「Notionにスプレッドシートを埋め込みたい!」と思ったことはないでしょうか。
本記事で紹介する方法を使えば、スプレッドシートをNotionにインポートしたり、Notion上で普段のスプレッドシートを同期させて編集できるようになります。
とても簡単にできるので、ぜひチェックしてみてください!
- NotionにGoogleスプレッドシートをインポートする方法
- NotionにGoogleスプレッドシートを埋め込む方法
- NotionとGoogleスプレッドシートの連携手順
Notionとスプレッドシートは連携できる!
本記事では、Notion上でスプレッドシートを活用できる実用的な方法を紹介します。
Notionと連携させる実用的な方法としては、2つあります。
- NotionにCSVをインポートする方法
- Notionにスプレッドシートを埋め込む方法
前者はNotionのテーブルビューを利用し、Notion上で使いやすくなりますが、変更内容がスプレッドシートに反映されません。
後者はシートをそのまま「埋め込む」ので、Notion上で変更した内容がそのままスプレッドシートに保存され、しっかり連携できます。
それぞれの方法を以下で解説します!
NotionにCSVをインポートする方法
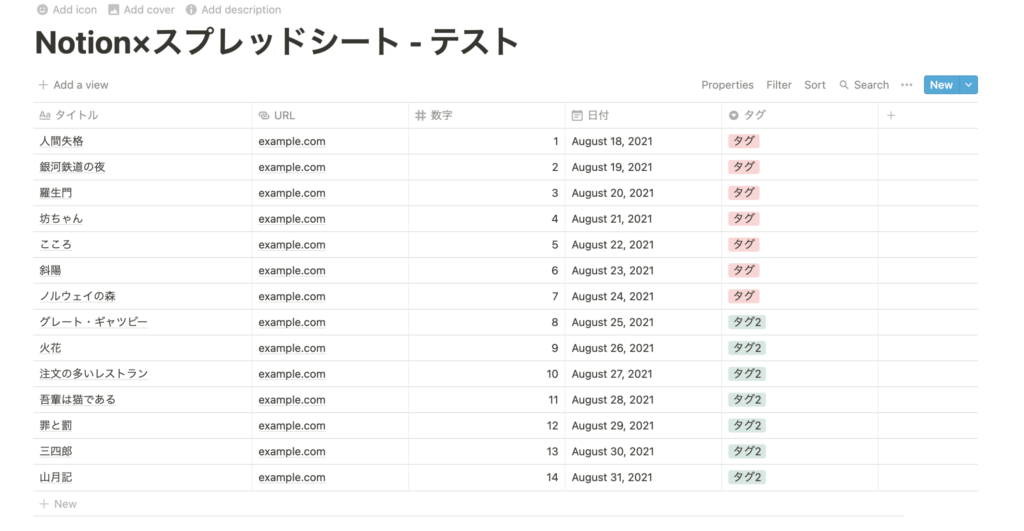
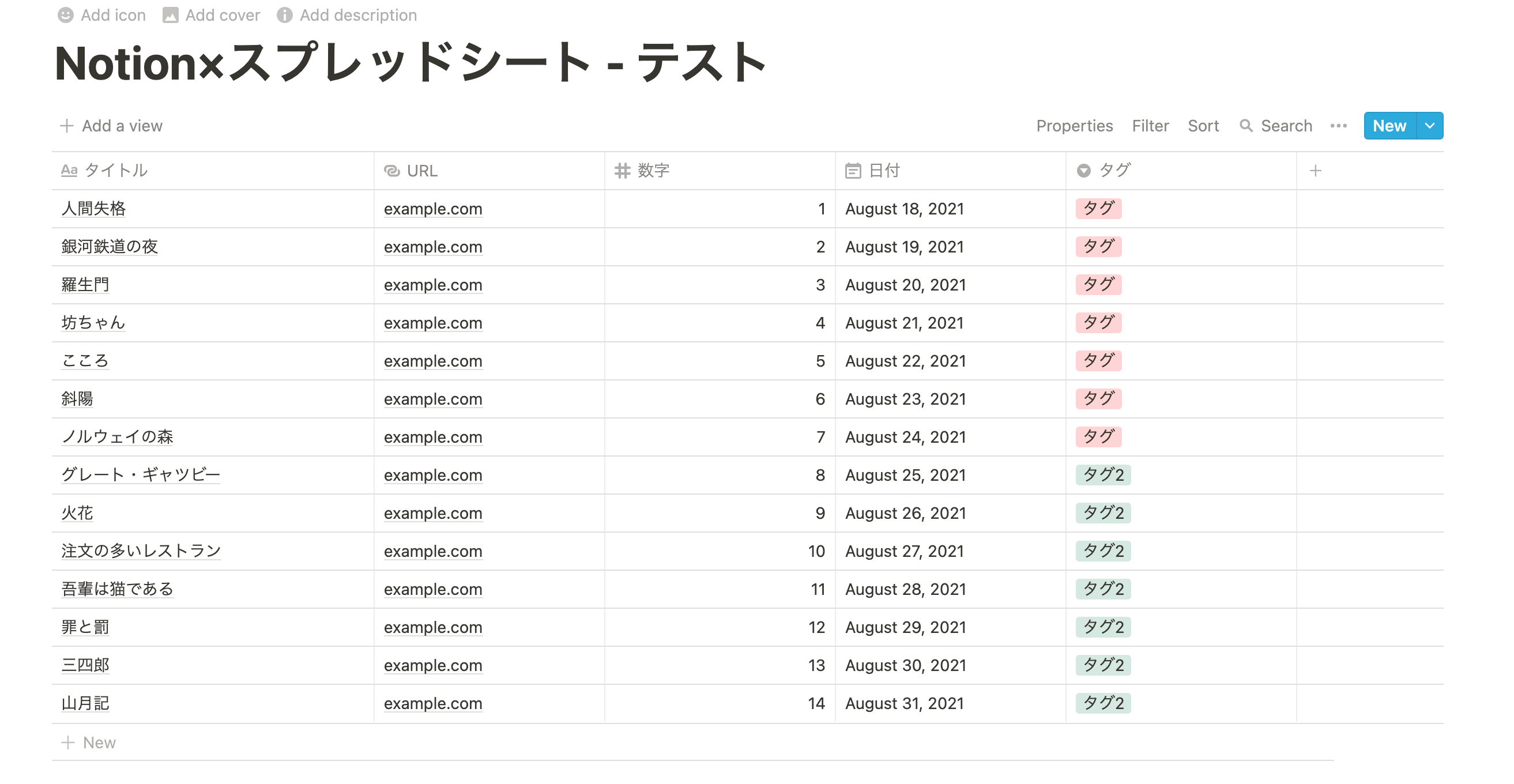
NotionでCSVファイルを読み込む方法のゴールは以下のようになります。

