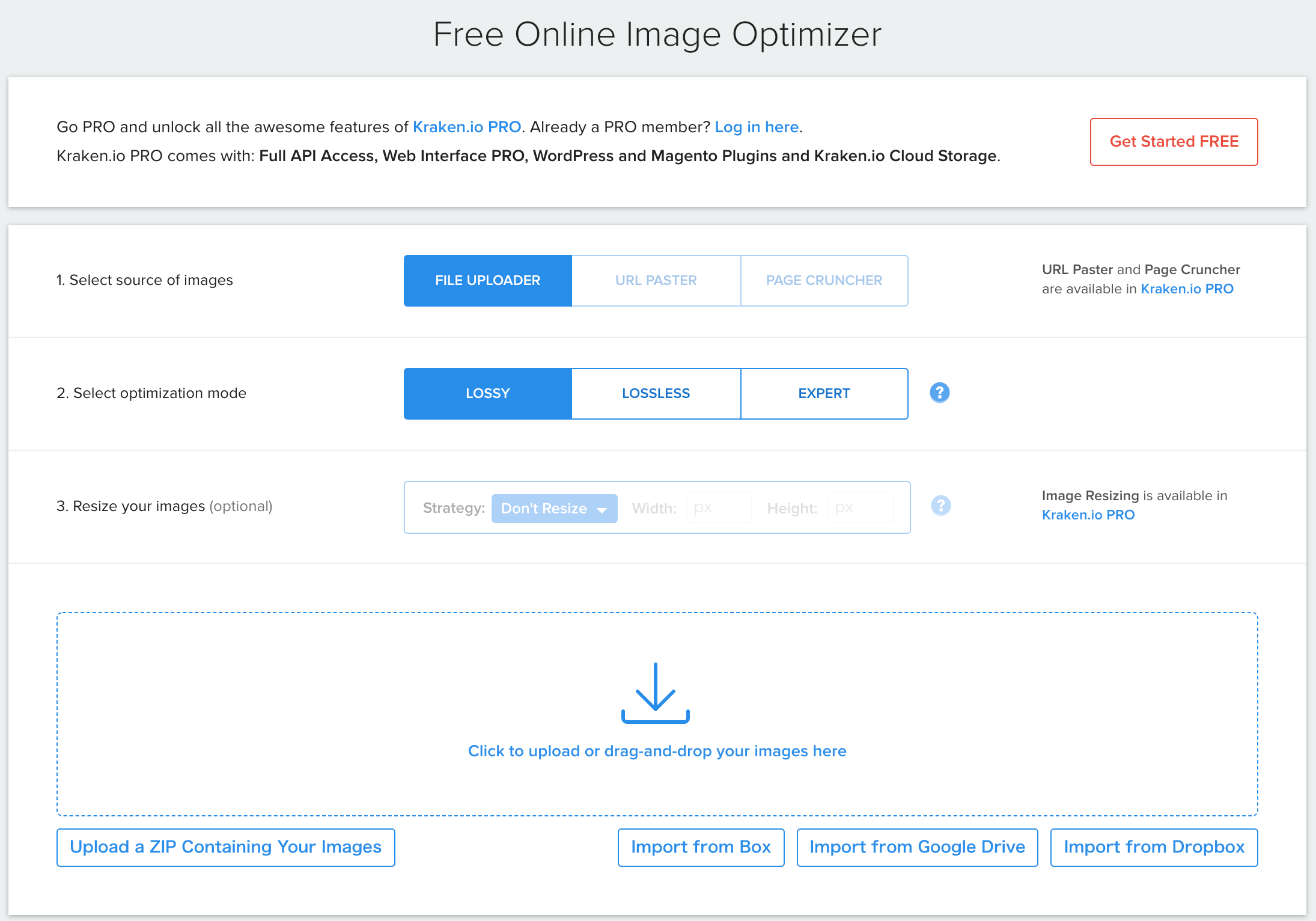
SquooshKraken.io

「Kraken.io」は海外のWeb画像圧縮ツールです。
画像をドラッグ&ドロップすると自動で圧縮されます。
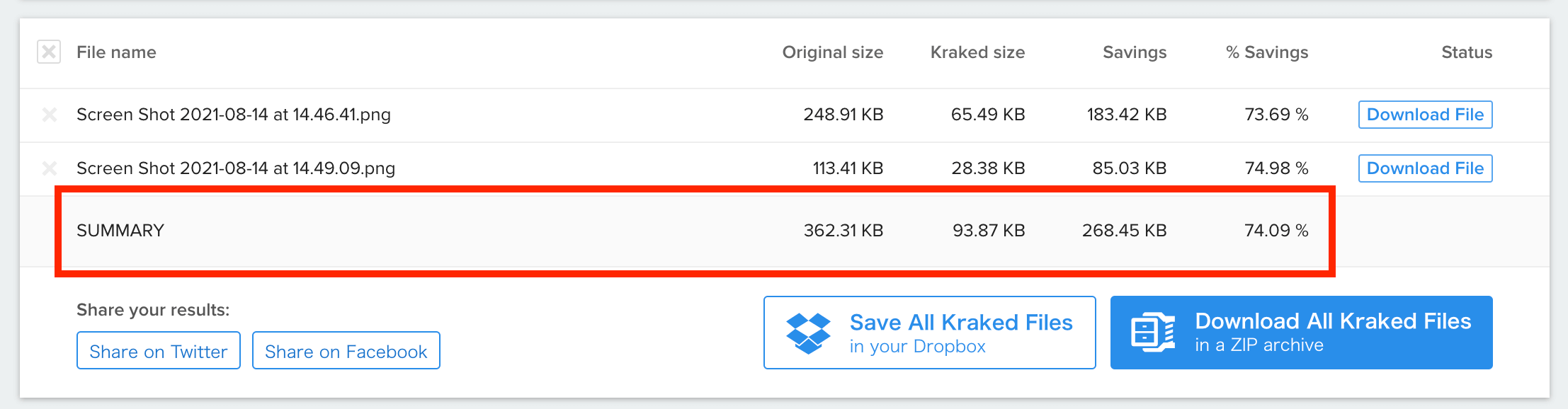
Kraken.ioのメリットは、圧縮した画像の「トータルのサイズ」がわかることです。