このように、Notionのテーブルに、シートの内容が反映されます。
ただし、Notionで編集しても、元のスプレッドシートには反映されません。
「Googleスプレッドシートに管理したいおおもとのデータがあり、Notionに引き継ぎたい」と考えている方におすすめの方法です。
具体的な手順としては以下の通り。
- スプレッドシートをCSV形式で保存する
- Notionでインポート
とても簡単にできます。
スプレッドシートをCSV形式で保存する
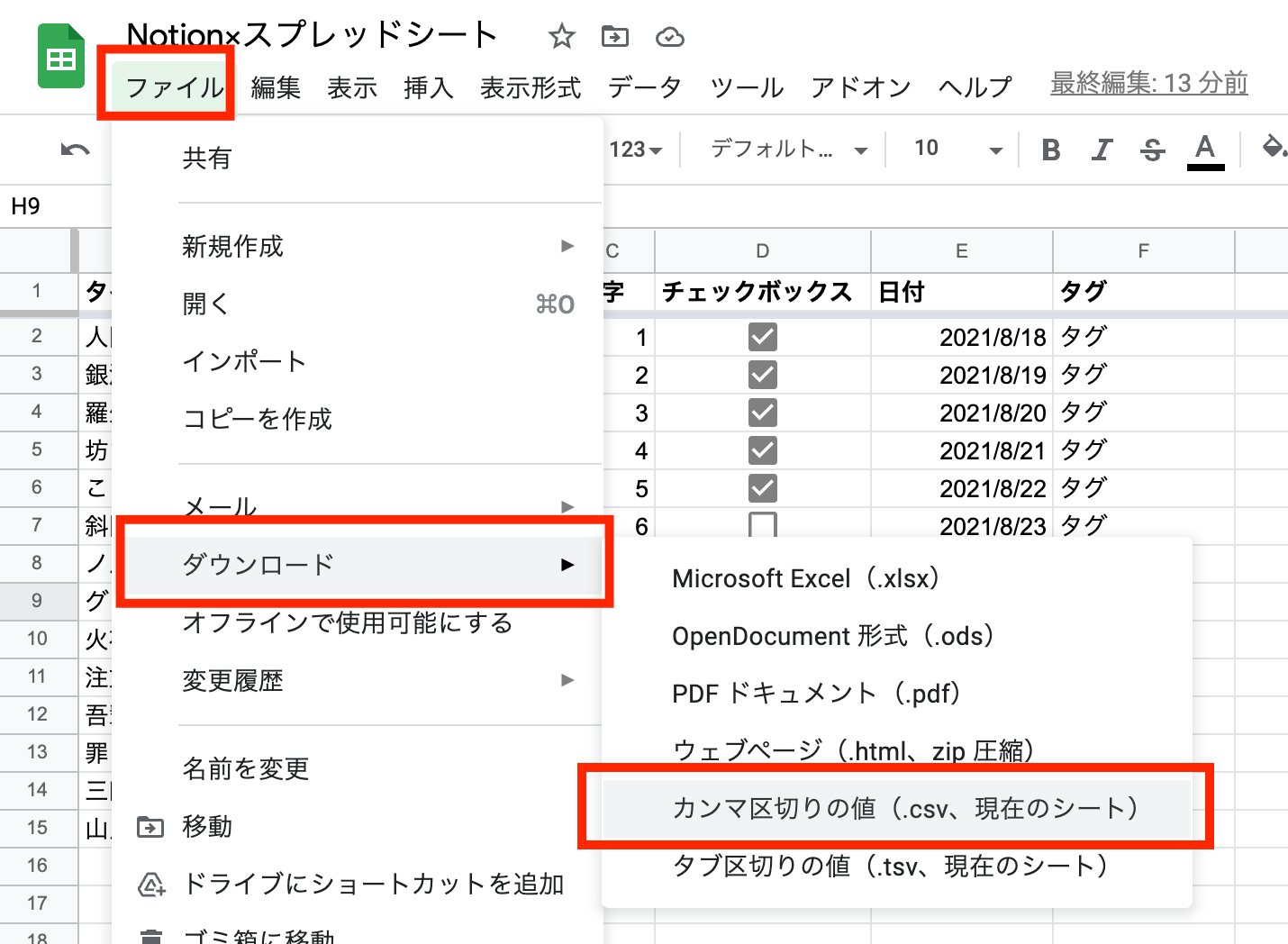
まず、任意のスプレッドシートを開きます。
上部タブから「ファイル」→「ダウンロード」→「カンマ区切りの値(.csv、現在のシート)」を選択します。

これで、スプレッドシートをCSV形式で保存することができます。
Notionでインポート
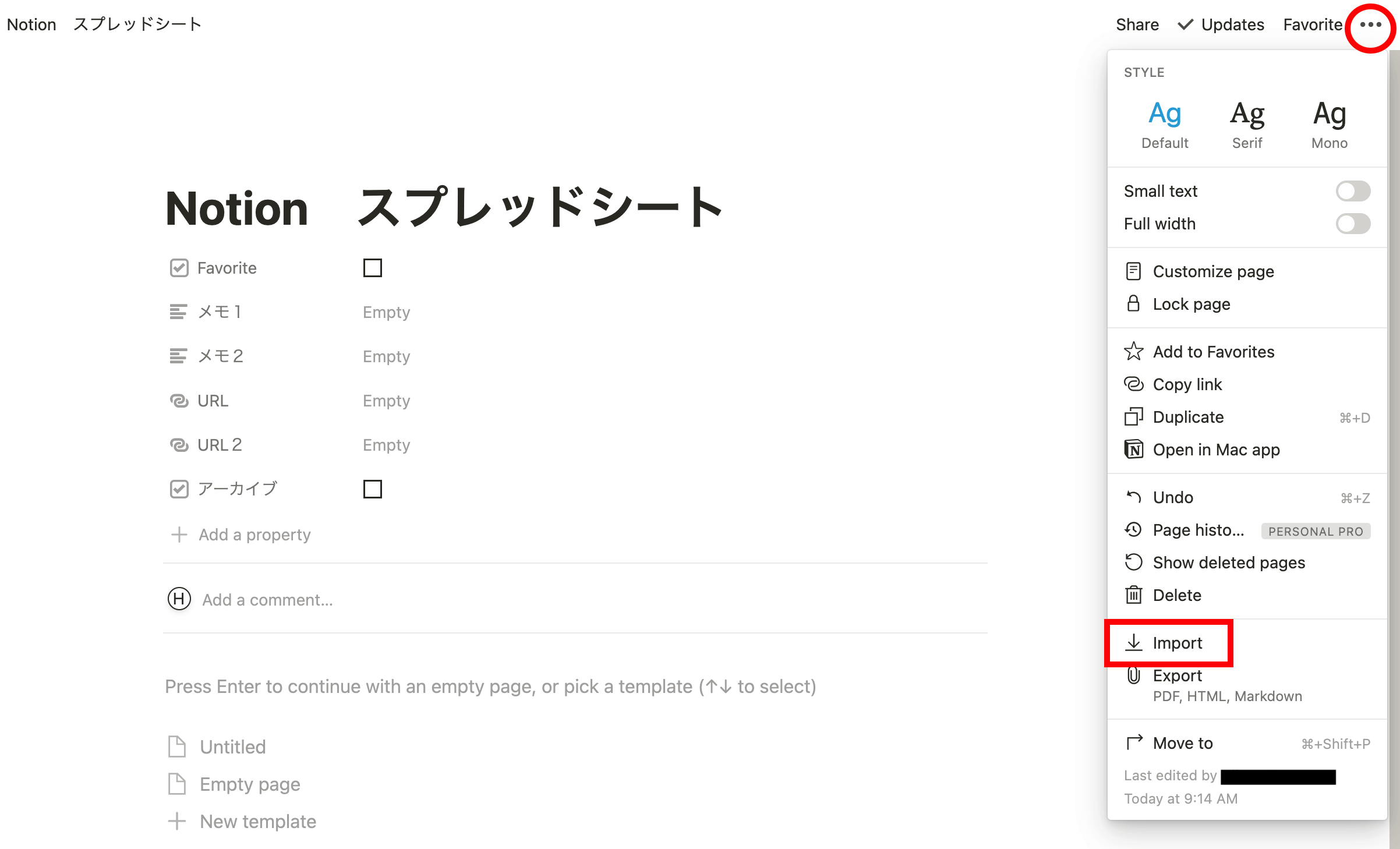
次に、Notionで任意のページを開きます。
右上3点リーダーをクリックし、「Import」を選択します。