ブログに使う画像をまとめて圧縮すれば、Google推奨の「1ページ1.6MB」に達しないか把握することができます!
<対応ファイル形式>
- PNG
- JPG
- GIF
参考
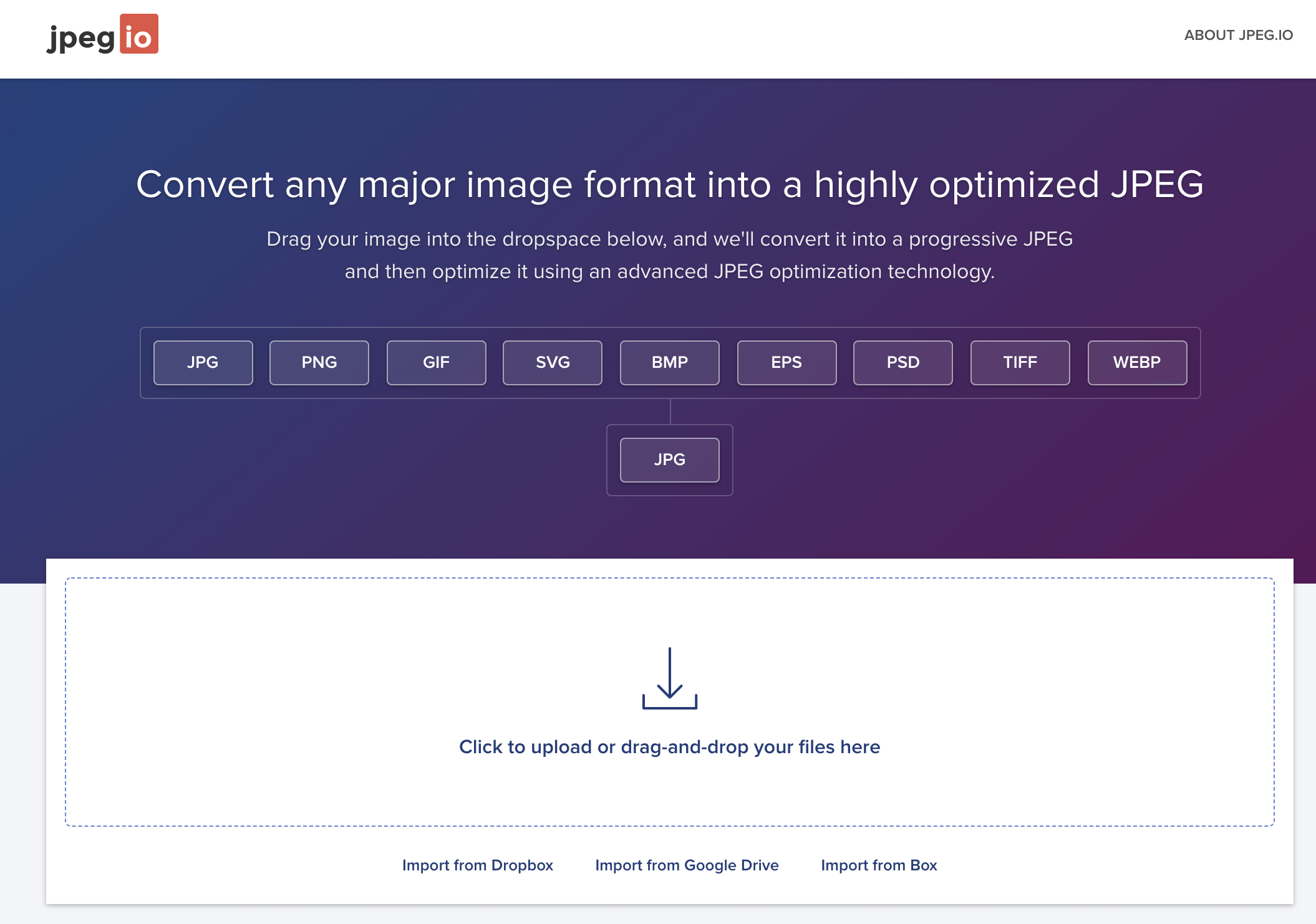
Kraken.iojpeg.io

「jpeg.io」は、あらゆるファイル形式の画像をJPG形式に変換しつつ圧縮するWebツールです。
JPG変換を頻繁に利用する方におすすめ。
全てJPG形式になってしまうものの、対応しているファイル形式が豊富なのがjpeg.ioのポイントです。
<対応ファイル形式>
- PNG
- JPG
- GIF
- SVG
- BMP
- EPS
- PSD
- TIFF
- WEBP
参考
jpeg.ioWEBSITE PLANET

「WEBSITE PLANET」はとてもシンプルな画像圧縮ツールです。
圧縮モードが「低」「中」「高」の3つから選べます。
細かい数値設定やスライドバーによる調節などが不要なので、使いやすいのが特徴です。
<対応ファイル形式>
- PNG
- JPG
COMPRESSOR

「COMPRESSOR」も海外の画像圧縮サービスです。
有料版もありますが、他のオンライン画像圧縮ツールでできるようなことはほとんど無料で行えます。
対応している画像のファイル形式が比較的多いのも特徴です。
<対応ファイル形式>
- PNG
- JPG
- GIF
- SVG
- WEBP
参考
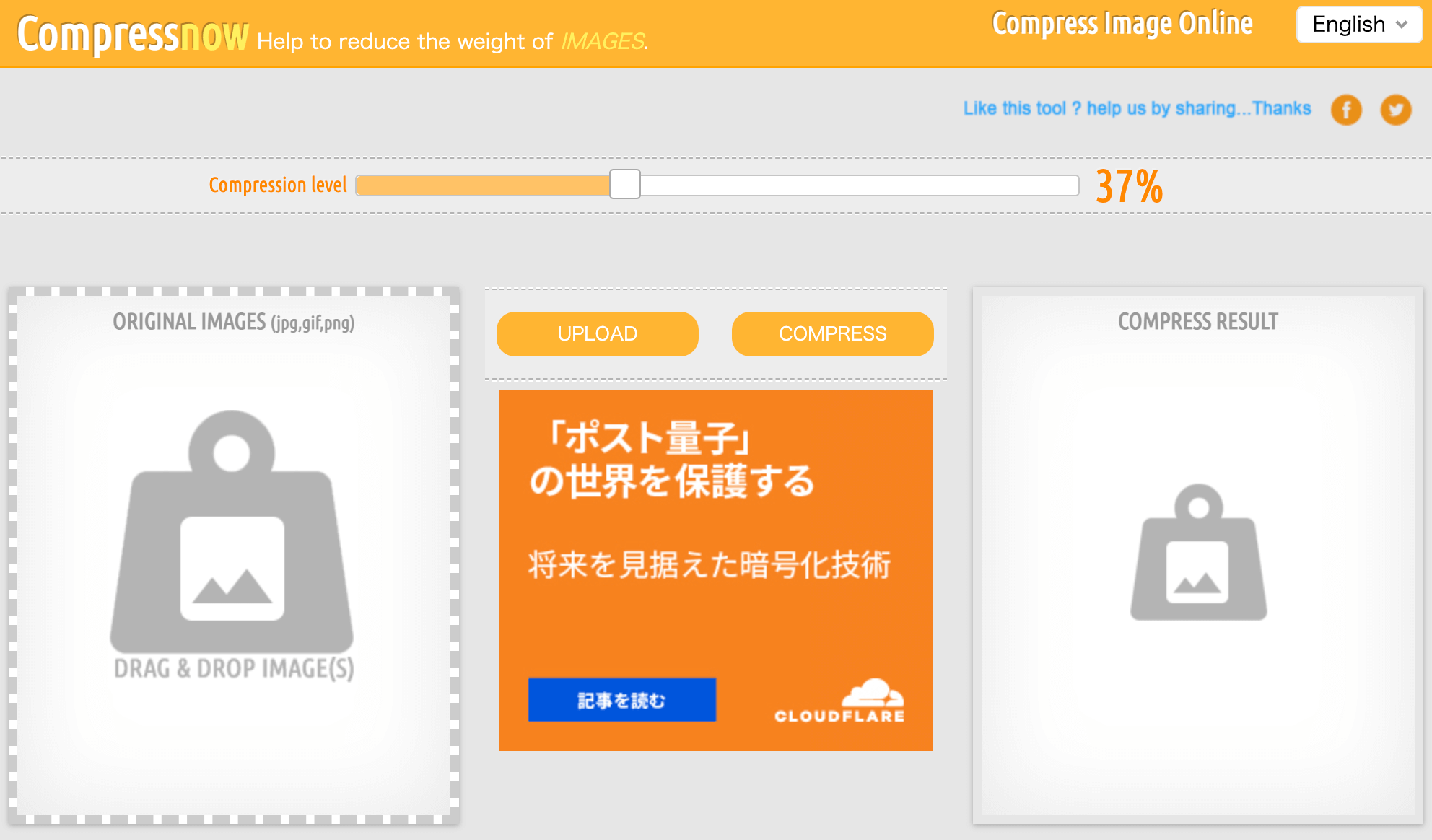
COMPRESSORCompressnow