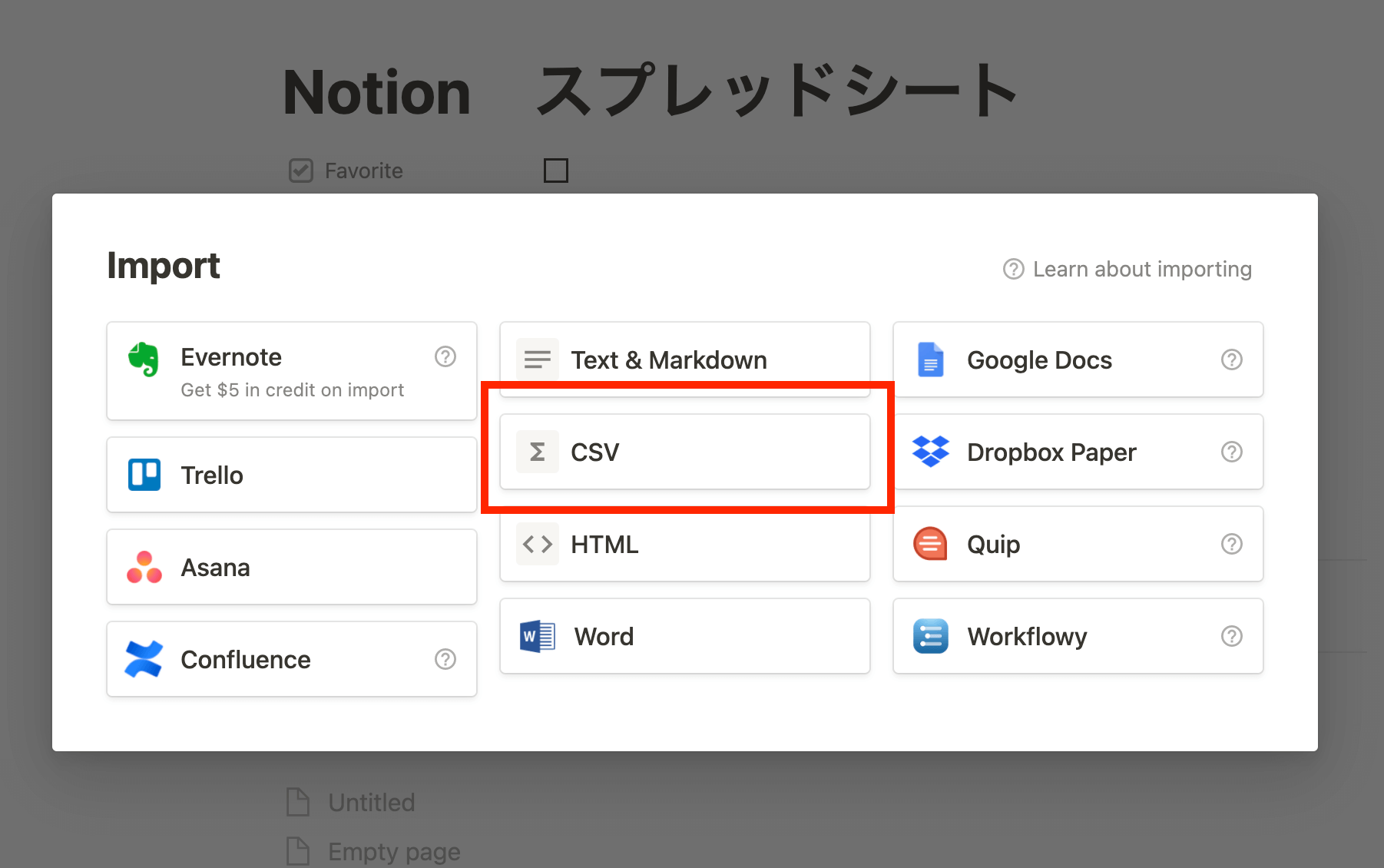
「CSV」を選択し、先ほど保存したCSVファイルを選択します。

以下のように、Notionにファイルがアップロードされました。

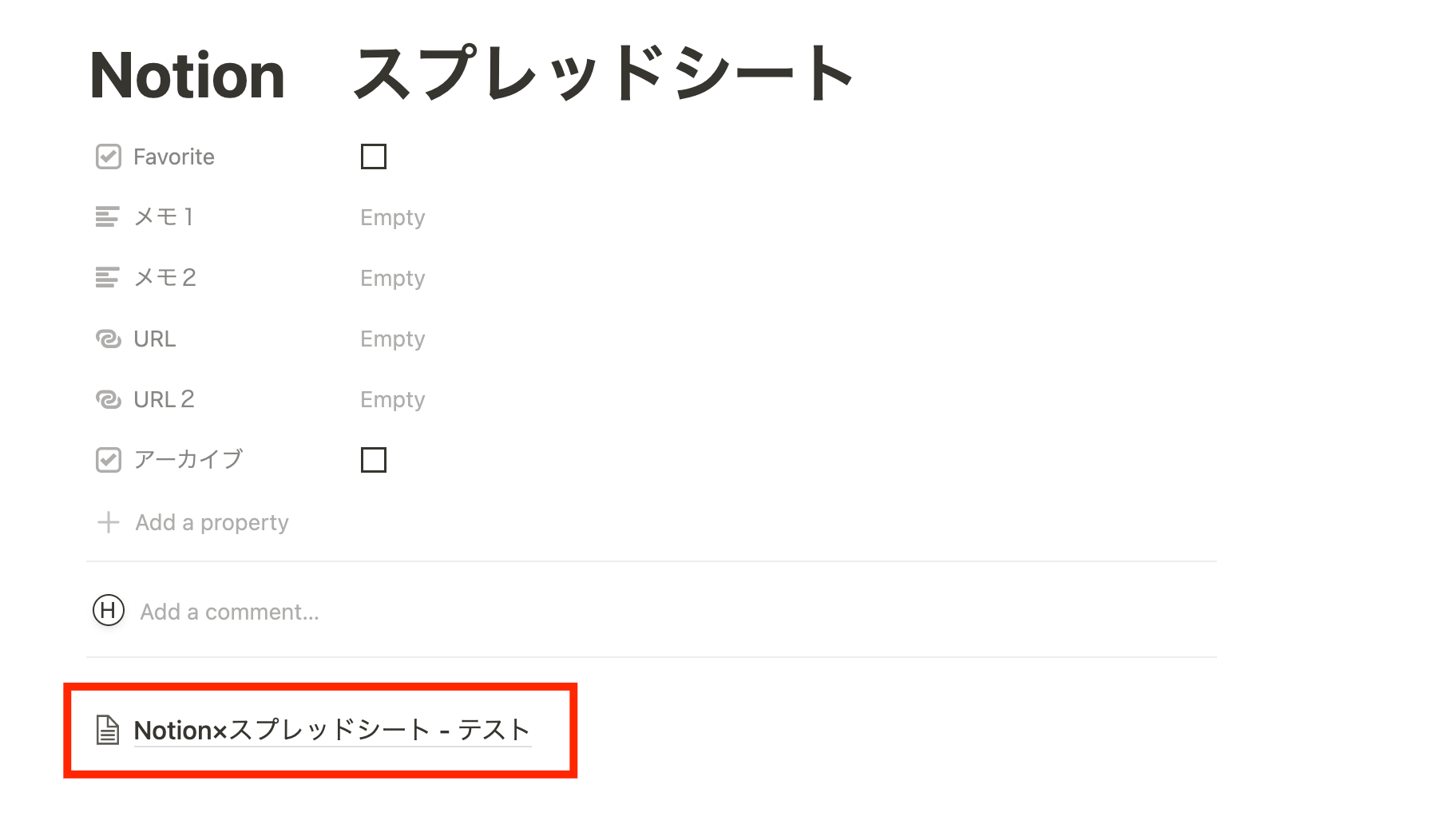
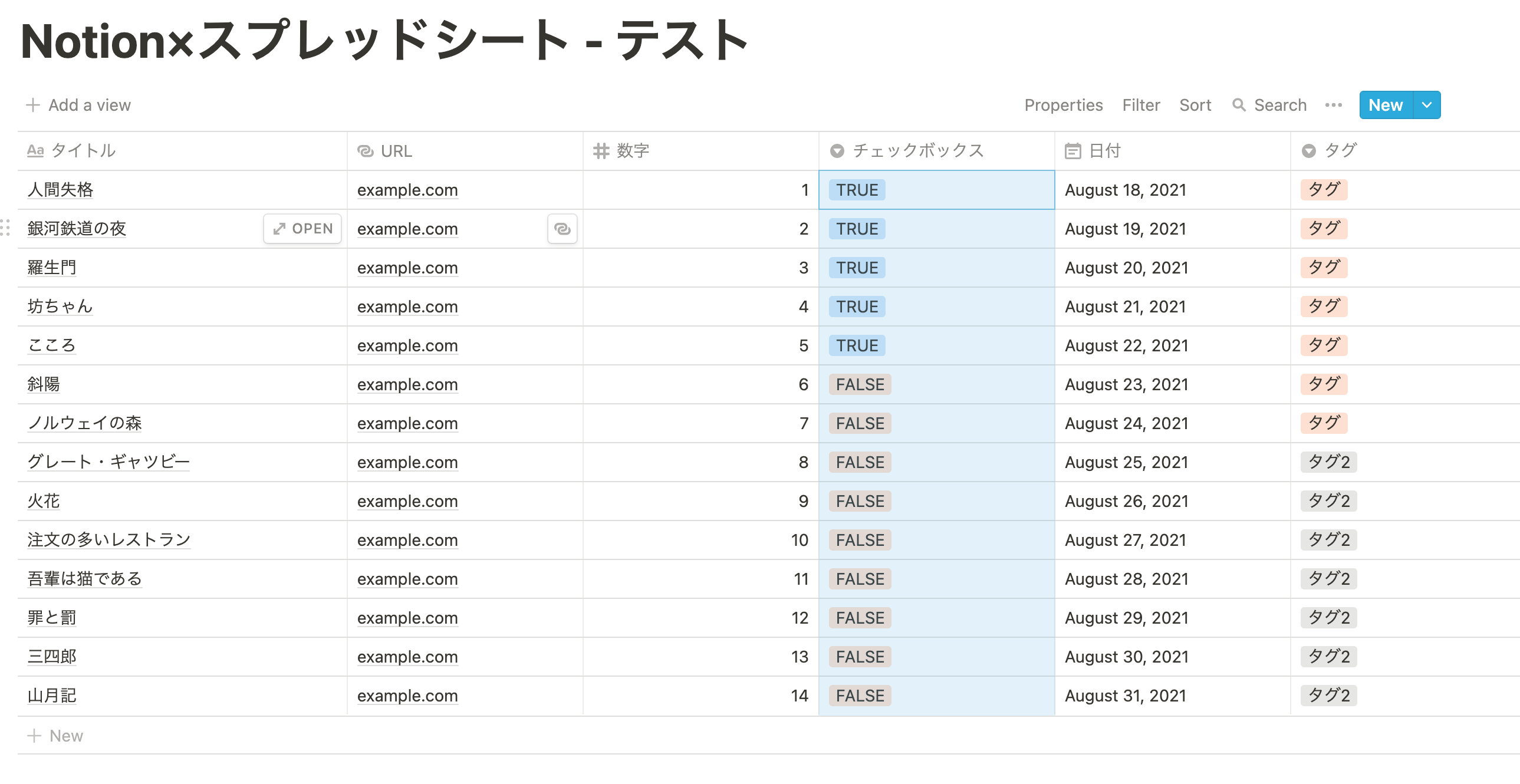
クリックして中身を確認します。

上のようになれば成功です!
CSVをインポートすると、リンクはURLプロパティとして、数字はNumberプロパティとして、日付はDateプロパティとして、タグはSelectプロパティとして、それぞれNotion上で自動で判断して読み込んでくれているのがわかります。

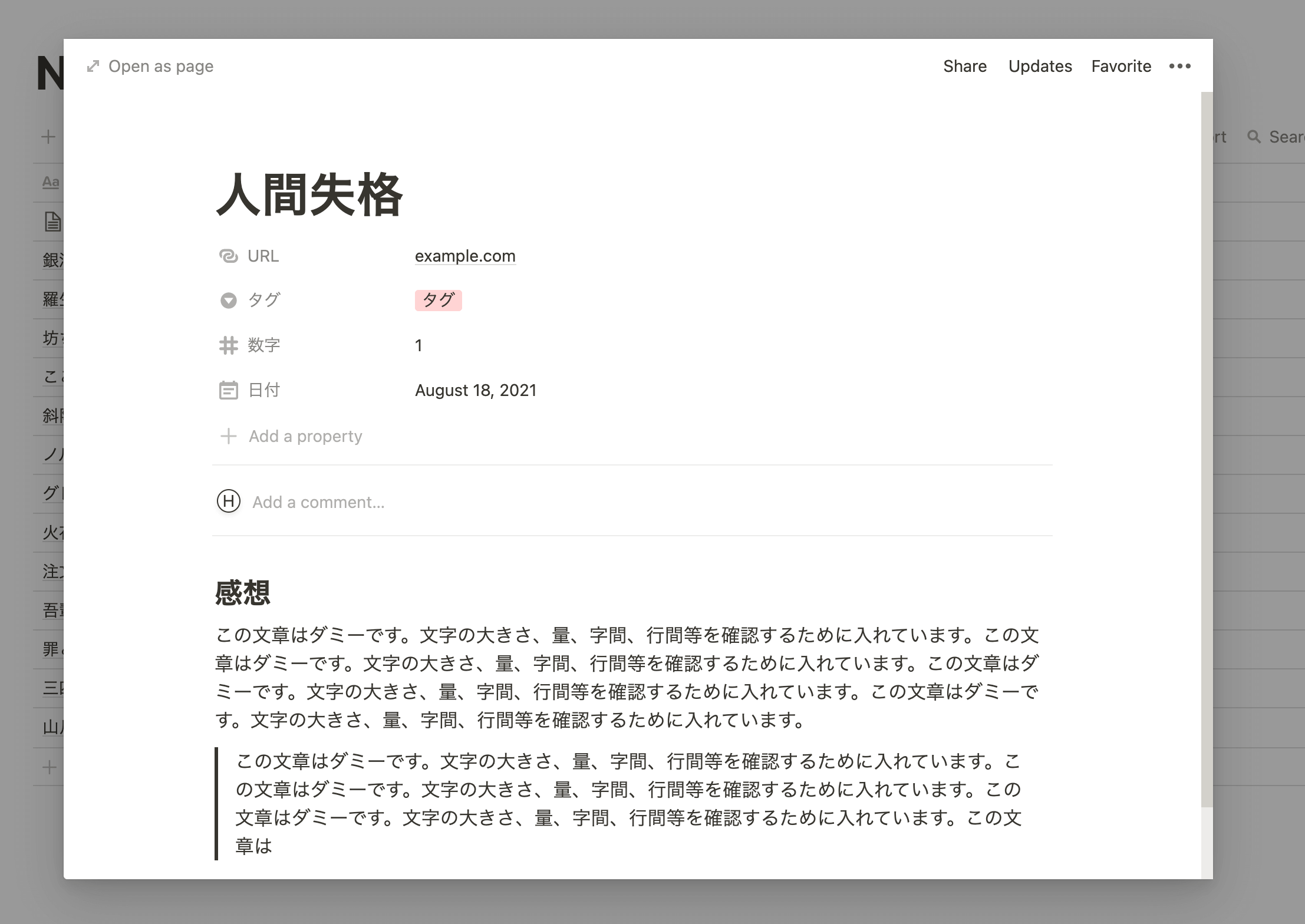
さらに、スプレッドシートではできないことですが、Notionではそれぞれの列が一つのページになって、さらにテキストを書き込んだり、階層を所有することができるのがこの方法の魅力です。
Tips:チェックボックスは読み込めない
スプレッドシートでチェックボックスを利用している方も多いかもしれませんが、チェックボックスはNotionにうまくインポートできません。
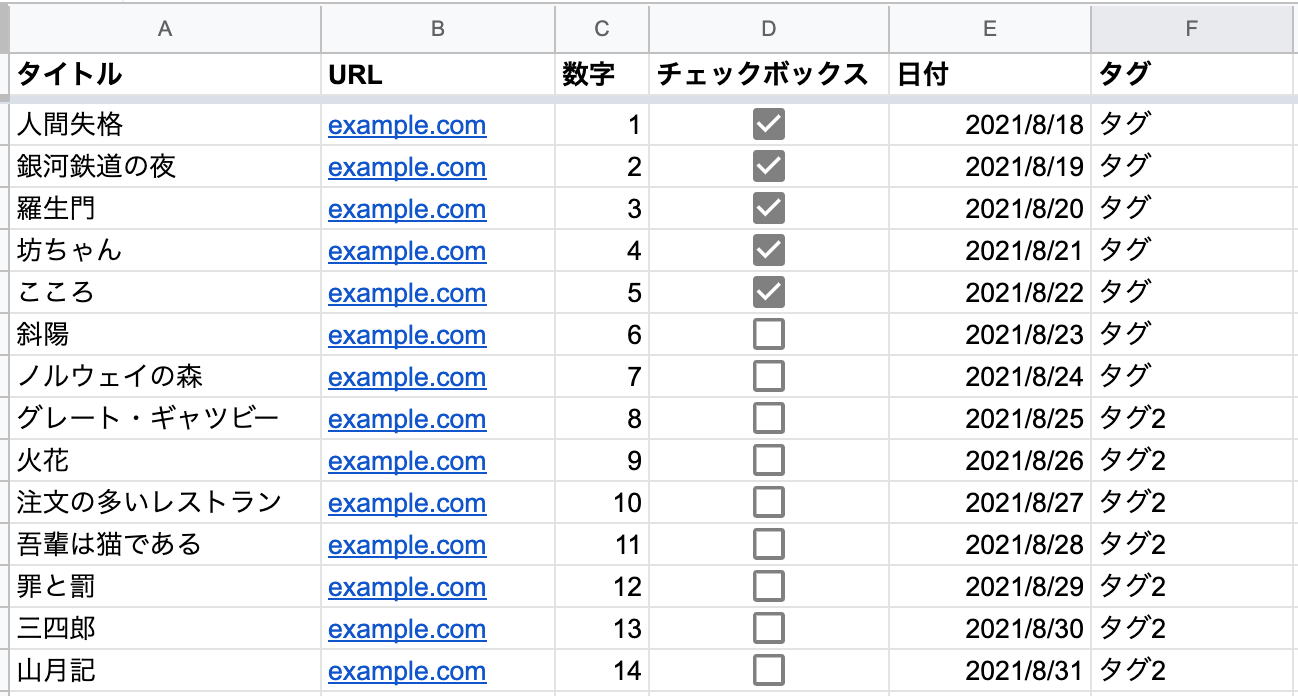
試しに以下のようにスプレッドシートを作成しました。