「Compressnow」では、画像を圧縮する前に圧縮率をカスタマイズできます。
多くの画像圧縮ツールでは、圧縮後に調節することが多く、画像が多い場合は一枚ずつ行うのが少し面倒です。
そのため、特定の圧縮率で複数枚の画像を一括でリサイズしたい方におすすめ。
右上で言語設定ができますが、今のところ日本語には対応していないようです。
<対応ファイル形式>
- PNG
- JPG
- GIF
参考
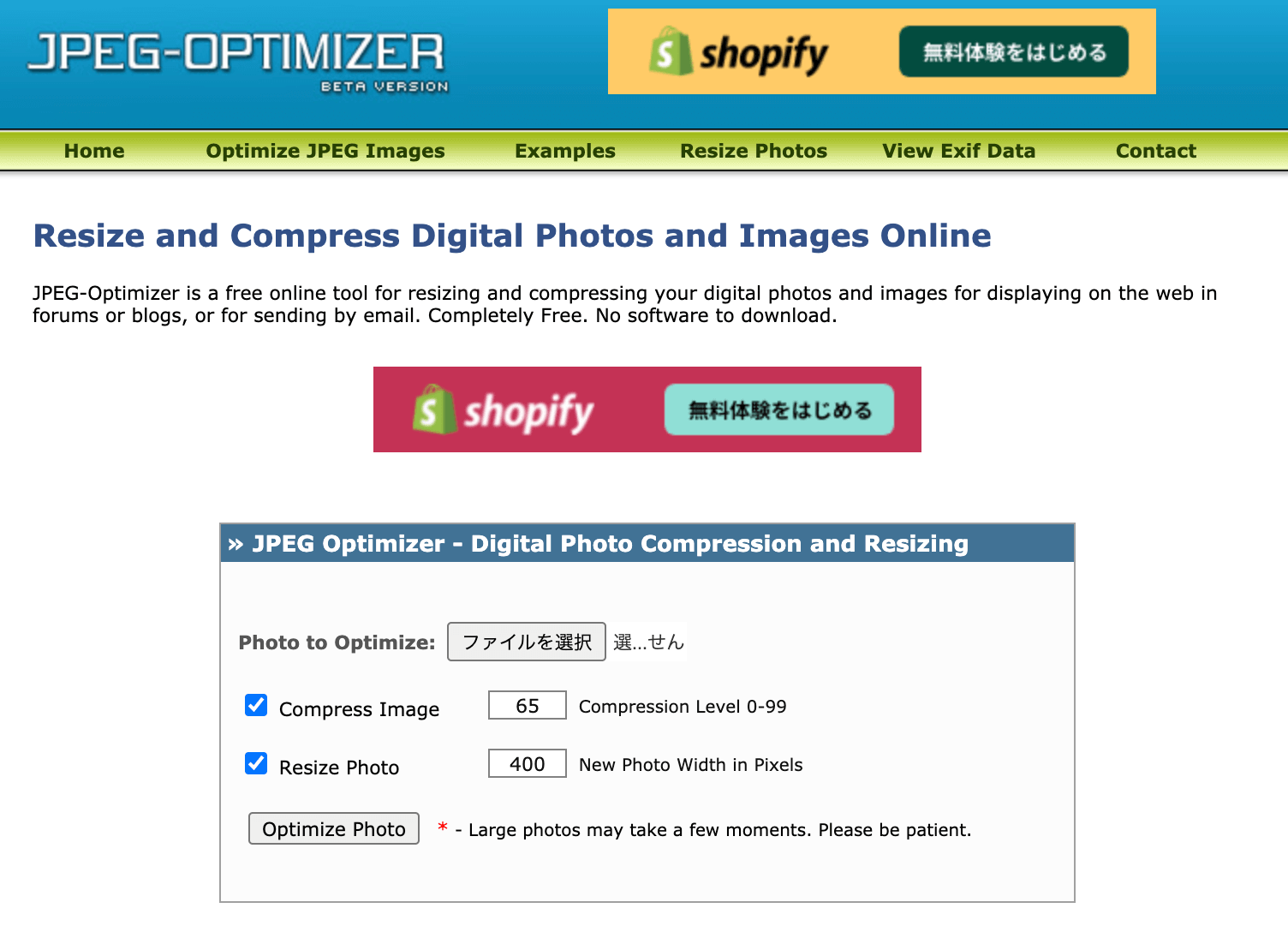
CompressnowJPEG-OPTIMIZER