CSVで保存し、Notionにインポートすると以下のようになります。

チェックボックスが「TRUE」「FALSE」のタグプロパティになってしまいました。
これは、スプレッドシート(またはExcelなど)では、チェックボックスは以下のようになっているからです。

Notionのテーブルにもにチェックボックスを入れたい場合、Notion上でCheckboxプロパティを挿入する必要があります。
Notionにスプレッドシートを埋め込む方法
次に紹介するのは、Notionにスプレッドシートを「そのまま」埋め込む方法です。
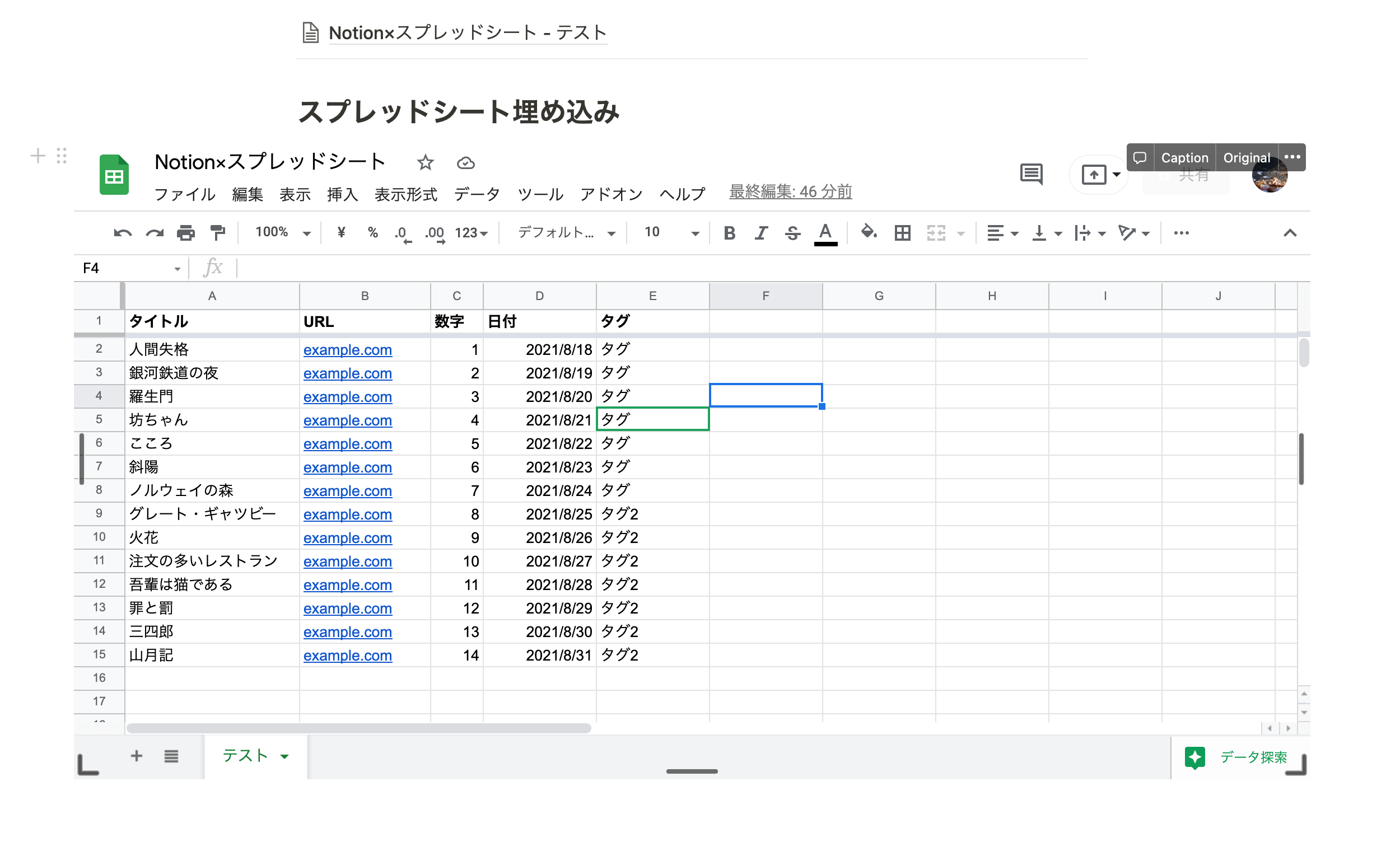
完成形は以下のようになります。

これなら、Notion上でスプレッドシートを編集でき、同期もバッチリです。
ちなみに以下の手順は、ブラウザ版のNotionでの方法です。
アプリ(Mac、iOSなど)のNotionでは、別途スプレッドシートで共有の設定が必要となります。
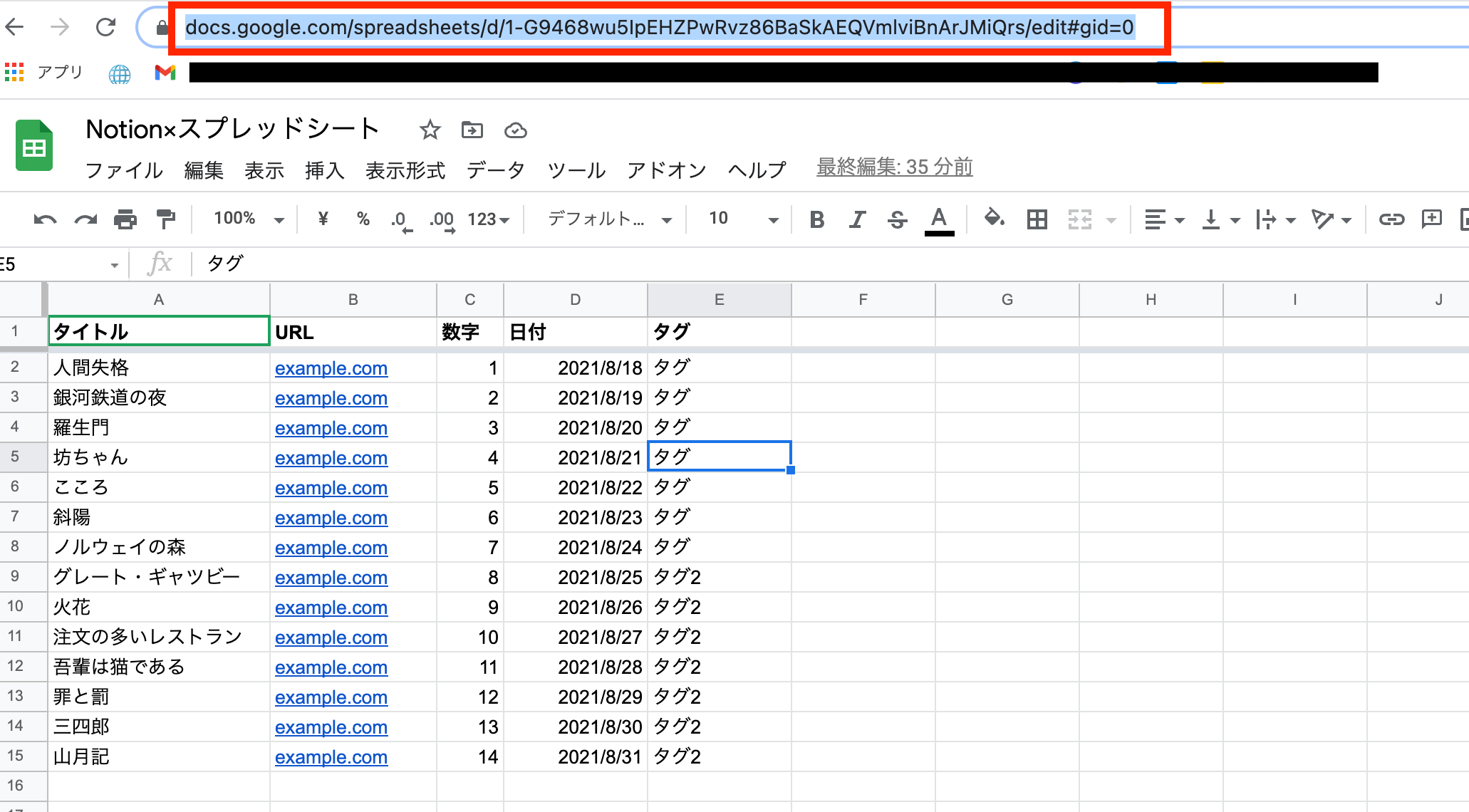
スプレッドシートのURLをコピーする
任意のスプレッドシートを開き、URLをコピーしてください。

「共有」→「リンクをコピー」からURLをコピーしてもOKです。
Notionに埋め込み
Notion上でスプレッドシートを埋め込みたい任意のページを開きます。
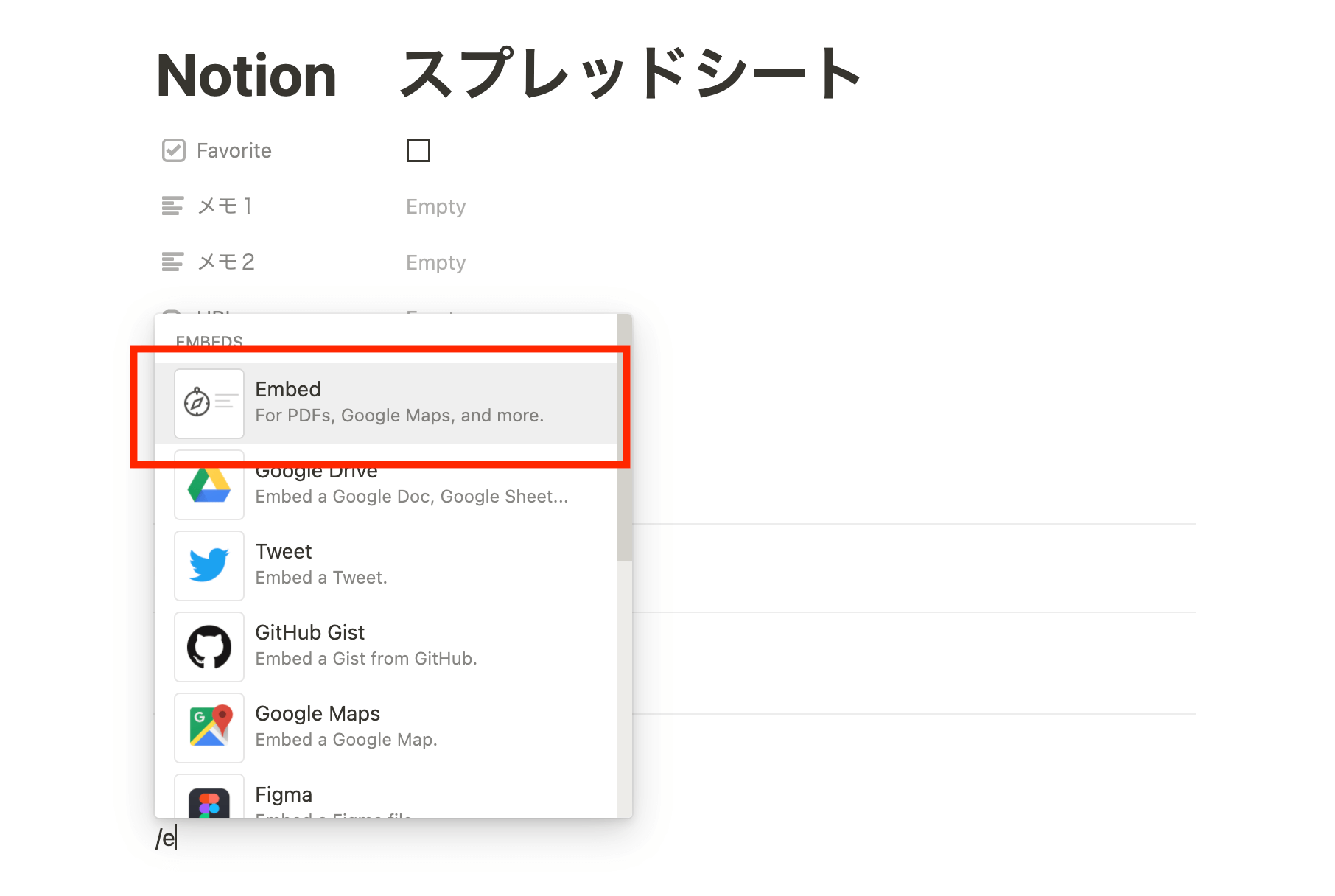
「/e」と入力し、「Embed」を選択します。