「JPEG-OPTIMIZER」では、画像の圧縮とサイズ(横幅)変更を同時に行うことができます。
他のツールを利用する場合、基本的には
- 画像を圧縮する
- それでもサイズが大きい場合、サイズ(px)を小さくする
という2回の手順を踏みますが、JPEG-OPTIMIZERなら一度に行えます。
そのため、明らかにサイズが大きすぎるような画像を圧縮するのにおすすめ。
ただし、ドラッグ&ドロップに対応していない点と、一枚ずつしか処理できない点がデメリットです。
<対応ファイル形式>
- JPG
オフラインで使えるおすすめ画像圧縮ツール6選(要ダウンロード)
次に、オンライン上ではなく、PCにインストールして使えるようになる画像圧縮サービスを紹介します。
Webツールは便利ですが、圧縮の速度が遅かったり、通信環境に左右されるといった点がデメリットです。
一方ダウンロードして使う画像圧縮ソフトは、オフラインでも使えたり、圧縮速度も早かったりします。
もしオンラインの画像圧縮Webツールがイマイチであれば、以下のサービスをダウンロードすることもおすすめです。
縮小専用。

「縮小専用。」はかなり昔から提供されている定番の画像圧縮ソフトです。
無料ですが、サイズの縮小はもちろん、彩度の変更やモノクロ化など細かい設定ができます。
カメラで撮影したたくさんの写真を縮小したい時などに活躍しそうです。
縮小専用。はWindows向けのソフトでしたが、Mac OSにも対応した縮小専用AIRもリリースされています。
<対応ファイル形式>
- PNG
- JPG
- BMP
参考
縮小専用。参考
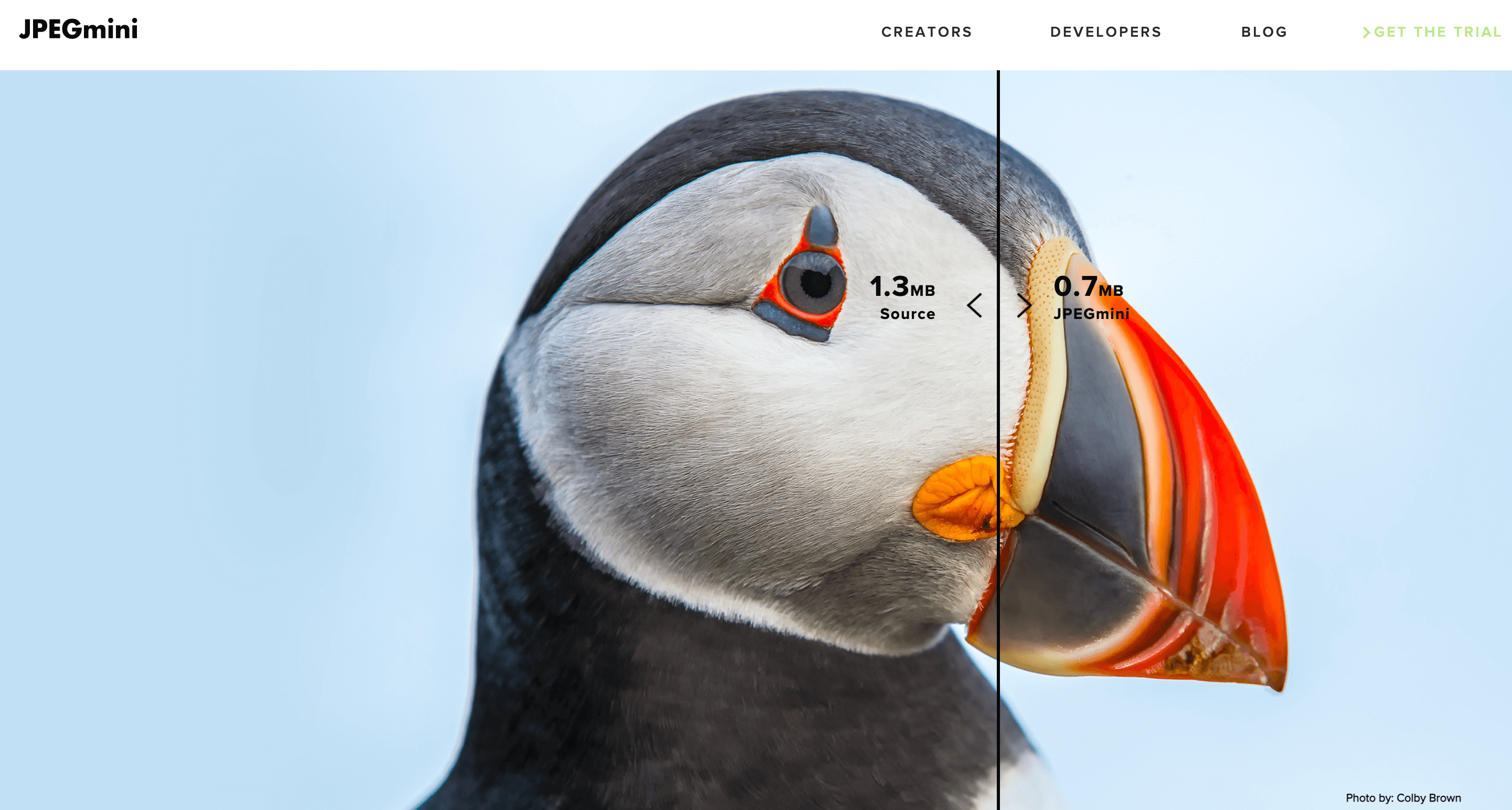
縮小専用AIRJPEG mini