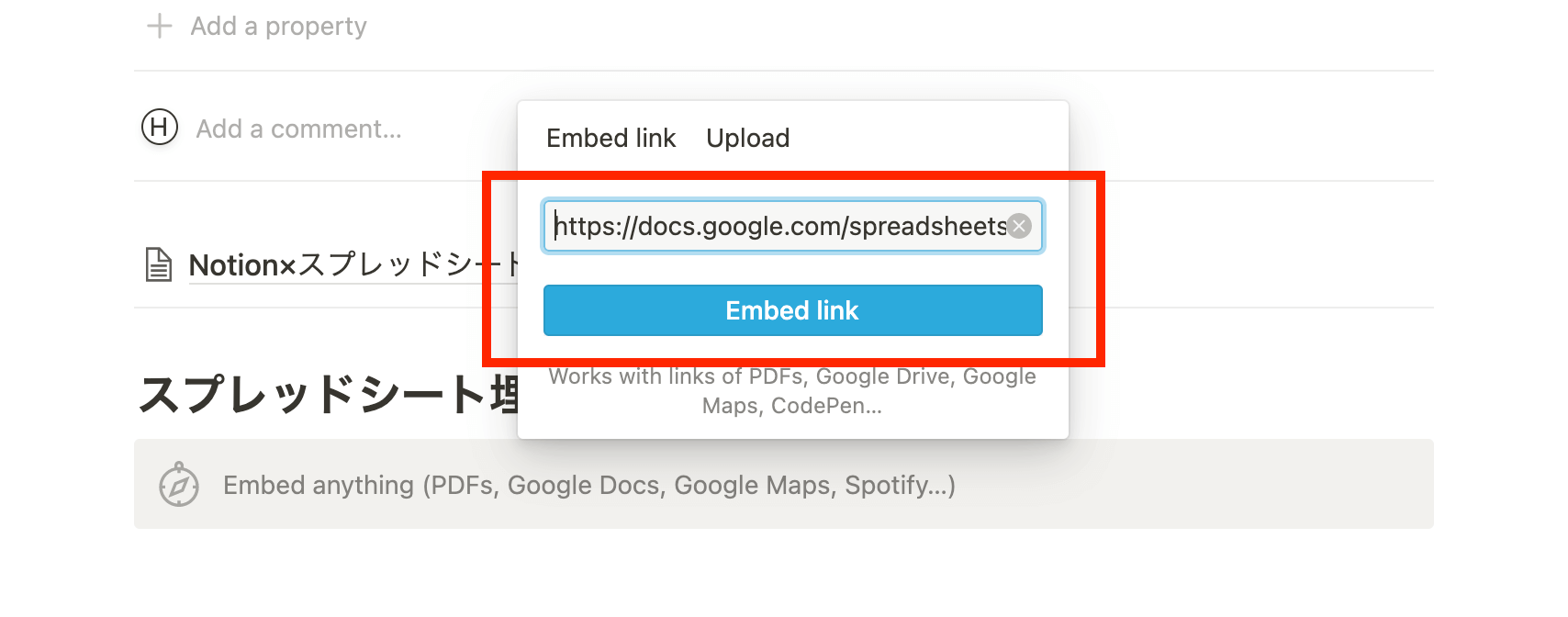
以下のようにシートのURLをペーストし、エンターを押します。

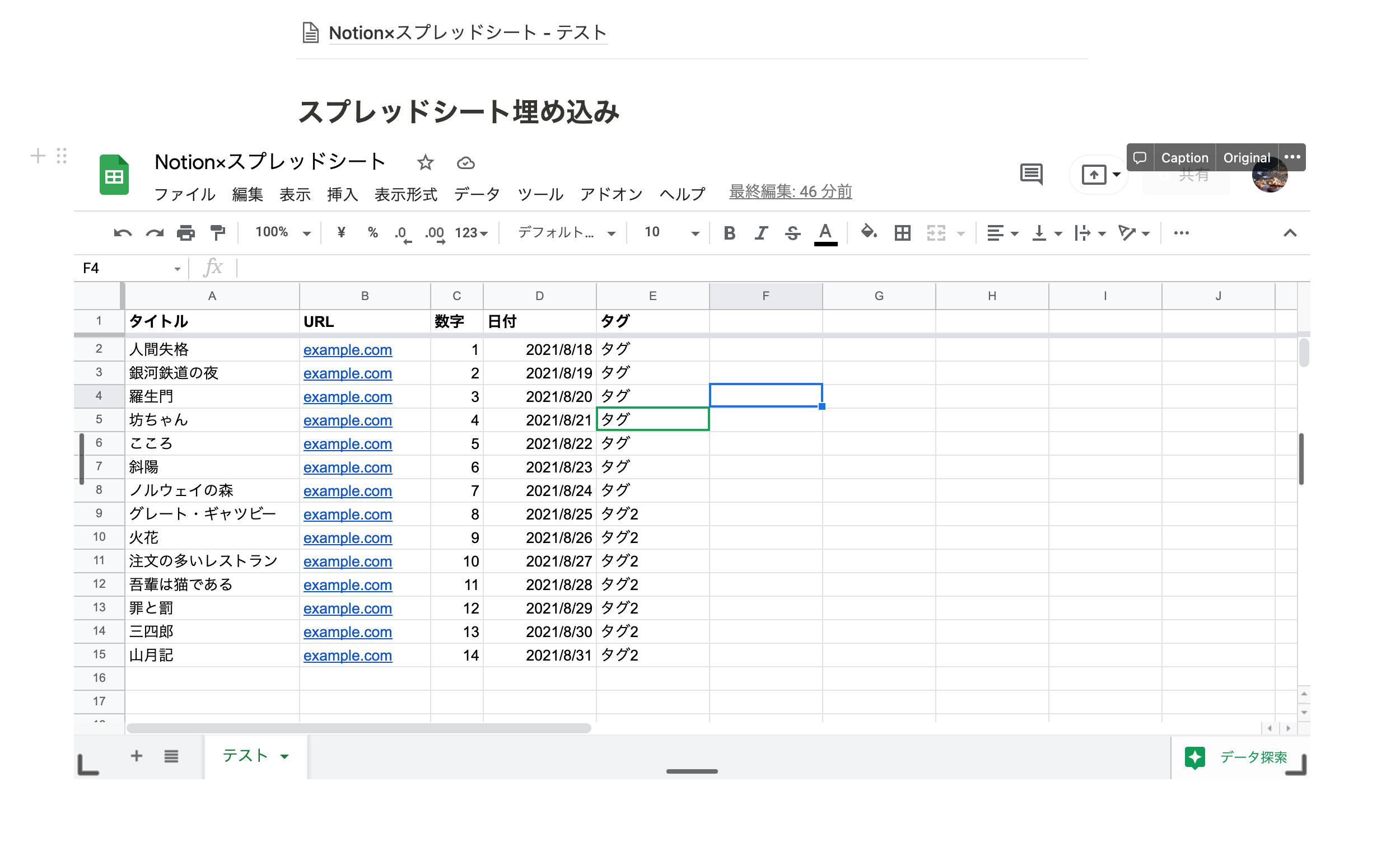
すると、スプレッドシートが埋め込まれます。

小さいので、クリックしながら好みのサイズに拡大して完了です!

このNotionに埋め込んだスプレッドシートは、普通に入力などの編集ができます。

しっかり同期もされており、しっかりNotionとスプレッドシートが連携できています。
【アプリ版Notion】埋め込みがうまくいかない場合
MacやiPhoneのアプリ上など、ブラウザ以外でスプレッドシートを埋め込むと、うまく表示されない場合があります。
解決方法はシンプルで、スプレッドシートの共有設定を変更するだけです。
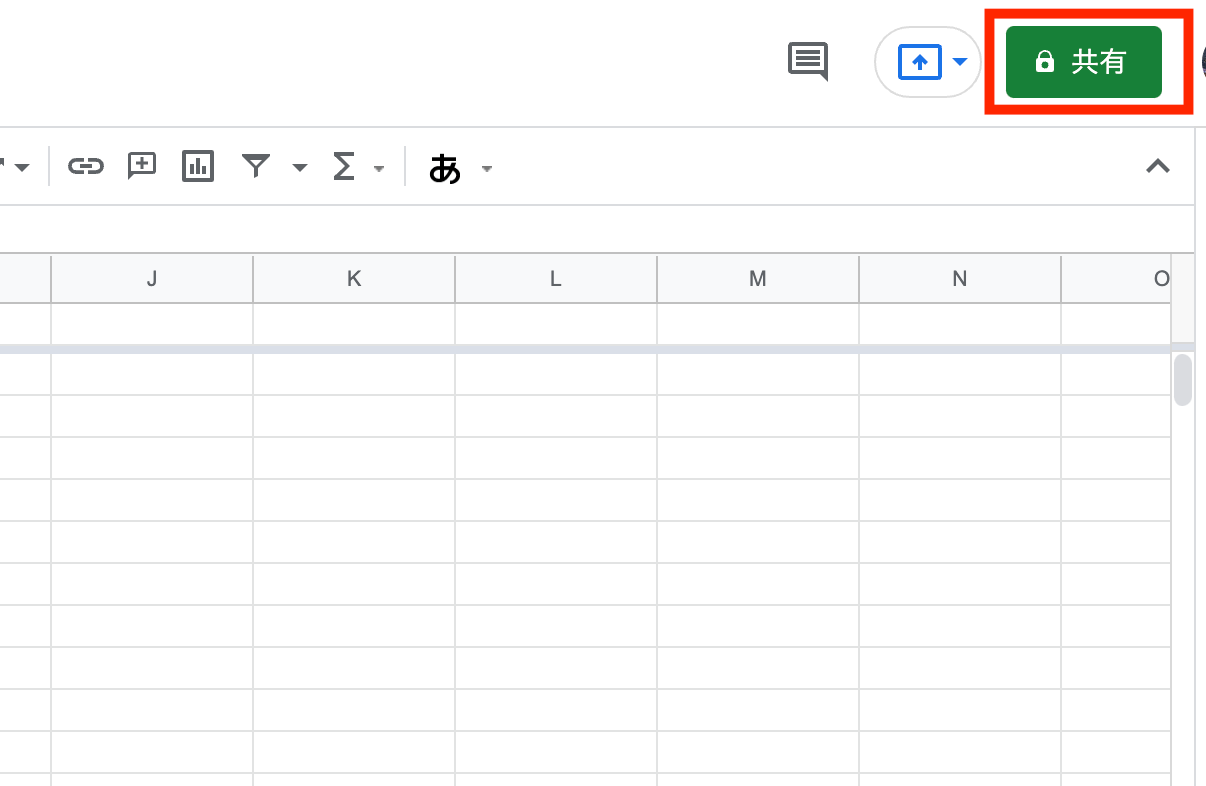
スプレッドシート右上の「共有」ボタンをクリックします。

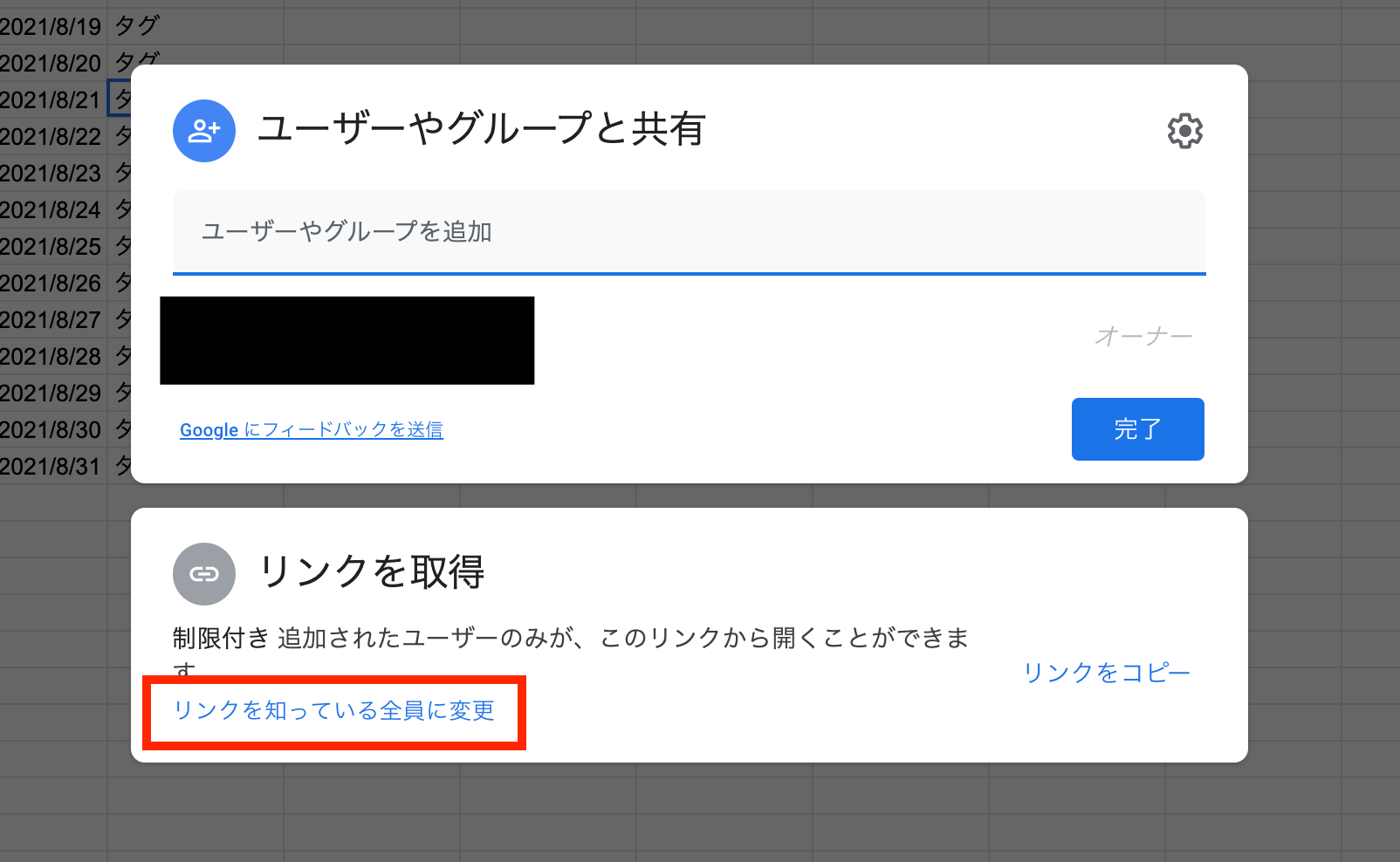
「リンクを知っている全員に変更」をクリックします。

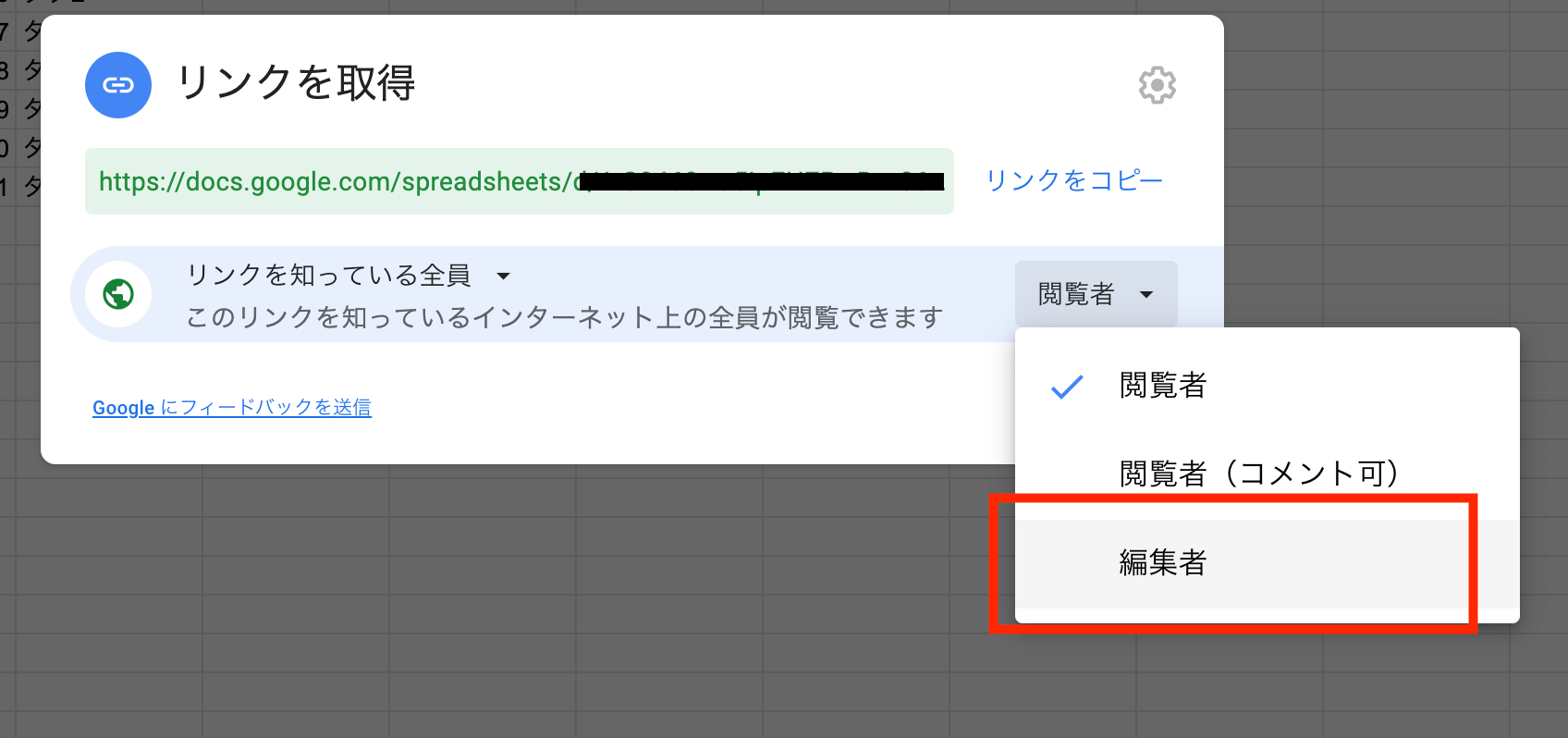
権限を「編集者」にすれば、アプリ版のNotion上でもスプレッドシートが自由に編集できるようになります!

うまく表示されない場合、再度スプレッドシートのリンクをコピーして、埋め込み(Embed)し直してみてください。
Notionとスプレッドシートを連携する方法まとめ
Notionとスプレッドシートを連携する2つの方法について紹介しましたがいかがでしたでしょうか。
仕事のタスク管理にNotionとスプレッドシートを利用している方も多いと思いますが、両方をNotionに一元化してしまうことで、更なる生産性アップに繋がるかもしれません。
ぜひ、試してみてください!
また、以下の記事ではNotionとGoogleカレンダーを連携させる方法を解説しています!
スマホでNotionにメモが送信しやすくなる「FastNotion」も効率化におすすめです!