「JPEG mini」は有料の画像圧縮ソフトですが、お試しでフリー版をダウンロードすることができます。
もちろん無料版では一度に圧縮できる枚数などに制限があります。
MacでもWindowsでもダウンロード可能です。
<対応ファイル形式>
- JPG
参考
JPEG miniImageOptim

「ImageOptim」はMac専用の画像編集ソフトで、無料で利用できます。
海外のツールなのですべて英語にはなってしまいますが、Macユーザーであれば比較的使いやすく、また圧縮スピードも早いです。
<対応ファイル形式>
- PNG
- JPG
- GIF
参考
ImageOptimImageAlpha

「ImageAlpha」は背景透過を保ったまま画像を圧縮してくれるMac専用ツールです。
ImageOptimとの連携も可能で、更なるサイズの圧縮や調整ができます。
<対応ファイル形式>
- PNG
参考
ImageAlphaPNGGauntlet

「PNGGauntlet」はWindows専用の画像圧縮ソフトです。
オフラインで使える圧縮ツールの中でも、対応しているファイル形式が多いのがPNGGauntletの特徴でしょう。
<対応ファイル形式>
- PNG
- JPG
- GIF
- TIFF
- BMP
参考
PNGGauntletCaesium Image Compressor

「Caesium Image Compressor」も対応ファイル形式が多く、おすすめのフリー画像圧縮ソフトです。
とくにLinuxやMac OSであれば、コマンドラインで操作でき、素早く圧縮作業を行うことができるようになります。
その場合、以下のリンクから「Github Code」をクリックして利用します。
ダウンロードは、WindowsでもMac OSでも可能です。
<対応ファイル形式>
- PNG
- JPG
- GIF
- TIFF
- BMP
- PPM
- XBM
- XPM
WordPressで画像圧縮をしてくれるプラグイン5選
「WordPressに画像をアップロードしたら、自動で画像圧縮してくれる仕組み」があると、とても便利ですよね。
WordPressのプラグインを使えば、そのような便利な仕組みが実現できます。
実際のところ、画像をいちいち別のツールで圧縮してからWordPressに入れるのは二度手間であり面倒なものです。
プラグインを増やすことに抵抗がなければ、検討の価値がある選択肢でしょう。
以下で無料で使えるおすすめのWordPress画像圧縮プラグインを紹介します。
EWWW Image Optimizer

WordPressの画像圧縮プラグインの中でも有名なのが「EWWW Image Optimizer」です。
プラグインを有効化しておけば、画像のアップロード時に自動で画像を圧縮してくれます。
また、過去にアップした画像も圧縮してくれるので、「WordPressで一度も画像を圧縮してからアップロードしたことがない…」という方が途中で入れても大丈夫。
迷ったらこれ、とおすすめできるプラグインです。
Compress JPEG & PNG images

「Compress JPEG & PNG images」は先に紹介したWeb画像圧縮ツールTinyPNGのプラグインバージョンです。
こちらも有名なツール発ということもあり、「レビュー星4以上」「利用者多数」「更新頻度高め」と安心感があります。
ただし、無料版だと1ヶ月500枚までしか圧縮処理を行ってくれない、という点がデメリットです。
画像を多めに使用する場合は別のプラグインの検討、もしくは有料版の加入をおすすめします。
Imagify

「Imagify」の画像の圧縮率が高いことがポイントです。
一枚一枚の画像のサイズをできるだけ小さくしたい方におすすめ。
ただし、無料版だと1ヶ月で合計20MBまでしか処理してくれないというデメリットがあります。
おおよそ、100KBの画像が200枚までです。
枚数ではなく容量で制限がかかるので、ファイルサイズが大きめの高画質な画像を頻繁にアップロードする場合は注意してください。
参考
ImagifySmush Image Compression and Optimization

「Smush」は、アップロードと同時に圧縮してくれるのはもちろん、すでにアップロード済みの画像も圧縮してくれます。
ただし以下の2点に注意が必要です。
- 圧縮できるのは5MBの画像まで
- 既存画像を一度に圧縮できるのは50枚まで
Smushでは1ヶ月で行えるトータルの画像枚数・容量に制限はありません。
ShortPixel Image Optimizer

「ShortPixel Image Optimizer」は、機能が豊富な画像圧縮プラグインです。
中でもPDFも圧縮できるサービスはShortPixel Image Optimizerの他にほとんどありません。
無料版では月に100枚までしか圧縮できないので、頻繁にブログを更新する方や、画像をたくさん挿入するサイトでは別のプラグインがおすすめです。
制限枚数を拡大するには有料版にする必要がありますが、買い切りで比較的低価格なので検討してみても良いかもしれません。
Canvaでも圧縮できる
さらに番外編として、実はCanvaでも画像を圧縮することができます。
月額1,250円の有料プラン限定の機能ですが、デザインを作成したらダウンロードと同時に圧縮してくれるので、別のツールを経由する手間がかかりません。
有料のCanva Proでは、以下のように「ファイルの圧縮」にチェックを入れることで、低サイズでダウンロードできます。

Canvaの有料プランは機能・素材ともに大きく拡張され、筆者も利用しているのでとてもおすすめです。
参考
Canva画像圧縮Webツール・プラグインまとめ
オンラインで画像が圧縮できるWebツールやWordPressプラグインを紹介しました。
ユーザーに不快感を与えないためにも、SEOで効果を出すためにも、サイトを運営する上で画像の圧縮は欠かせません。
それぞれのサービスごとにメリット・デメリットがあるので、ぜひ本記事を参考に、一番使いやすいツールを探してみてください!





